Le sélecteur générique signifie littéralement tout descendant du sélecteur précédent. Ainsi, un sélecteur comme div#nav * correspondrait à tous les éléments imbriqués avec un élément
Quel est le but de * Dans le sélecteur ?
Réponse : Un sélecteur est l’une des propriétés de l’objet que nous utilisons avec la configuration du composant. Un sélecteur est utilisé pour identifier chaque composant de manière unique dans l’arborescence des composants, et il définit également la manière dont le composant actuel est représenté dans le DOM HTML.
Que fait le sélecteur * en CSS ?
Le sélecteur universel CSS Le sélecteur universel (*) sélectionne tous les éléments HTML de la page.
Que sélectionne le sélecteur universel (*) ?
Le sélecteur universel CSS ( * ) correspond aux éléments de n’importe quel type. Le sélecteur universel est un sélecteur de type spécial et peut donc être doté d’un espace de noms lors de l’utilisation de @namespace .
Quel sélecteur est utilisé comme caractère générique ?
Le sélecteur utilisé comme caractère générique est un sélecteur universel qui peut être utile pour sélectionner les éléments sur la page.
À quoi fait référence * dans CSS ?
Le * signifie « tous les éléments » (un sélecteur universel), nous définissons donc tous les éléments pour qu’ils aient des marges nulles et un remplissage nul, ce qui leur donne le même aspect dans tous les navigateurs.
Pourquoi * est-il utilisé dans CSS ?
Le sélecteur * sélectionne tous les éléments. Le sélecteur * peut également sélectionner tous les éléments à l’intérieur d’un autre élément (voir « Plus d’exemples »).
Que signifie * : Avant en CSS ?
::avant. En CSS, ::before crée un pseudo-élément qui est le premier enfant de l’élément sélectionné. Il est souvent utilisé pour ajouter du contenu cosmétique à un élément avec la propriété content.
Que signifie *:: sélection en CSS ?
Le ::sélecteur de sélectioncorrespond à la partie d’un élément sélectionné par un utilisateur. Seules quelques propriétés CSS peuvent être appliquées au sélecteur ::selection : couleur, arrière-plan, curseur et contour.
Est-ce que * est identique à body dans CSS ?
body est un sélecteur d’élément (sélectionne un corps d’élément) tandis que * est un sélecteur universel (sélectionne tous les éléments).
Que signifie l’astérisque en CSS ?
Un astérisque ( c’est-à-dire « * » ) est utilisé pour désigner un sélecteur universel CSS. Un astérisque peut également être suivi d’un sélecteur. Ceci est utile lorsque vous souhaitez définir un style pour tous les éléments d’une page HTML ou pour tous les éléments d’un élément d’une page HTML.
Que sont les sélecteurs de type en CSS ?
Le sélecteur de type CSS fait correspondre les éléments par nom de nœud. En d’autres termes, il sélectionne tous les éléments du type donné dans un document. /* Tous les éléments . */ a { couleur : rouge ; }
Combien de caractères * Remplacer dans un sélecteur ?
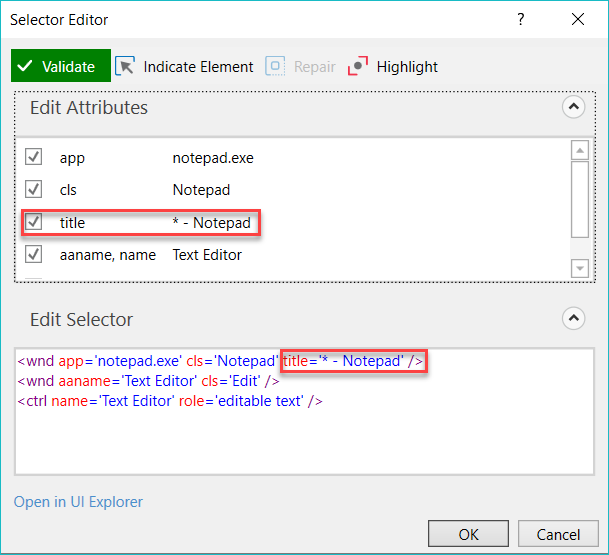
Astérisque (*) : Il est utilisé pour remplacer 1 ou plusieurs caractères d’un attribut de sélecteur.
Quelle est la méthode générique ?
Le joker est une technique de recherche avancée qui peut être utilisée pour maximiser vos résultats de recherche dans les bases de données des bibliothèques. Les caractères génériques sont utilisés dans les termes de recherche pour représenter un ou plusieurs autres caractères.
À quoi sert le joker Mcq ?
À quoi servent les caractères génériques ? Explication : Le caractère générique peut être utilisé dans diverses situations : comme type d’un paramètre, d’un champ ou d’une variable locale ; parfois en tant que type de retour (bien qu’il soit préférable d’être plus précis en matière de programmation).
Que signifie *:: sélection en CSS ?
Le sélecteur ::selection correspond à la partie d’un élément sélectionné par un utilisateur. Seules quelques propriétés CSS peuvent être appliquées au sélecteur ::selection : couleur, arrière-plan, curseur et contour.
Combien de caractères contient *Remplacer dans un sélecteur ?
Sélecteur avec joker astérisque (*) : utilisé pour remplacer zéro ou plus de zéro caractères. Point d’interrogation (?) : utilisé pour remplacer un seul caractère.
Quelle est la fonction de l’astérisque (*) du sélecteur universel dans cet exemple ?
Le sélecteur universel en CSS est utilisé pour sélectionner tous les éléments de la page HTML. Il est signalé par un astérisque (*).
Quelle est la différence entre * et HTML en CSS ?
Facteurs clés par lesquels HTML et CSS diffèrent HTML est mis en œuvre pour définir la structure de la page Web ainsi que la structure. Cependant, lorsque nous considérons le CSS à des fins de mise en œuvre, il est spécifique à la conception et à la présentation uniquement. HTML s’appuie sur des balises pour structurer le contenu et d’autres éléments de la page Web.
Qu’est-ce que le sélecteur CSS dans Selenium ?
Le sélecteur CSS combine un sélecteur d’élément et une valeur de sélecteur qui peuvent identifier des éléments particuliers sur une page Web. Comme XPath dans Selenium, les sélecteurs CSS peuvent localiser des éléments Web sans ID, classe ou nom.
Quand devez-vous utiliser CSS * ?
CSS (Cascading Style Sheets) est utilisé pour styliser et mettre en page des pages Web – par exemple, pour modifier la police, la couleur, la taille et l’espacement de votre contenu, le diviser en plusieurs colonnes ou ajouter des animations et d’autres éléments décoratifs.
Comment créer une forme d’étoile en CSS ?
Pour créer cette forme d’étoile CSS à 4 points, il vous suffit de superposer 2 formes carrées légèrement comprimées à l’aide de la transformation CSS skew(). Lorsqu’ils se chevauchent, l’un est tourné de 45 degrés et l’autre de -45 degrés.