AntiForgeryToken() Génère un champ de formulaire masqué (jeton anti-falsification) qui est validé lorsque le formulaire est soumis.
Pourquoi utiliser HTML AntiForgeryToken () ?
Ceci permet d’éviter la falsification des requêtes intersites dans votre application MVC. Cela fait partie du Top 10 OWASP et c’est vital en termes de sécurité web. Utilisation du @Html. La méthode AntiforgeryToken() générera un jeton pour chaque requête afin que personne ne puisse falsifier une publication de formulaire.
Ai-je besoin d’AntiForgeryToken ?
Si l’attaquant falsifie une page de connexion et obtient les informations d’identification de cette façon, quel est l’intérêt d’utiliser le jeton pour protéger la vraie page de connexion ? L’attaquant pourrait de toute façon se connecter en utilisant l’utilisateur et le mot de passe qu’il a obtenus. Cette réponse est dangereusement fausse. Les jetons SONT nécessaires.
Pourquoi avons-nous besoin d’AntiForgeryToken dans MVC ?
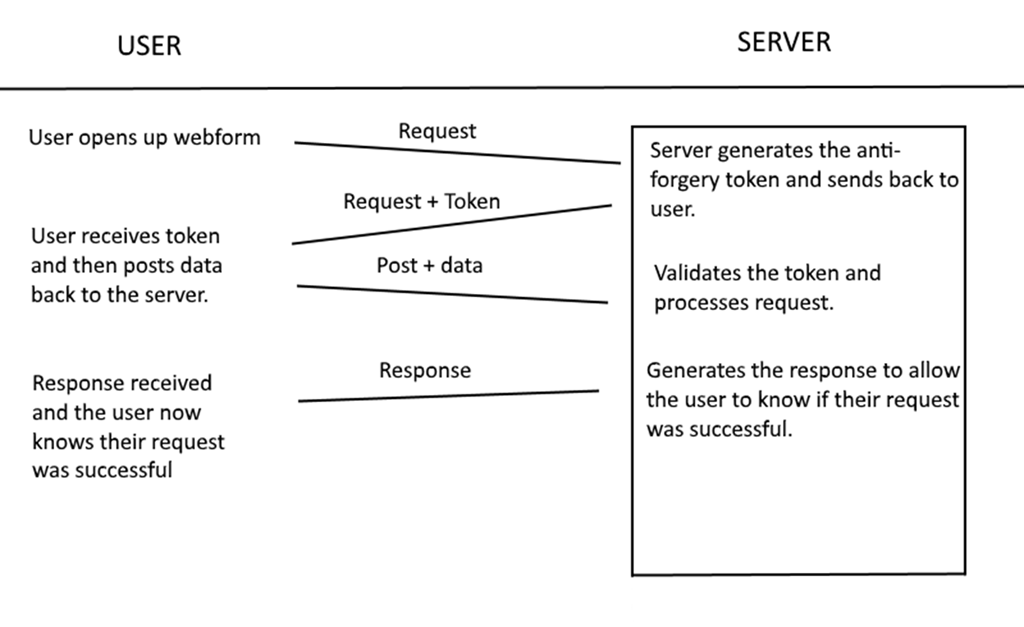
Pour aider à prévenir les attaques CSRF, ASP.NET MVC utilise des jetons anti-falsification, également appelés jetons de vérification de demande. Le client demande une page HTML contenant un formulaire. Le serveur inclut deux jetons dans la réponse. Un jeton est envoyé sous forme de cookie.
Qu’est-ce qu’AntiForgeryToken dans l’API Web ?
L’ajout d’un AntiForgeryToken génère un hachage cryptographiquement valide côté serveur qui est divisé et une partie est ajoutée en tant que champ masqué, tandis que le reste va dans un cookie. Lorsque des données sont publiées, le cookie et le champ masqué sont tous deux renvoyés et s’ils sont manquants ou s’ils ne correspondent pas, le POST est rejeté.
