Los datos del formulario se pueden enviar como variables de URL (con method=»get» ) o como transacción de publicación HTTP (con method=»post» ). Notas sobre GET: agrega datos de formulario a la URL en pares de nombre/valor. La longitud de una URL es limitada (alrededor de 3000 caracteres)
¿Puedo enviar un formulario con el método GET?
Los datos del formulario se pueden enviar como variables de URL (con method=»get» ) o como transacción de publicación HTTP (con method=»post» ). Notas sobre GET: agrega datos de formulario a la URL en pares de nombre/valor. La longitud de una URL es limitada (alrededor de 3000 caracteres)
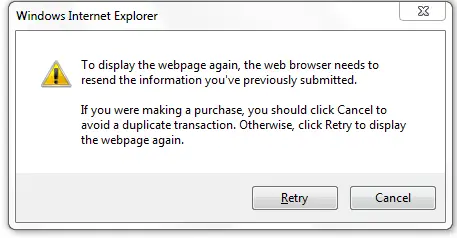
¿Se actualiza la página al enviar un formulario?
El elemento de formulario tiene un controlador onSubmit, por lo que cada vez que se hace clic en el botón o se presiona la tecla Intro, se invoca la función handleSubmit. De forma predeterminada, el navegador actualizará la página cuando se active un evento de envío de formulario.
¿Se actualiza la página al enviar un formulario?
El elemento de formulario tiene un controlador onSubmit, por lo que cada vez que se hace clic en el botón o se presiona la tecla Intro, se invoca la función handleSubmit. De forma predeterminada, el navegador actualizará la página cuando se active un evento de envío de formulario.
¿Qué método se utiliza para enviar formularios?
El atributo del método HTML
¿Cuál es el método predeterminado para enviar formularios?
El elemento HTMLForm. La propiedad method representa el método HTTP utilizado para enviar el
¿Cómo se actualiza un formulario en HTML?
El método reload() recarga el documento actual. El método recargar() hace lo mismo que el botón recargar en su navegador.
¿Cómo te mantienes en elmisma página después de enviar en HTML?
Podría incluir un iframe oculto en su página y configurar el atributo de destino de su formulario para que apunte a ese iframe. Hay muy pocos escenarios en los que elegiría esta ruta. En general, manejarlo con javascript es mejor porque con javascript puedes…
¿Cómo muestro el resultado del formulario HTML en la misma página?
Si desea agregar contenido a una página, debe trabajar con el DOM. Google «create div javascript» o «create span javascript» para ver ejemplos, básicamente necesitas crear un elemento que contenga tu texto y agregar ese elemento a la parte de la página que deseas que se muestre.
¿Todavía se usa Ajax?
Con sitios web interactivos y estándares web modernos, Ajax está siendo reemplazado gradualmente por funciones dentro de los marcos de JavaScript y el estándar oficial Fetch API.
¿Podemos desactivar el botón de actualización del navegador?
off(«teclado abajo», deshabilitarF5); En una nota al margen: esto solo deshabilita el botón f5 en el teclado. Para deshabilitar realmente la actualización, debe usar una secuencia de comandos del lado del servidor para verificar los cambios en el estado de la página.
¿Cómo se actualiza un formulario en React?
Si se establece en verdadero, el navegador realizará una actualización completa de la página desde el servidor y no desde la versión en caché de la página. importar React desde ‘react’; function App() { function refreshPage() { ventana. ubicación. recargar (falso); } volver (
¿Qué significa Onsubmit devuelve falso?
¿Cómo evito que se actualice mi formulario de Google?
Deshabilitar la actualización automática en Google Chrome Escriba chrome://extensiones en la URL y vaya a Opciones. Vaya a Detalles y haga clic en Opciones de extensión. Marque la opción con Deshabilitar elementos de Meta Refresh en las páginas y haga clic en Cerrar.
¿Cómo podemos evitar que se actualice la página al enviar un formulario en JSP?
Ella diferencia es que actualizar la página no será interpretado por el servidor web como enviar el formulario. Nosotros mismos escribimos un marco MVC, cuando envíe este formulario, utilizará la solicitud. getRequestDispatcher(jspPath + «/» + página siguiente).
¿Cómo se puede detener el envío de formularios al actualizar la página en PHP?
Después de insertarlo en la base de datos, llame al método unset() para borrar los datos. unset($_POST); Para evitar la inserción de datos de actualización, realice una redirección de página a la misma página o a una página diferente después de la inserción del registro.
¿Se actualiza la página al enviar un formulario?
El elemento de formulario tiene un controlador onSubmit, por lo que cada vez que se hace clic en el botón o se presiona la tecla Intro, se invoca la función handleSubmit. De forma predeterminada, el navegador actualizará la página cuando se active un evento de envío de formulario.
¿Cuál es la diferencia entre el método GET y POST en el envío de formularios?
Tanto el método GET como el POST se utilizan para transferir datos del cliente al servidor en el protocolo HTTP, pero la diferencia principal entre el método POST y GET es que GET lleva el parámetro de solicitud adjunto en la cadena de URL, mientras que POST lleva el parámetro de solicitud en el cuerpo del mensaje, lo que lo hace más forma segura de transferir datos del cliente a …
¿Se puede enviar un formulario HTML utilizando GET en lugar de POST?
Al igual que con el envío de cualquier formulario de datos, tiene la opción de enviar sus datos en forma de solicitudes GET, y ahorrará algunas líneas de código si lo hace. Sin embargo, hay una desventaja: algunos navegadores pueden almacenar en caché las solicitudes GET, mientras que las solicitudes POST nunca se almacenarán en caché.
¿Por qué usamos el método GET particularmente en el formulario de búsqueda?
El método GET se usa para agregar datos de formulario a la URL en un par de nombre o valor. Si usa GET, la longitud de la URL seguirá siendo limitada. Ayuda a los usuarios a enviar el marcador del resultado. GET es mejor para eldatos que no requieren ningún tipo de seguridad o que tienen imágenes o documentos de texto.
¿Cuál es el método predeterminado para enviar formularios en Linkedin?
No es obligatorio tener una acción y, si no incluye una, el valor predeterminado es la página actual.
¿Cuál es la acción de formulario predeterminada?
De forma predeterminada, el atributo del método se establece en «obtener». Esto significa que su formulario enviará datos a través de una solicitud HTTP GET cuando se envíe. Puede cambiar el método especificando “method=’post’” en su etiqueta de apertura