Una consulta de medios se computa como verdadera cuando el tipo de medio (si se especifica) coincide con el dispositivo en el que se muestra un documento y todas las expresiones de funciones de medios se computan como verdaderas. Las consultas que involucran tipos de medios desconocidos siempre son falsas.vor 3 Tagen
¿Qué es una consulta de medios y por qué se usa?
Las consultas de medios son una parte clave del diseño web receptivo, ya que le permiten crear diferentes diseños según el tamaño de la ventana gráfica, pero también se pueden usar para detectar otras cosas sobre el entorno en el que se ejecuta su sitio, por ejemplo ejemplo, si el usuario está usando una pantalla táctil en lugar de un mouse.vor 7 Tagen
¿Puede escribir consultas de medios en HTML?
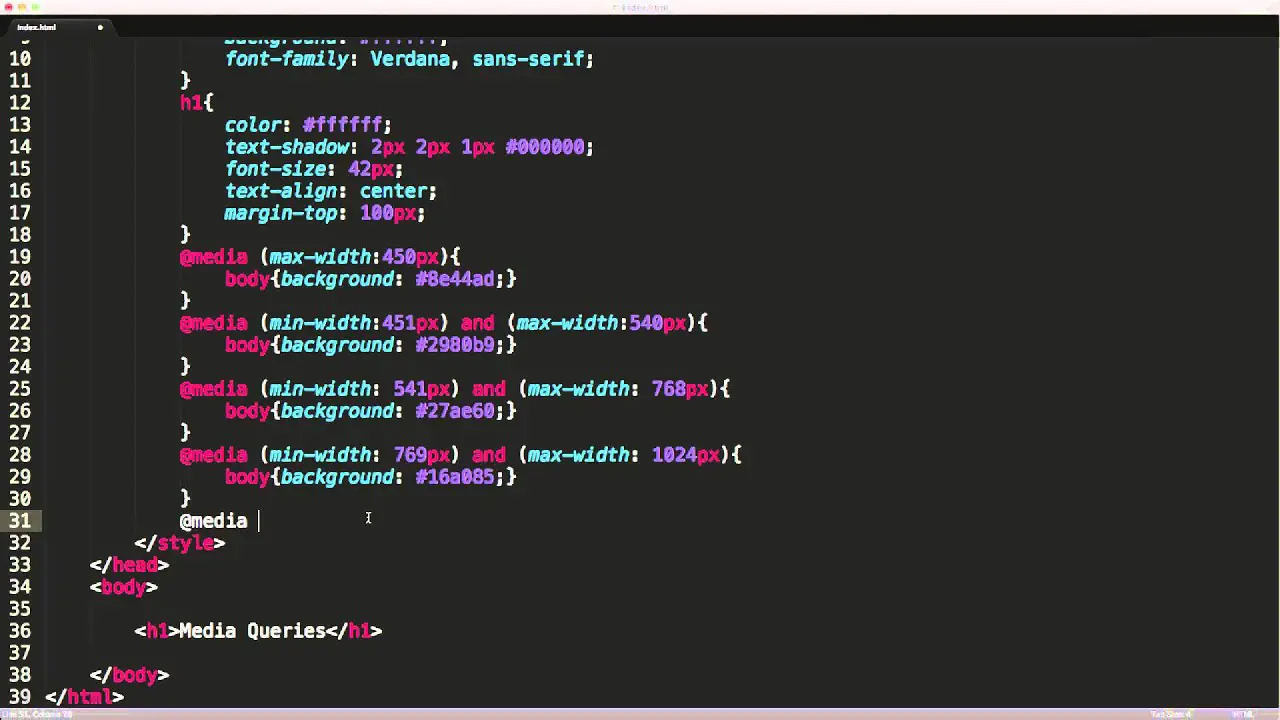
Ahora puede identificar y utilizar consultas de medios en archivos CSS y HTML.
¿Qué son las consultas de medios, da un ejemplo?
Los ejemplos incluyen el ancho mínimo del dispositivo, la altura mínima del dispositivo, la relación de aspecto, el índice de color máximo, la resolución máxima, la orientación y la resolución. El valor de resolución, por ejemplo, puede usarse para detectar pantallas HiDPI (como pantallas retina) y cargar gráficos de alta resolución en lugar de imágenes estándar.
¿Por qué se usa @media en CSS?
La regla arroba @media CSS se puede usar para aplicar parte de una hoja de estilo en función del resultado de una o más consultas de medios. Con él, especifica una consulta de medios y un bloque de CSS para aplicar al documento si y solo si la consulta de medios coincide con el dispositivo en el que se está utilizando el contenido.vor 7 Tagen
¿Cuál es otro nombre para la consulta de medios?
¿Cuál es otro nombre para una consulta de medios? Consulta de vídeo.
¿Cómo vinculo consultas de medios en HTML?
