Si vous souhaitez ajouter du contenu à une page, vous devez travailler avec le DOM. Google « create div javascript » ou « create span javascript » pour des exemples, vous devez essentiellement créer un élément contenant votre texte et ajouter cet élément à la partie de la page que vous souhaitez afficher.
Comment afficher les données d’un formulaire sur la même page ?
Si vous souhaitez ajouter du contenu à une page, vous devez travailler avec le DOM. Google « create div javascript » ou « create span javascript » pour des exemples, vous devez essentiellement créer un élément contenant votre texte et ajouter cet élément à la partie de la page que vous souhaitez que le texte affiche.
Comment restez-vous sur la même page après avoir soumis un formulaire en HTML ?
Vous pouvez inclure une iframe masquée sur votre page et définir l’attribut cible de votre formulaire pour qu’il pointe vers cette iframe. Il y a très peu de scénarios où je choisirais cette route. Généralement, il est préférable de le gérer avec javascript car, avec javascript, vous pouvez…
Comment lier la même page en HTML ?
Pour ce faire, positionnez votre curseur sur la page où vous souhaitez que le lien apparaisse, puis allez sur Insérer > Lien. Dans la fenêtre qui apparaît, saisissez le texte que vous souhaitez voir apparaître sous forme de lien, et dans le champ URL, saisissez #targetname, où targetname est le nom de votre cible.
Comment puis-je afficher les données du formulaire en HTML ?
L’attribut formtarget spécifie un nom ou un mot clé qui indique où afficher la réponse reçue après la soumission du formulaire. L’attribut formtarget remplace l’attribut target de l’élément
Comment afficher les données soumises sur la même page que le formulaire en php ?
Afin de rester sur la même page lors de l’envoi, vous pouvez laisser l’actionvide ( action= » » ) dans la balise de formulaire, ou omettez-le complètement. Pour le message, créez une variable ( $message = « Success! Vous avez entré : « . $input; » ) puis répercutez la variable à l’endroit de la page où vous souhaitez que le message apparaisse avec
Comment conservez-vous les valeurs du formulaire après l’envoi en JavaScript ?
Vous pouvez utiliser des cookies de JavaScript pour conserver des valeurs. En gros, vous accédez à quelque chose appelé document. biscuit .
Comment rediriger un formulaire après l’avoir soumis ?
Dans l’éditeur de formulaire, accédez à Après la soumission → Pages de réussite & Redirections. Activez la bascule « Rediriger le navigateur lorsque le formulaire est soumis ». Entrez l’URL vers laquelle vous souhaitez rediriger. Vous pouvez également insérer des réponses aux questions dans l’URL en utilisant le bouton de liste à droite de l’adresse URL du formulaire de redirection.
Comment restez-vous sur la même page après avoir soumis en HTML Django ?
Si vous souhaitez que le formulaire soit soumis à la même page que celle sur laquelle se trouve le formulaire, il vous suffit de définir l’attribut action sur null (« »). Donc ci-dessous, nous avons un formulaire dans lequel l’attribut action est défini égal à « ». Par conséquent, les résultats du formulaire, en fonction de la façon dont vous le programmez, restent sur la même page.
Comment imprimer sur la même page en JavaScript ?
Pour imprimer une page en JavaScript, utilisez la méthode print().
Comment puis-je afficher les données d’un formulaire sur la même page ?
Si vous souhaitez ajouter du contenu à une page, vous devez travailler avec le DOM. Google « create div javascript » ou « create span javascript » pour des exemples, vous devez essentiellement créer un élément contenant votre texte et ajouter cet élément à la partie de la page que vous souhaitez que le texte affiche.
Comment créer un lien vers une div sur la même page ?
Cible d’ancrage pour naviguer dans la même page. En préfixant votre href avec # , vous pouvez cibler un élément HTML avec unattribut d’identifiant spécifique. Par exemple, naviguera vers
Lequel des éléments suivants représente un lien dans la même page en HTML ?
L’élément HTML (également appelé élément d’ancrage), contenant son attribut href, crée un lien hypertexte vers d’autres pages Web, des emplacements sur la même page, un emplacement vers un titre spécifié d’une autre page Web ou vers un e-mail page web. La balise définit un lien hypertexte, qui est utilisé pour relier une page à une autre.
