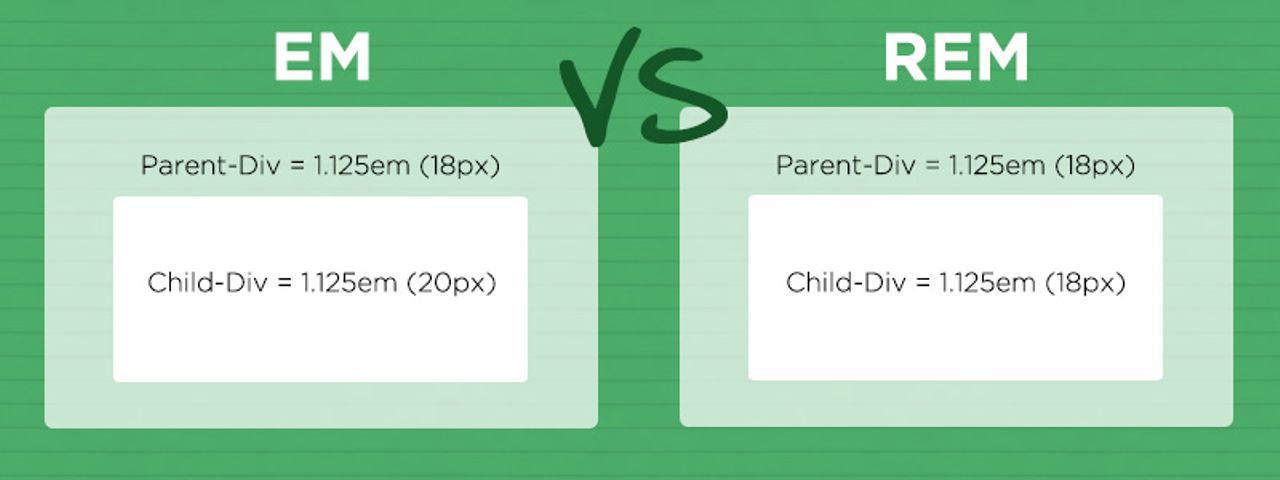
En resumen, la unidad rem significa “el tamaño de fuente del elemento raíz” (rem significa “root em”). Los elementos
- con una clase de rems toman su tamaño del elemento raíz ( ). Esto significa que cada nivel sucesivo de anidamiento no sigue creciendo.vor 7 Tagen
¿Qué es rem y em en CSS?
em es una unidad CSS relativa al tamaño de fuente del elemento principal, mientras que rem es una unidad CSS relativa al tamaño de fuente de un elemento html. Ambos son unidades escalables, lo que significa que nos dan la capacidad de escalar elementos hacia arriba y hacia abajo, en relación con un valor establecido.
¿Por qué usamos rem en CSS?
Usar REM (u otro valor de longitud relativa) para el tamaño de fuente es imprescindible para la accesibilidad, porque px en algunos navegadores no cambia de tamaño cuando se cambia la configuración del navegador. Algunas personas, por ejemplo, necesitan hacer zoom hasta un 400 % para poder leer el texto debido a una discapacidad visual.
¿Qué es rem vs px?
rem es una unidad relativa relacionada con los tamaños de fuente raíz (la r en rem rem en realidad significa raíz). Entonces, la mayoría de las veces 1rem = 16px , sin embargo, si se cambió el tamaño de fuente raíz (recuerde que esto lo pueden hacer los usuarios o el desarrollador), p. a 24px luego 1rem = 24px.
¿Qué es rem en código?
¿Qué es Rem? Significa “Root em”. Es una unidad relativa de CSS y el navegador lo traduce a píxeles (px). Cuando se usa rem en el tamaño de fuente en el elemento raíz, representa su valor inicial. Si configuramos el tamaño de fuente: 16px del elemento raíz , entonces el tamaño de fuente del párrafo será 1 rem.
¿Qué es rem y em en CSS?
em es una unidad CSS relativa al tamaño de fuente del elemento principal, mientras que rem es una unidad CSS relativa al tamaño de fuente de un elemento html. Ambos son unidades escalables, lo que significa que nos dan la capacidad de escalar elementoshacia arriba y hacia abajo, en relación con un valor establecido.
¿Por qué usamos rem en CSS?
