Si vous souhaitez actualiser la page automatiquement après un certain temps, la méthode setTimeout() est utile pour le faire en JavaScript. L’emplacement. La méthode reload () permet de recharger l’URL actuelle et d’actualiser la page Web. Il existe de nombreuses façons d’actualiser la page après un intervalle de temps défini. Vous pouvez utiliser la fonction JavaScript location.reload () pour actualiser la page active. Exemple 1 : recharger la page à l’aide de la méthode JavaScrip setTimeout
Comment actualiser une page Web toutes les 5 secondes ?
Ouvrez la page Web que vous souhaitez actualiser automatiquement à certaines secondes de l’intervalle. Ensuite, cliquez sur l’icône d’extension dans votre barre Chrome et sélectionnez l’intervalle de temps.
Comment actualiser automatiquement une page après une certaine période d’inactivité ?
Actualisation automatique Vous pouvez également utiliser JavaScript pour actualiser automatiquement la page après une période donnée. Ici, setTimeout() est une fonction JavaScript intégrée qui peut être utilisée pour exécuter une autre fonction après un intervalle de temps donné.
Comment actualiser automatiquement une page après une certaine période d’inactivité ?
Actualisation automatique Vous pouvez également utiliser JavaScript pour actualiser automatiquement la page après une période donnée. Ici, setTimeout() est une fonction JavaScript intégrée qui peut être utilisée pour exécuter une autre fonction après un intervalle de temps donné.
Chrome peut-il actualiser automatiquement une page ?
Cliquez sur l’icône de pièce de puzzle, puis sur « Easy Auto Refresh ». Dans la fenêtre contextuelle, entrez le nombre de secondes après lesquelles vous souhaitez que la page se rafraîchisse, puis cliquez sur « Démarrer ». La page se rafraîchira automatiquement chaque fois que la minuterie que vous avez définie expirera.
Comment activer l’actualisation automatique dans Chrome ?
Google Chrome (version 57.0. Cliquez sur les trois points verticaux dans le coin supérieur droit et sélectionnez Paramètres. Sélectionnez Extensions et cliquez sur Obtenir plus d’extensions en basde la page. Recherchez l’extension de page de rechargement automatique et cliquez sur Ajouter à Chrome. Dans la notification contextuelle, cliquez sur Ajouter une extension.
Comment actualiser une page dans Chrome ?
Pour effectuer une actualisation matérielle de Google Chrome sous Windows, vous pouvez procéder de deux manières : maintenez la touche Ctrl enfoncée et cliquez sur le bouton Recharger. Ou Maintenez la touche Ctrl enfoncée et appuyez sur F5.
Qu’est-ce qui doit être actualisé après un certain intervalle de temps ?
Mémoire dynamique à accès aléatoire (DRAM) Il s’agit d’un type de mémoire à semi-conducteur qui est généralement utilisé pour les données ou le code de programme nécessaires au fonctionnement d’un processeur d’ordinateur.
Lequel des codes suivants est utilisé pour définir l’actualisation automatique d’une page après 5 secondes ?
setTimeout(fonction () { location.reload(1); }, 5000);
Comment actualiser avec JavaScript ?
Vous pouvez utiliser l’emplacement. méthode JavaScript reload() pour recharger l’URL actuelle. Cette méthode fonctionne de la même manière que le bouton Actualiser du navigateur. La méthode reload() est la principale méthode responsable du rechargement de la page.
Où se trouve le bouton d’actualisation sur mon ordinateur ?
Il est généralement situé à gauche de la barre d’adresse. Appuyer sur la touche de fonction F5 peut servir de raccourci clavier pour actualiser l’écran du bureau Windows.
Pourquoi dois-je constamment actualiser les pages Web ?
Par défaut, s’il utilise beaucoup de mémoire, Chrome purge le contenu de certains onglets d’arrière-plan de la RAM pour économiser les ressources système. Lorsque vous cliquez à nouveau sur ces onglets, le navigateur doit les recharger car ils ont été effacés de la mémoire.
Comment actualiser une page après 2 secondes ?
Utiliser l’emplacement. méthode reload() dans setTimeout() pour recharger la page après des secondes spécifiques en utilisant JavaScript.