El atributo de medios de enlace HTML se utiliza para especificar para qué medios/dispositivos está optimizado el recurso de destino. Este atributo solía especificar un estilo diferente para diferentes tipos de medios. El atributo multimedia puede aceptar varios valores. Bajoresolución o dispositivos de tipo de capacidad de desplazamiento limitado como la televisión.
¿Qué es una ventana gráfica en HTML?
La ventana gráfica del navegador es el área de la ventana en la que se puede ver el contenido web. A menudo, no tiene el mismo tamaño que la página renderizada, en cuyo caso el navegador proporciona barras de desplazamiento para que el usuario se desplace y acceda a todo el contenido.
¿Cómo funcionan las consultas de medios?
La regla @media se usa en consultas de medios para aplicar diferentes estilos para diferentes tipos de medios/dispositivos. Las consultas de medios se pueden usar para verificar muchas cosas, como: ancho y alto de la ventana gráfica. ancho y alto del dispositivo.
¿Qué es el tipo de medio en CSS?
CSS 2.1 define los siguientes grupos de medios: continuo o paginado. visuales, de audio, de voz o táctiles. cuadrícula (para dispositivos de cuadrícula de caracteres) o mapa de bits. interactivo (para dispositivos que permiten la interacción del usuario) o estático (para aquellos que no lo permiten).
¿Dónde pones las consultas de medios?
Importante: Siempre coloque sus consultas de medios al final de su archivo CSS.
¿Qué es la consulta de medios en las preguntas de la entrevista de CSS?
La consulta de medios en CSS se usa para crear un diseño web receptivo. Significa que la vista de una página web difiere de un sistema a otro según la pantalla o los tipos de medios. El punto de interrupción especifica para qué tamaño de ancho de dispositivo, el contenido comienza a romperse o deformarse.
¿Podemos usar media query en CSS en línea?
No es posible usar reglas CSS @media y consultas de medios en el atributo de estilo en línea, ya que solo puede contener pares de propiedad: valor. De acuerdo con la especificación W3, el valor del atributo de estilo debe coincidir con la sintaxis del contenido de un bloque de declaración CSS.
¿Qué es el ancho máximo y el ancho mínimo?
El ancho máximo y el ancho mínimo se pueden usar juntos para apuntar a un rango específico de tamaños de pantalla. @media solo pantalla y(ancho máximo: 600 px) y (ancho mínimo: 400 px) {…} La consulta anterior se activará solo para pantallas de 600-400 px de ancho. Esto se puede usar para apuntar a dispositivos específicos con anchos conocidos.
¿Qué es la consulta de medios en las preguntas de la entrevista de CSS?
La consulta de medios en CSS se usa para crear un diseño web receptivo. Significa que la vista de una página web difiere de un sistema a otro según la pantalla o los tipos de medios. El punto de interrupción especifica para qué tamaño de ancho de dispositivo, el contenido comienza a romperse o deformarse.
¿Cuál es otro nombre para la consulta de medios?
¿Cuál es otro nombre para una consulta de medios? Consulta de vídeo.
¿Dónde pones las consultas de medios?
Importante: Siempre coloque sus consultas de medios al final de su archivo CSS.
¿Qué es media query en bootstrap?
Las consultas de medios son una función de CSS que le permite aplicar estilos de forma condicional en función de un conjunto de parámetros del navegador y del sistema operativo. Comúnmente usamos min-width en nuestras consultas de medios. El objetivo es el diseño móvil primero, receptivo.
¿Qué es la consulta de medios y por qué se usa?
Las consultas de medios son una parte clave del diseño web receptivo, ya que le permiten crear diferentes diseños según el tamaño de la ventana gráfica, pero también se pueden usar para detectar otras cosas sobre el entorno en el que se ejecuta su sitio, por ejemplo ejemplo, si el usuario está usando una pantalla táctil en lugar de un mouse.vor 7 Tagen
¿Qué es el índice Z en CSS?
Índice Z (z-index) es una propiedad CSS que define el orden de los elementos HTML superpuestos. Los elementos con un índice más alto se colocarán encima de los elementos con un índice más bajo. Nota: el índice Z solo funciona en elementos posicionados ( position:absolute , position:relative o position:fixed ).
¿Qué son las funciones multimedia?
Las características de los medios describen las características específicas de un determinadoagente de usuario, dispositivo de salida o entorno. Por ejemplo, puede aplicar estilos específicos a monitores de pantalla ancha, computadoras que usan mouse o dispositivos que se usan en condiciones de poca luz.
¿Qué es REM en CSS?
Para recapitular, la unidad rem significa «el tamaño de fuente del elemento raíz» (rem significa «root em»). Los elementos
- con una clase de rems toman su tamaño del elemento raíz ( ). Esto significa que cada nivel sucesivo de anidamiento no sigue creciendo.vor 7 Tagen