Pourquoi utiliser HTML AntiForgeryToken () ?
Ceci permet d’éviter la falsification des requêtes intersites dans votre application MVC. Cela fait partie du Top 10 OWASP et c’est vital en termes de sécurité web. Utilisation du @Html. La méthode AntiforgeryToken() générera un jeton pour chaque requête afin que personne ne puisse falsifier une publication de formulaire.
Qu’est-ce que l’anti-contrefaçon et l’exemple ?
Anti-contrefaçonsignifie « Acte de copier ou d’imiter des choses comme une signature sur un chèque, un document officiel pour tromper l’autorité source de gains financiers ». Désormais, dans le cas des applications Web, il est appelé CSRF.
Où puis-je mettre AntiForgeryToken en HTML ?
L’assistant de balise de formulaire ajoutera automatiquement le jeton anti-falsification. (Sauf si vous l’utilisez comme élément de formulaire html standard, en ajoutant manuellement un attribut d’action). Vérifiez le code source de l’assistant de balise de formulaire, vous verrez ce qui suit à la fin de la méthode Process.
Le CSRF est-il toujours un problème ?
Le CSRF est-il toujours possible ? Oui. Même avec des navigateurs adoptant la politique SameSite par défaut, les CSRF sont toujours possibles sous certaines conditions. Tout d’abord, si le site autorise les requêtes de changement d’état avec la méthode HTTP GET, les sites tiers peuvent attaquer les utilisateurs en créant un CSRF avec une requête GET.
Qu’est-ce qu’AntiForgeryToken C# ?
AntiForgeryToken() Génère un champ de formulaire masqué (jeton anti-contrefaçon) qui est validé lors de la soumission du formulaire. AntiForgeryToken(String) Obsolète. Génère un champ de formulaire masqué (jeton anti-falsification) qui est validé lors de la soumission du formulaire.
Qu’est-ce que le cache de sortie dans MVC ?
Le cache de sortie vous permet de mettre en cache le contenu renvoyé par une action du contrôleur. De cette façon, le même contenu n’a pas besoin d’être généré à chaque fois que la même action de contrôleur est invoquée. Imaginez, par exemple, que votre application ASP.NET MVC affiche une liste d’enregistrements de base de données dans une vue nommée Index.
Quelle est la politique Cors dans l’API Web ?
Le partage de ressources cross-origin (CORS) est une fonctionnalité de sécurité du navigateur qui restreint les requêtes HTTP cross-origin initiées à partir de scripts exécutés dans le navigateur. Si les ressources de votre API REST reçoivent des requêtes HTTP cross-origin non simples, vous devezactiver la prise en charge CORS.
Qu’est-ce que la configuration de routage dans MVC ?
Dans MVC, le routage est un processus consistant à mapper la demande du navigateur à l’action du contrôleur et à renvoyer la réponse. Chaque application MVC a un routage par défaut pour le HomeController par défaut. Nous pouvons définir un routage personnalisé pour le contrôleur nouvellement créé. RouteConfig. cs est utilisé pour définir le routage de l’application.
Que sont les assistants HTML dans MVC ?
Dans MVC, HTML Helper peut être considéré comme une méthode qui vous renvoie une chaîne. Cette chaîne peut décrire le type de détail spécifique de votre exigence. Exemple : Nous pouvons utiliser les HTML Helpers pour effectuer des balises HTML standard, par exemple HTML , et toutes les balises .
Qu’est-ce que le regroupement et la minification dans MVC ?
Le regroupement et la minification sont deux techniques d’amélioration des performances qui améliorent le temps de chargement des requêtes de l’application. La plupart des principaux navigateurs actuels limitent à six le nombre de connexions simultanées par nom d’hôte. Cela signifie qu’à un moment donné, toutes les requêtes supplémentaires seront mises en file d’attente par le navigateur.
Qu’est-ce que le résumé de validation dans MVC ?