Quelle balise HTML utiliserez-vous pour actualiser une page Web toutes les 2 minutes ?
La balise provoque l’actualisation automatique d’une page Web après undurée spécifiée.
Comment actualisez-vous JavaScript ?
Vous pouvez utiliser l’emplacement. méthode JavaScript reload() pour recharger l’URL actuelle. Cette méthode fonctionne de la même manière que le bouton Actualiser du navigateur. La méthode reload() est la principale méthode responsable du rechargement de la page.
Comment actualiser automatiquement une page après une certaine période d’inactivité ?
Actualisation automatique Vous pouvez également utiliser JavaScript pour actualiser automatiquement la page après une période donnée. Ici, setTimeout() est une fonction JavaScript intégrée qui peut être utilisée pour exécuter une autre fonction après un intervalle de temps donné.
Qu’est-ce que l’actualisation automatique plus ?
Auto Refresh Plus vous permet de définir l’intervalle de rafraîchissement en fonction de vos besoins. Auto Refresh Plus non seulement actualise la page, mais prend également en charge la détection de contenu, ce qui est très utile lorsque vous souhaitez rechercher du contenu dans une page Web dynamique. La liste des fonctionnalités clés : – Actualiser la page en fonction de l’intervalle de temps.
Le rechargement est-il identique à l’actualisation ?
Aussi connu sous le nom d’actualisation, le rechargement est une fonctionnalité du navigateur qui fournit aux utilisateurs la dernière version de la page Web. Consultez la définition de notre navigateur pour plus d’informations sur le bouton de rechargement et autres. Sur n’importe quel navigateur Internet, vous pouvez appuyer sur la touche de fonction F5 pour recharger une page.
Qu’est-ce que Ctrl F5 dans Chrome ?
Ctrl + F5 est le raccourci pour déclencher un rafraîchissement, qui forcera la page à se recharger. Pour rafraîchir le navigateur sans dépendre du cache, utilisez Maj + Ctrl + F5. Cela déclenche une « actualisation matérielle », de sorte que le navigateur affiche la version la plus récente d’une page Web.
Qu’est-ce que l’intervalle d’actualisation ?
Un intervalle d’actualisation permet de synchroniser vos cartes avec les dernières données lorsque la carte est ouverte. Par exemple, vous pouvez disposer d’une carte de collecteur avec une couche d’entités d’évaluation des dommages que les agents de terrainmettre à jour toutes les quelques minutes.
Qu’est-ce que l’actualisation de la mémoire ?
Un témoin peut, pendant son interrogatoire, se rafraîchir la mémoire en se référant à tout écrit rédigé par lui-même au moment de la transaction sur laquelle il est interrogé, ou si peu de temps après que la Cour considère qu’il est probable que la transaction était à ce moment-là. temps frais dans sa mémoire.
Qu’est-ce que le taux de rafraîchissement de la mémoire ?
Le rafraîchissement de la mémoire est le processus de lecture périodique des informations d’une zone de la mémoire de l’ordinateur et de réécriture immédiate des informations lues dans la même zone sans modification, dans le but de préserver les informations.
