ventana. ubicación. El método href devuelve/carga la URL actual. Entonces podemos usarlo para recargar/actualizar la página en javascript.
¿Qué devuelve la ubicación de la ventana href?
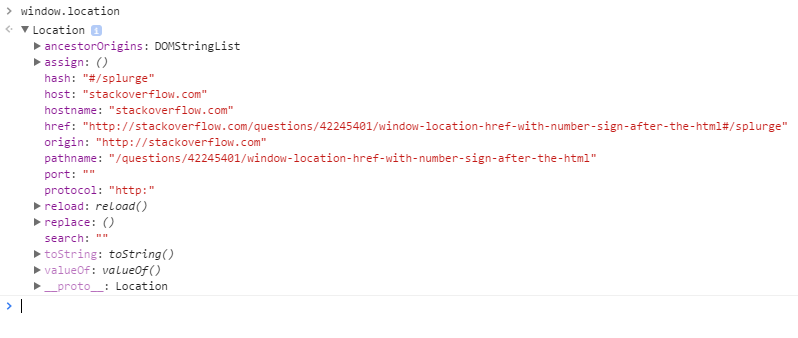
Ubicación de ventana Href La propiedad window.location.href devuelve la URL de la página actual.
¿Qué hace la recarga de ubicación de Windows?
Ubicación de la ventana. El método reload() recarga el documento actual. El método recargar() hace lo mismo que el botón recargar en su navegador.
¿La ubicación de la ventana href devuelve una cadena?
ref. La propiedad href de la interfaz de ubicación es un stringifier que devuelve una cadena que contiene la URL completa y permite que se actualice href.
¿Está obsoleta la recarga de ubicación de ventana?
Uso de la ubicación. recargar() es la sintaxis válida. Solo la recarga con ForcedReload está en desuso. En tu caso cambiando de ubicación.
¿Qué hace la recarga de ubicación de Windows?
Ubicación de la ventana. El método reload() recarga el documento actual. El método recargar() hace lo mismo que el botón recargar en su navegador.
¿Qué puedo usar en lugar de la ubicación de la ventana href?
Ubicación asignar() Ubicación del método. reemplazar(«http://someUrl.com»);
¿Cómo se actualiza una página en HTML?
La mayoría de la gente sabe que se puede hacer a mano manteniendo presionada la tecla Mayús y haciendo clic en los botones «Actualizar» (en IE) o «Recargar» (en Navegador).
¿Cómo actualizo la página actual?
Puedes usar la ubicación. reload() Método de JavaScript para recargar la URL actual. Este método funciona de manera similar al botón Actualizar del navegador. El método reload() es el método principal responsable de recargar la página.
¿Cómo evito que Windows vuelva a cargar mi ubicación?
Parada de ventana() El método stop() detiene la carga de la ventana. El método stop() es lo mismo que hacer clic en detener en el navegador.
Qué¿La recarga de ubicación es verdadera?
True vuelve a cargar la página desde el servidor (por ejemplo, no almacena los datos almacenados en caché por el navegador): window. ubicación. recargar (verdadero); Falso vuelve a cargar la página utilizando la versión de la página almacenada en caché por el navegador.
¿Qué significa href?
(Referencia de hipertexto) El código HTML utilizado para crear un enlace a otra página. El HREF es un atributo de la etiqueta de anclaje, que también se utiliza para identificar secciones dentro de un documento.
¿Qué significa href en HTML?
Definición y uso El atributo href especifica la URL de la página a la que se dirige el enlace. Si el atributo href no está presente, la etiqueta no será un hipervínculo. Sugerencia: puede usar href=»#top» o href=»#» para vincular a la parte superior de la página actual.
¿Qué es la ubicación de la ventana?
La propiedad de ubicación de una ventana (es decir, window. location ) es una referencia a un objeto Location; representa la URL actual del documento que se muestra en esa ventana. Dado que el objeto de la ventana está en la parte superior de la cadena de alcance, también las propiedades de la ventana.
¿Qué hace la recarga de ubicación de Windows?
