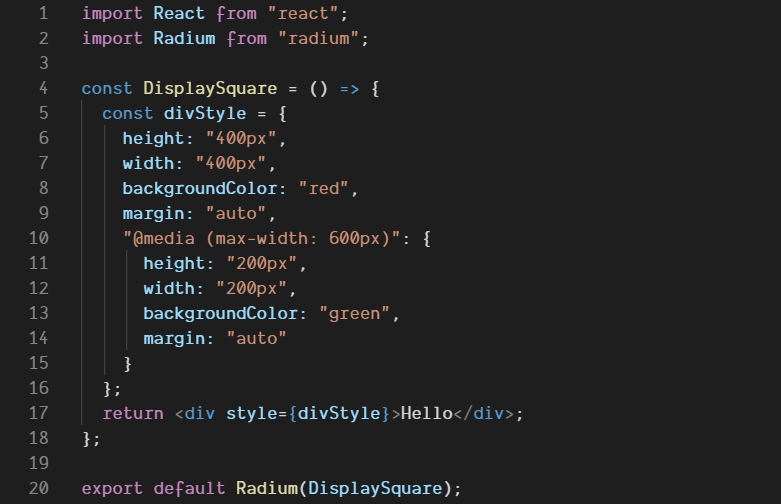
En general, uno no puede hacer estilo en línea con consultas de medios porque React no nos permite usar consultas de medios en estilo en línea. Podemos usar radium, que es un paquete de terceros que habilita consultas de medios para estilos en línea.
¿Puedes usar consultas de medios en React?
Por lo general, uno no puede hacer estilos en línea con consultas de medios porque React no nos permite usar consultas de medios en estilos en línea. Podemos usar radio, que es un paquete de terceros que permite consultas de medios para estilos en línea.
¿Necesito consultas de medios para responder?
¿Realmente necesita una consulta de medios? Flexbox, Grid y el diseño de varias columnas le brindan formas de crear componentes flexibles e incluso receptivos sin la necesidad de una consulta de medios. Siempre vale la pena considerar si estos métodos de diseño pueden lograr lo que desea sin agregar consultas de medios.vor 6 Tagen
¿Dónde puedo usar consultas de medios?
Las consultas de medios son útiles cuando desea modificar su sitio o aplicación según el tipo general de un dispositivo (como impresión frente a pantalla) o características y parámetros específicos (como resolución de pantalla o ancho de ventana del navegador).vor 3 Tagen
¿Puedes usar consultas de medios en React?
Por lo general, uno no puede hacer estilos en línea con consultas de medios porque React no nos permite usar consultas de medios en estilos en línea. Podemos usar radio, que es un paquete de terceros que permite consultas de medios para estilos en línea.
¿Cómo importo una consulta de medios en React?
Abra el componente de escritorio. jsx e incluya el siguiente código: import React from “react”; importar “./Componente de escritorio. css”; importar {colores} desde “../data/colors”; export const DesktopComponent = () => { volver (
¿Cómo se crea un sitio web receptivo en React JS?
Conseguircomenzó con react-responsive Primero, comience creando un nuevo proyecto React sin dependencias. Realizaremos una instalación npm del paquete react-responsive con npm i -S react-responsive . Para que lo sepas, react-responsive anticipa diferentes casos de uso, por lo que podemos usarlo con Hooks o con componentes.
¿Son necesarias las consultas de medios?
No, no existe ningún requisito de que un sitio web deba utilizar consultas de medios. Además, solo usar consultas de medios es inútil. Se utilizan para establecer diferentes estilos de presentación para diferentes ventanas o dispositivos.
¿Se sigue utilizando la consulta de medios?
Y aunque las consultas de medios siguen siendo una herramienta válida para crear interfaces receptivas, hay muchas situaciones en las que es posible evitar el uso del ancho. El CSS moderno nos permite crear diseños flexibles con cuadrícula CSS y flexibilidad que adapta nuestro contenido al tamaño de la ventana gráfica sin necesidad de agregar puntos de interrupción.
¿Por qué no funciona la consulta de medios?
La consulta de medios no funciona en dispositivos móviles Si las consultas de medios funcionan en computadoras de escritorio y no en dispositivos móviles, lo más probable es que no haya configurado la ventana gráfica y el zoom predeterminado. Nota: solo necesita agregar una de las líneas de código anteriores y, por lo general, la primera hace el trabajo.
¿Cuántos puntos de interrupción debe tener un sitio web?
Se recomienda utilizar al menos tres puntos de interrupción. Sin embargo, puede haber incluso más puntos de interrupción para su elección, de modo que cubra todas las bases para una mayor flexibilidad del dispositivo.
¿Cómo uso la consulta de medios en reaccionar nativo?
React Native no admite consultas de medios de forma nativa, por lo que useMediaQuery aún es limitado. El enlace useMediaQuery devuelve una matriz de valores booleanos, que indica si la consulta dada coincide o las consultas coinciden. ¿Por qué una matriz? useMediaQuery acepta tanto un objeto como una matriz de objetos, pero siempredevolver una matriz.
¿Qué es @media React?
react-media es un componente de consulta de medios CSS para React. Un componente
¿Cómo usar la consulta de medios en el próximo JS?
Simplemente cree un archivo con el nombre que desee. Como “globals. css” en la carpeta de estilos. Luego escriba sus consultas de medios en ese archivo.
¿Puedes usar consultas de medios en React?
Por lo general, uno no puede hacer estilos en línea con consultas de medios porque React no nos permite usar consultas de medios en estilos en línea. Podemos usar radio, que es un paquete de terceros que permite consultas de medios para estilos en línea.
¿Cómo usa la consulta de medios en la reacción de la interfaz de usuario del material?
Para usar el enlace useMediaQuery, primero impórtelo desde Material-UI. importar { useMediaQuery } desde ‘@material-ui/core’; En el componente, llame al gancho useMediaQuery y pase una consulta de medios como argumento. Esto devolverá un valor verdadero o falso.
¿Qué es @mediareaccionar?
react-media es un componente de consulta de medios CSS para React. Un componente
¿Qué son los puntos de interrupción de consulta de medios?
Esencialmente, los puntos de interrupción de consulta de medios son valores de píxel que un desarrollador/diseñador puede definir en CSS. Cuando un sitio web receptivo alcanza esos valores de píxeles, se produce una transformación (como la detallada anteriormente) para que el sitio web ofrezca una experiencia de usuario óptima.
¿Puedo usar reaccionar para crear un sitio web?
React ha sido diseñado desde el principio para una adopción gradual, y puedes usar tanto React como necesites. Tal vez solo desee agregar algunos “chispas de interactividad” a una página existente. Los componentes React son una gran manera de hacerque. La mayoría de los sitios web no son, y no necesitan ser, aplicaciones de una sola página.
¿La interfaz de usuario del material responde?
La interfaz de usuario receptiva de Material Design se basa en un diseño de cuadrícula de 12 columnas. Esta cuadrícula crea coherencia visual entre los diseños, al tiempo que permite flexibilidad en una amplia variedad de diseños. El número de columnas de la cuadrícula varía según el sistema de puntos de interrupción.
¿Para cuántos puntos de interrupción debo diseñar?
Si bien no existe un conjunto universal de puntos de interrupción o mejores prácticas, debe usar al menos 3 puntos de interrupción para obtener la mayor flexibilidad del dispositivo (consulte la ilustración). Al diseñar para puntos de interrupción específicos, tenga en cuenta el contenido que tiene.