Y aunque las consultas de medios siguen siendo una herramienta válida para crear interfaces receptivas, hay muchas situaciones en las que es posible evitar el uso del ancho. El CSS moderno nos permite crear diseños flexibles con cuadrícula CSS y flexibilidad que adapta nuestro contenido al tamaño de la ventana gráfica sin necesidad de agregar puntos de interrupción.
¿Está bien usar consultas de medios?
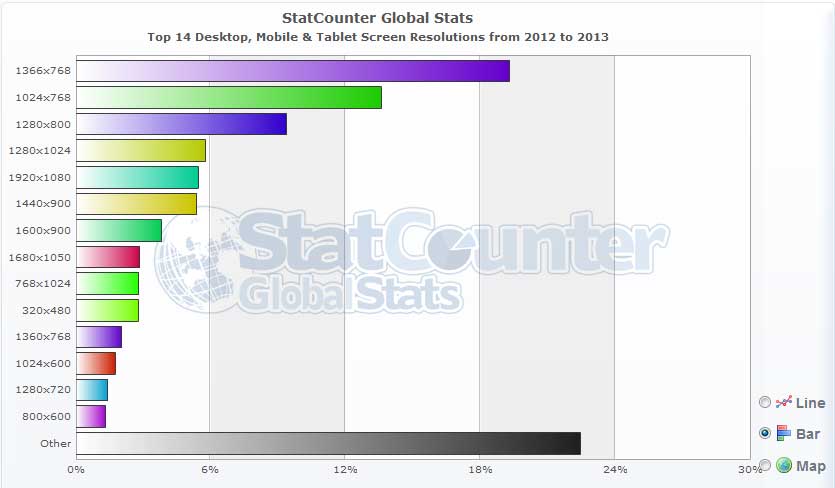
Las consultas de medios son útiles cuando desea modificar su sitio o aplicación según el tipo general de un dispositivo (como impresión frente a pantalla) o características y parámetros específicos (como resolución de pantalla o ancho de ventana del navegador).
¿Qué puedo usar en lugar de una consulta de medios?
Desde que comenzamos a tener dispositivos informáticos en varios tamaños, surgió el concepto de diseño receptivo. Y también llama la atención que la distancia entre usted y el dispositivo también varía según el tamaño de la pantalla.
¿Está bien usar consultas de medios?
Las consultas de medios son útiles cuando desea modificar su sitio o aplicación según el tipo general de un dispositivo (como impresión frente a pantalla) o características y parámetros específicos (como resolución de pantalla o ancho de ventana del navegador).
¿Cuántas consultas de medios debo usar en CSS?
Según el diseño de su sitio, es posible que deba utilizar más o menos consultas, ya que solo necesita una consulta para cada diseño/diseño del sitio por separado. Una buena opción para uso básico sería Smartphone, Tablet, Pantalla Estándar, Pantalla HD o 4.
¿Necesita consultas de medios con Flexbox?
Flexbox, Grid y el diseño de varias columnas le brindan formas de crear componentes flexibles e incluso receptivos sin la necesidad de una consulta de medios.vor 7 Tagen
¿Necesita consultas de medios con cuadrícula CSS?
Una de las características más potentes de la especificación CSS Grid es lacapacidad de crear diseños receptivos sin usar consultas de medios. Esto se hace mediante el uso de la función de repetición (tratada anteriormente) junto con las palabras clave de ubicación automática, autoajuste o autocompletado.
¿Dónde debo colocar las consultas de medios en CSS?
Importante: Siempre coloque sus consultas de medios al final de su archivo CSS.
¿Para cuántos puntos de interrupción debo diseñar?
Si bien no existe un conjunto universal de puntos de interrupción o mejores prácticas, debe usar al menos 3 puntos de interrupción para obtener la mayor flexibilidad del dispositivo (consulte la ilustración). Al diseñar para puntos de interrupción específicos, tenga en cuenta el contenido que tiene.
¿Por qué no funciona la consulta de medios?
La consulta de medios no funciona en dispositivos móviles Si las consultas de medios funcionan en computadoras de escritorio y no en dispositivos móviles, lo más probable es que no haya configurado la ventana gráfica y el zoom predeterminado. Nota: solo necesita agregar una de las líneas de código anteriores y, por lo general, la primera hace el trabajo.
¿Qué es abrazadera en CSS?
La función CSS clamp() fija un valor entre un límite superior e inferior. clamp() permite seleccionar un valor medio dentro de un rango de valores entre un mínimo y un máximo definidos. Toma tres parámetros: un valor mínimo, un valor preferido y un valor máximo permitido.vor 7 Tagen
¿Es la consulta de medios una expresión lógica?
Una consulta de medios es una expresión lógica que es verdadera o falsa. Una consulta de medios es verdadera si el tipo de medios de la consulta de medios coincide con el tipo de medios del dispositivo donde se ejecuta el agente de usuario (como se define en la línea «Se aplica a»), y todas las expresiones en la consulta de medios son verdaderas.
¿Necesita consultas de medios con CSS Grid?
Una de las características más potentes de la especificación CSS Grid es la capacidad de crear diseños receptivos sin utilizar consultas de medios. Esto se hace usando la función de repetición (tratada anteriormente)junto con las palabras clave de ubicación automática, autoajuste o autocompletado.
¿Necesita consultas de medios con Flexbox?
Flexbox, Grid y el diseño de varias columnas le brindan formas de crear componentes flexibles e incluso receptivos sin la necesidad de una consulta de medios.vor 7 Tagen
¿Por qué no funciona la consulta de medios?
La consulta de medios no funciona en dispositivos móviles Si las consultas de medios funcionan en computadoras de escritorio y no en dispositivos móviles, lo más probable es que no haya configurado la ventana gráfica y el zoom predeterminado. Nota: solo necesita agregar una de las líneas de código anteriores y, por lo general, la primera hace el trabajo.
¿Está bien usar consultas de medios?
Las consultas de medios son útiles cuando desea modificar su sitio o aplicación según el tipo general de un dispositivo (como impresión frente a pantalla) o características y parámetros específicos (como resolución de pantalla o ancho de ventana del navegador).
¿Qué son los puntos de interrupción de consulta de medios?
Esencialmente, los puntos de interrupción de consulta de medios son valores de píxel que un desarrollador/diseñador puede definir en CSS. Cuando un sitio web receptivo alcanza esos valores de píxeles, se produce una transformación (como la detallada anteriormente) para que el sitio web ofrezca una experiencia de usuario óptima.
¿Cuántos puntos de interrupción debe tener un sitio web?
Se recomienda utilizar al menos tres puntos de interrupción. Sin embargo, puede haber incluso más puntos de interrupción para su elección, de modo que cubra todas las bases para una mayor flexibilidad del dispositivo.