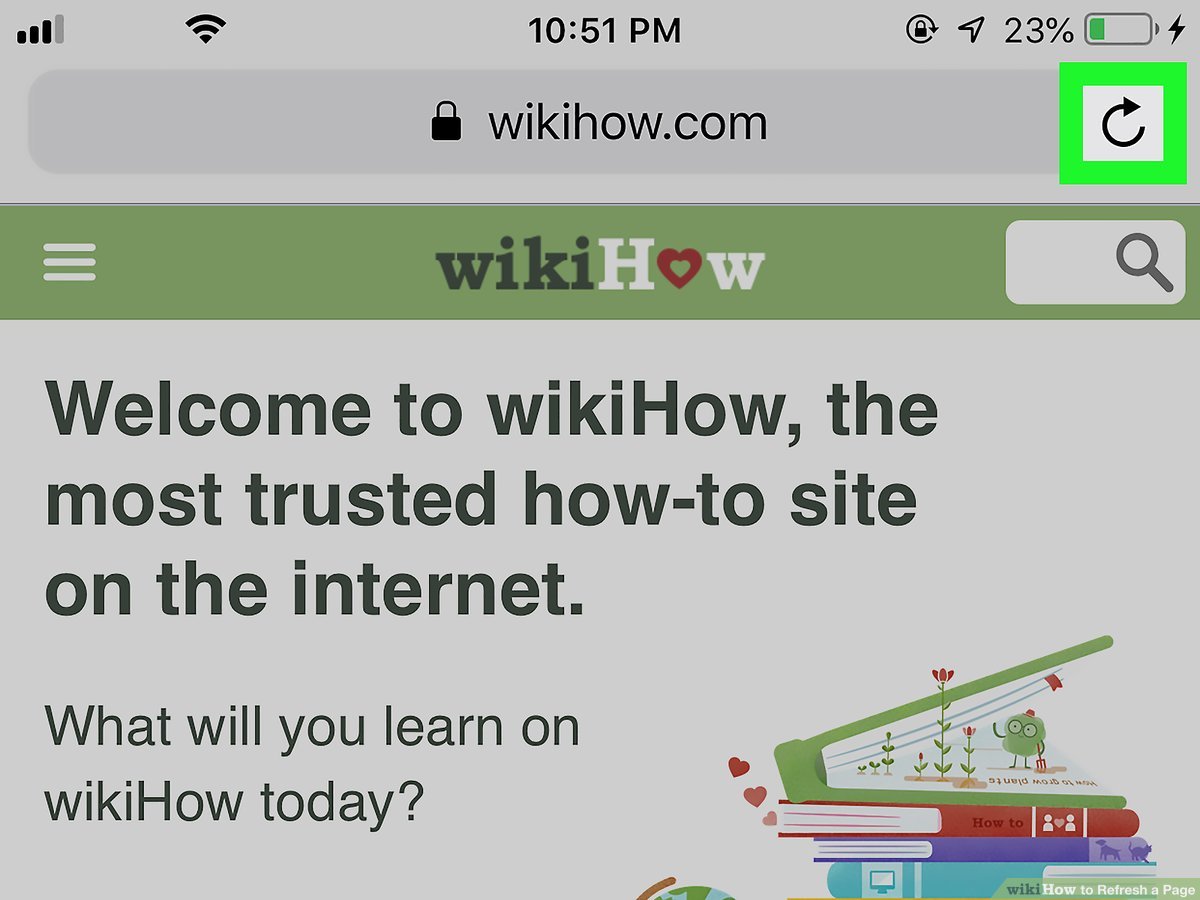
Comment actualiser une page dans une page Web ?
Accédez à l’adresse Web de la page (ou cliquez sur l’onglet de la page) que vous souhaitez actualiser. Cliquez sur l’icône « Actualiser ». Il s’agit d’une icône circulaire en forme de flèche en haut de la fenêtre du navigateur, généralement située dans le coin supérieur gauche.
Comment actualiser la page s’il n’y a pas d’activité ?
Si vous souhaitez actualiser la page s’il n’y a pas d’activité, vous devez comprendre comment définir l’activité. Disons que nous actualisons la page toutes les minutes à moins que quelqu’un appuie sur une touche ou déplace la souris. Cela utilise jQuery pour la liaison d’événements :
Comment actualiser une page en réaction ?
La deuxième méthode, plus appropriée, pour actualiser une page dans React, consiste à mettre à jour l’état à l’intérieur du composant React. React est une bibliothèque JavaScript moderne et ne nécessite donc pas d’actualisation de la page pour afficher les dernières données dans l’interface utilisateur. Un exemple très courant d’actualisation d’une page lorsque l’interface utilisateur doit être mise à jour est un site de commerce électronique.
Comment puis-je ajouter une heure d’actualisation à une page META ?
On peut en outre ajouter la période de rafraîchissement à l’aide de l’attribut de contenu dans la balise Meta. L’attribut HTTP equiv peut être utilisé pour simuler unEn-tête de réponse HTTP. L’attribut est pris en charge par tous les principaux navigateurs Web tels que Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, Opera Mini, etc.