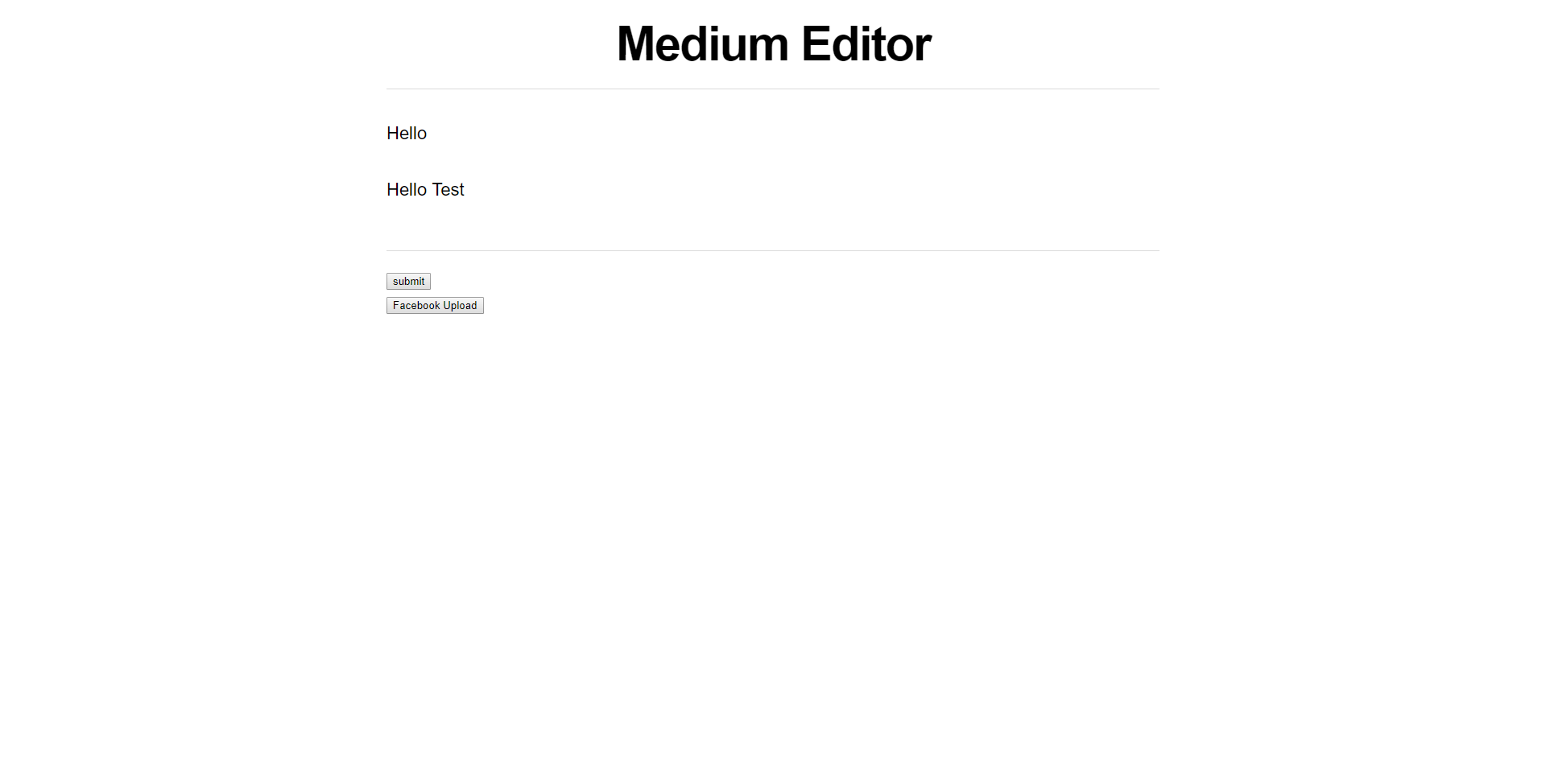
La mayoría de los formularios HTML tienen un botón de envío en la parte inferior del formulario. Una vez completados todos los campos del formulario, el usuario hace clic en el botón enviar para registrar los datos del formulario. El comportamiento estándar es recopilar todos los datos que se ingresaron en el formulario y enviarlos a otro programa para que los procesen.
¿Qué sucede cuando un usuario hace clic en el botón Enviar en un formulario web?
¿Qué ocurre cuando un usuario hace clic en el botón Enviar en un formulario web? Los datos de todos los campos del formulario se envían para ser procesados por la acción especificada en la etiqueta
¿Cuál será el resultado cuando se haga clic en el botón de envío del formulario?
El valor de envío de la entrada muestra un botón Enviar en un formulario. Al hacer clic en este botón, se enviarán los datos del formulario. Si desea utilizar una imagen en lugar de un botón Enviar, utilice el tipo de entrada de imagen.
¿Cuándo el usuario hace clic en el botón Enviar se conoce como?
El evento de envío se activa cuando el usuario hace clic en un botón de envío (
¿Qué sucede después de enviar el formulario?