Ubicación de la ventana. El método reload() recarga el documento actual. El método recargar() hace lo mismo que el botón recargar en su navegador.
¿Por qué se prefiere el método de reemplazo de ubicación () al método de asignación de ubicación ()?
El método replace() de la interfaz de ubicación reemplaza el recurso actual con el de la URL proporcionada. La diferencia con el método de asignación () es que después de usar replace () la página actual no se guardará en el historial de la sesión, lo que significa que el usuario no podrá usar el botón Atrás para navegar hasta ella.vor 3 Tagen
¿Cómo actualizo una página web cada 5 segundos?
Abra la página web que desea actualizar automáticamente en ciertos segundos del intervalo. Luego, haga clic en elicono de extensión en la barra de Chrome y seleccione el intervalo de tiempo.
¿Cómo se vuelve a cargar una página cuando se hace clic en un botón?
método reload() o la ventana. El método reload () da el mismo resultado que presionar el botón de recarga en su navegador. Este método recarga la página directamente desde la memoria caché del navegador de forma predeterminada. Si la propiedad forceGet se establece en verdadero, la página web se volverá a cargar desde el servidor.
¿Cómo actualizo automáticamente una sección de una página?
Enlace a la biblioteca jQuery en su sección de encabezado (página A) Escriba una función jquery simple en la sección de encabezado de la página A, que diga cada X segundos/minutos, ejecute una solicitud AJAX para obtener el contenido de la página B e inserte en un elemento (DIV) dentro de la página A.
¿Qué sucede cuando actualizas una página?
Por ejemplo, si está en una página web, al actualizar la página se muestra el contenido más reciente publicado en esa página. Esencialmente, le está pidiendo al sitio que le envíe a su computadora la versión más reciente de la página que está viendo. 2. El botón de actualización, también conocido como opción de actualización, es una función de todos los navegadores de Internet.
¿Qué es actualizar URL?
La URL del token de actualización es la misma URL que la URL del token de acceso (https://oauth.platform.intuit.com/oauth2/v1/tokens/bearer), la única diferencia es el valor grant_type que pasa en la solicitud. Para el token de actualización, grant_type debe ser «refresh_token» y para accessToken grant_type debe ser «authorization_code».
¿Cómo actualizo un redireccionamiento a otra página?
Con una línea de código HTML puede redirigir a los visitantes a otra URL o página. De manera similar a otras etiquetas meta, debe colocar el elemento de actualización meta en la sección de una página, y contiene un parámetro para indicarle a un navegador que cargue otra URL (actualizar la página) después de un cierto número desegundos.
¿Cuál es la diferencia entre la ubicación de ventana href y la recarga de ubicación?
la ubicación de la ventana href y la recarga de ubicación() redireccionan una página a una página nueva, pero hay algunas diferencias a seguir. Esta es la diferencia entre window.location.href y location.reload: window.location.href no es un método. Es una propiedad que le indicará la ubicación URL actual del navegador.
¿Cómo obligo a una página a recargar?
Para simplemente recargar la página, puede ingresar ventana.ubicación como objeto. Los parámetros opcionales obligan a recargar es un valor booleano que, si se establece en: Verdadero, vuelve a cargar la página desde el servidor (por ejemplo, no almacena los datos almacenados en caché por el navegador): ventana.ubicación.recargar (verdadero); Falso vuelve a cargar la página utilizando la versión de la página almacenada en caché por el navegador.
¿Qué hace la recarga forzada en HTML?
Los parámetros opcionales obligan a recargar es un valor booleano que, si se establece en: True recarga la página desde el servidor (por ejemplo, no almacena los datos almacenados en caché por el navegador): False recarga la página usando la versión de la página almacenada en caché por el navegador.
¿Cómo recargar la página desde el caché usando href?
Alternativamente, podemos usar false para recargar la página desde el caché. 1. Href Contiene la URL completa de la página. Cuando asignamos un nuevo valor a la propiedad, redirigirá el valor de URL establecido a la propiedad. Asegúrese de agregar http/https. En caso contrario, realiza la solicitud en la misma página. 2. Protocolo