La méthode d’extension ValidationSummary() affiche un résumé de toutes les erreurs de validation sur une page Web sous la forme d’un élément de liste non ordonné. Il peut également être utilisé pour afficher des messages d’erreur personnalisés.
Pourquoi utiliser HTML AntiForgeryToken () ?
Ceci permet d’éviter la falsification des requêtes intersites dans votre application MVC. Cela fait partie du Top 10 OWASP et c’est vital en termes de sécurité web. Utilisation du @Html. La méthode AntiforgeryToken() générera un jeton pour chaque requête afin que personne ne puisse falsifier une publication de formulaire.
Que sont les assistants HTML dans MVC ?
Dans MVC, HTML Helper peut être considéré comme une méthode qui vous renvoie une chaîne. Cette chaîne peut décrire le type de détail spécifique de votre exigence. Exemple : Nous pouvonsutilisez les HTML Helpers pour effectuer des balises HTML standard, par exemple HTML , et toutes les balises .
Pourquoi avons-nous besoin d’assistants HTML dans MVC ?
La classe Helper peut créer des contrôles HTML par programmation. Les HTML Helpers sont utilisés dans View pour rendre le contenu HTML. Il n’est pas obligatoire d’utiliser les classes HTML Helper pour créer une application ASP.NET MVC. Nous pouvons créer une application ASP.NET MVC sans les utiliser, mais HTML Helpers aide au développement rapide d’une vue.
Pourquoi utilisons-nous HTML BeginForm dans MVC ?
Le HTML. La méthode d’assistance BeginForm contient quelques surcharges dont le but est de faciliter l’écriture de formulaires routés. Il est conscient de la structure MVC et s’assure qu’il cible un contrôleur et une action.
Qu’est-ce que ValidateAntiForgeryToken dans MVC ?
L’objectif fondamental de l’attribut ValidateAntiForgeryToken est d’empêcher les attaques de falsification de requêtes intersites. Une falsification de requête intersite est une attaque dans laquelle un élément de script nuisible, une commande malveillante ou un code est envoyé depuis le navigateur d’un utilisateur de confiance.
Comment utiliser le jeton CSRF dans le réseau asp ?
Afin d’empêcher CSRF dans ASP.NET, des jetons anti-contrefaçon (également appelés jetons de vérification de demande) doivent être utilisés. Ces jetons sont des valeurs générées de manière aléatoire incluses dans tout formulaire/demande qui justifie une protection. Notez que cette valeur doit être unique pour chaque session.
Comment puis-je utiliser un jeton anti-contrefaçon ?
La fonctionnalité n’empêche aucun autre type d’attaque basée sur la falsification ou la falsification de données. Pour l’utiliser, décorez la méthode d’action ou le contrôleur avec l’attribut ValidateAntiForgeryToken et placez un appel à @Html.AntiForgeryToken() dans les formulaires postant à la méthode. @Chris C’est les deux.
Comment fonctionne le jeton anti-contrefaçon ?
Le jeton anti-contrefaçon empêche cette forme d’attaque en créant un cookie supplémentairejeton à chaque fois qu’une page est générée. Le jeton est à la fois dans le formulaire et le cookie, si le formulaire et le cookie ne correspondent pas, nous avons une attaque CSRF (car l’attaquant ne pourrait pas lire le jeton anti-contrefaçon en utilisant l’attaque décrite ci-dessus).
Qu’est-ce qu’un antiforgerytoken dans Salesforce ?
Antiforgerytoken est un attribut de contrôleur qui peut être décoré sur une action de contrôleur sensible aux attaques CSRF. Pour comprendre comment CSRF se produit et fonctionne Antiforgerytoken, regardons l’exemple ci-dessous :
Existe-t-il une solution possible aux erreurs anti-falsification ?
Une solution possible aux erreurs liées à l’anti-contrefaçon dépend de la façon dont le problème se produit. Je recommanderais d’essayer de découvrir le comportement de l’utilisateur qui cause ces erreurs. Dans mon cas, les clients utilisaient l’application d’une manière qui n’est pas censée être utilisée.