Cuando se envía un formulario normal, la página se vuelve a cargar con la respuesta del extremo al que se envió el formulario. Todo lo relacionado con la página actual que no existe en un medio persistente (como cookies o almacenamiento) se destruye y se reemplaza con la nueva página.
¿Cómo funciona el botón de envío en HTML?
El botón Enviar El define un botón para enviar los datos del formulario a un controlador de formulario. El controlador de formulario suele ser un archivo en el servidor con un script para procesar los datos de entrada. El controlador de formulario se especifica en el atributo de acción del formulario.
¿Qué sucede después de enviar HTML?
Se enviará el formularioal servidor y el navegador redirigirá a la dirección actual del navegador y agregará como parámetros de cadena de consulta los valores de los campos de entrada.
¿Puede un botón enviar tener un OnClick?
En ambos casos, al presionar el botón se enviará el formulario principal sin necesidad de manejar el evento onclick por separado. Si desea validar el formulario antes de enviarlo, el mejor controlador de eventos sería el evento de envío del formulario.
¿Cómo se muestran los datos después de hacer clic en el botón Enviar en HTML?
El atributo formtarget especifica un nombre o una palabra clave que indica dónde mostrar la respuesta que se recibe después de enviar el formulario. El atributo formtarget anula el atributo de destino del elemento
¿Qué hace enviar () en JavaScript?
submit() permite iniciar el envío de formularios desde JavaScript. Podemos usarlo para crear y enviar dinámicamente nuestros propios formularios al servidor.
¿Cuál es la diferencia entre un clic y un envío en JavaScript?
submit() envía el formulario completo a un Servlet o cualquier cosa donde $(«#button1»). click() simplemente se puede usar para procesar cualquier cosa, como llamar a una función de javascript o incluso enviar el formulario.
¿Adónde van los envíos de formularios en HTML?
Los datos de envío del formulario se envían al servidor web. En el formulario, el autor del formulario tiene que mencionar una URL de ‘acción’ que le dice al navegador dónde enviar los datos de envío del formulario. La ‘acción’ generalmente apunta a la URL de un script que sabe qué hacer con los datos.
Cuando el usuario hace clic en el botón Enviar, se generará la solicitud y llegará al archivo PHP.
Manejo básico de formularios de PHP: cuando el usuario ingresa los datos de entrada en los controles HTML y hace clic en elbotón enviar, se generará la solicitud y llegará a un archivo PHP que se menciona en la etiqueta FORM debajo del atributo Acción. 2. Todos los valores de entrada se sincronizan y se envían al servidor mediante el método POST o el método GET.
Cuando envía un formulario web, el navegador envía la información ingresada en este formulario al servidor web como?
La principal diferencia entre la creación de formularios en HTML5 y la creación de formularios en HTML 4.01 es: las hojas de estilo en cascada (CSS) se utilizan para todos los estilos de formulario. Cuando envía un formulario web, el navegador envía la información ingresada en este formulario al servidor web como: una cadena de texto sin formato.
¿Qué botón envía la información actual contenida en cada campo del formulario al servidor web para su posterior procesamiento?
Respuesta. Se utiliza un botón de envío para enviar los datos del formulario a un servidor web.
¿Cuál es la diferencia entre el tipo de entrada enviar y el botón?
Un ‘botón’ es solo eso, un botón, al que puede agregar funcionalidad adicional usando Javascript. Un tipo de entrada ‘enviar’ tiene la funcionalidad predeterminada de enviar el formulario en el que se encuentra (aunque, por supuesto, aún puede agregar funcionalidad adicional usando Javascript).
¿Puede un formulario HTML tener varios botones de envío?
sí, se pueden incluir varios botones de envío en el formulario html.
¿Cómo se envía al hacer clic?
En el evento javascript onclick, puede usar el formulario. método de envío () para enviar el formulario. Puede realizar la acción de envío mediante el botón Enviar, haciendo clic en el hipervínculo, el botón y la etiqueta de imagen, etc.
¿Cómo se muestran los datos enviados en la misma página que el formulario?
Si desea agregar contenido a una página, debe trabajar con el DOM. Google «create div javascript» o «create span javascript» para ver ejemplos, básicamente necesitas crear un elemento que contenga tu texto y agregar ese elemento alparte de la página que desea que se muestre el texto.
¿Qué es el envío de formulario?
El método de envío de formulario() en HTML DOM se utiliza para enviar los datos del formulario al servidor web. Funciona igual que el botón Enviar. No contiene ningún parámetro.
¿Cuáles son los diferentes métodos de envío?
El atributo de método especifica cómo enviar datos de formulario (los datos de formulario se envían a la página especificada en el atributo de acción). Los datos del formulario se pueden enviar como variables de URL (con method=»get» ) o como transacción de publicación HTTP (con method=»post» ). Notas sobre GET: agrega datos de formulario a la URL en pares de nombre/valor.
¿Cómo vinculo un botón de envío a otra página en HTML?
En HTML, vincular los botones de envío mediante la etiqueta de anclaje es un enfoque simple y confiable. Escribir/declarar un botón Enviar entre las etiquetas de inicio y cierre de la etiqueta de anclaje. Proporcione una ruta en la que desee vincular su botón Enviar utilizando la propiedad href del elemento Anchor.