Usar REM (u otro valor de longitud relativa) para el tamaño de fuente es imprescindible para la accesibilidad, porque px en algunos navegadores no cambia de tamaño cuando se cambia la configuración del navegador. Algunas personas, por ejemplo, necesitan hacer zoom hasta un 400 % para poder leer el texto debido a una discapacidad visual.
¿Cuál es mejor rem o em?
EM es relativo al tamaño de fuente del elemento principal, por lo que si desea escalar el tamaño del elemento en función del tamaño de su elemento principal, use EM. REM es relativo al tamaño de fuente raíz (HTML), por lo que si desea escalar el tamaño del elemento en función del tamaño raíz, sin importar cuál sea el tamaño principal, use REM.
¿El REM responde a CSS?
De todas estas unidades, rem es la más confiable para el tamaño de fuente, lo que le permite diseñar el texto de manera receptiva para que se amplíe cada vez que los usuarios cambien el tamaño de fuente de su navegador preferido.
¿Debería usar rem para relleno?
No use rem/em para rellenos, márgenes y más.
¿Qué es px em rem en CSS?
em – Se utiliza para establecer el tamaño relativo. Es relativo al tamaño de fuente del elemento. Nota: Aquí 2em significa 2 veces el tamaño de la fuente actual. rem: relativo al tamaño de fuente base del navegador. px: define el tamaño de fuente en términos de píxeles. (
¿Cuántos píxeles es 1em?
Entonces, por defecto, 1em = 16px y 2em = 32px.
¿Qué es px CSS?
El término píxel CSS es sinónimo de la unidad CSS de longitud absoluta px, que se define normativamente como exactamente 1/96 de 1 pulgada.
¿Debería usar rem o px para el margen?
Tamaño del icono ( em ) – Cuando está en línea con el texto. Margen para tipografía ( rem ) – Caso para margen entre encabezado y párrafo.
¿Qué significa * CSS?
CSS es el acrónimo de “Hojas de estilo en cascada”. CSS es un lenguaje de programación para la colocaciónelaboración y estructuración de páginas web (HTML o XML). Este lenguaje contiene elementos de codificación y está compuesto por estas “hojas de estilo en cascada” que también se denominan archivos CSS (.css).
¿Qué es un em en CSS?
El em es simplemente el tamaño de fuente. En un elemento con una fuente de 2 pulgadas, 1 em significa 2 pulgadas. Expresar tamaños, como márgenes y rellenos, en em significa que están relacionados con el tamaño de la fuente, y si el usuario tiene una fuente grande (p. ej., en una pantalla grande) o una fuente pequeña (p. ej., en un dispositivo portátil), el los tamaños estarán en proporción.
¿Qué es em en CSS para el tamaño de fuente?
Un em es una unidad de medida, relativa al tamaño de la fuente; por lo tanto, en un tipo de letra establecido en un tamaño de fuente de 16 px, un em es 16 px. El cuadrado em es el “cuadro” al que corresponde el tamaño de cada glifo.
¿Cuántos píxeles es 1em?
Entonces, por defecto, 1em = 16px y 2em = 32px.
¿Qué es em en html?
: El elemento Énfasis. El elemento HTML marca el texto que tiene énfasis. El elemento se puede anidar, y cada nivel de anidamiento indica un mayor grado de énfasis.vor 6 Tagen
¿Qué es rem y em en CSS?
em es una unidad CSS relativa al tamaño de fuente del elemento principal, mientras que rem es una unidad CSS relativa al tamaño de fuente de un elemento html. Ambos son unidades escalables, lo que significa que nos dan la capacidad de escalar elementos hacia arriba y hacia abajo, en relación con un valor establecido.
¿Por qué usamos rem en CSS?
Usar REM (u otro valor de longitud relativa) para el tamaño de fuente es imprescindible para la accesibilidad, porque px en algunos navegadores no cambia de tamaño cuando se cambia la configuración del navegador. Algunas personas, por ejemplo, necesitan hacer zoom hasta un 400 % para poder leer el texto debido a una discapacidad visual.
¿Qué es VW en CSS?
La forma completa de VW es ancho de ventana. funciona como elunidad de porcentaje Especificar 10vw equivale a ocupar el 10 % del ancho visible de la pantalla.