Où vont les données de formulaire HTML ?
Une fois que le visiteur a soumis le formulaire, les données du formulaire sont envoyées au serveur Web. Dans le formulaire, l’auteur du formulaire doit mentionner une URL « d’action » qui indique au navigateur où envoyer les données de soumission du formulaire. L »action’ pointe généralement vers l’URL d’un script qui sait quoi faire avec les données.
Comment la sortie d’un document HTML est-elle rendue ?
Une page HTML de base rendue. Un simple texte et une image sont rendus à l’écran. D’après les explications précédentes, le navigateur lit les octets bruts du fichier HTML à partir du disque (ou du réseau) et les transforme en caractères. Les caractères sont ensuite analysés en jetons.
Où la sortie du fichier HTML ne sera pas affichée ?
extension de fichier html et essayez de l’ouvrir à nouveau. EDIT : Essayez d’utiliser le Bloc-notes. Vérifiez si le fichier est enregistré avec un encodage UTF-8. Si cela ne fonctionne pas, essayez d’installer un autre navigateur ou d’utiliser Edge/Safari/Internet Explorer ou tout autre navigateur intégré dont vous disposez.
Comment créer un formulaire contextuel ?
Pour créer un formulaire contextuel, cliquez sur Formulaires dans le menu supérieur, recherchez l’onglet Pop-ups, puis cliquez sur Créer un pop-up. Donnez-lui un nom, enregistrez votre formulaire et continuez. Choisissez ensuite votre groupe d’abonnés, unmodèle et modifiez le formulaire et la page de réussite jusqu’à ce que vous aimiez leur apparence.
Comment rediriger la même page après l’avoir soumise en PHP ?
Vous devez rediriger avec un en-tête d’emplacement après chaque message, car sinon, lorsque l’utilisateur appuie sur le bouton d’actualisation, il renverra le même formulaire… Au fait. si vous voulez faire un bon travail, vous devriez essayer un framework php au lieu de ce genre de code spaghetti…
Qu’est-ce que self :: en PHP ?
self est utilisé pour accéder à des variables ou méthodes statiques ou de classe et ceci est utilisé pour accéder à des variables ou méthodes non statiques ou objet. Utilisez donc self lorsqu’il est nécessaire d’accéder à quelque chose qui appartient à une classe et utilisez $this lorsqu’il est nécessaire d’accéder à une propriété appartenant à l’objet de la classe.
Qu’est-ce que $_ PHP_SELF ?
Le $_SERVER[« PHP_SELF »] est une super variable globale qui renvoie le nom de fichier du script en cours d’exécution. Ainsi, le $_SERVER[« PHP_SELF »] envoie les données du formulaire soumis à la page elle-même, au lieu de passer à une autre page. De cette façon, l’utilisateur recevra des messages d’erreur sur la même page que le formulaire.
Qu’est-ce qu’une donnée de formulaire en plusieurs parties ?
Données de formulaire en plusieurs parties : l’attribut ENCTYPE de la balise
Comment puis-je obtenir des valeurs de formulaire lors de l’envoi ?
Pour obtenir les valeurs de formulaire lors de la soumission, nous pouvons transmettre une fonction de gestionnaire d’événements dans la prop onSubmit pour obtenir les valeurs de formulaire saisies. Nous utilisons le hook useState pour pouvoir utiliser l’état du téléphone comme valeur de la valeur prop.
Comment obtenir et afficher la valeur du formulaire de saisie HTML sur la même page ?
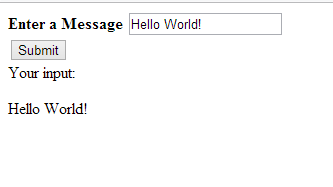
Dans ce tutoriel, nousenvoient et reçoivent la valeur du formulaire html sur la même page en utilisant la méthode du bouton if (isset ($_POST [‘submit’])). Cette méthode nous aide à obtenir la valeur du formulaire de saisie html sur la même page après que l’utilisateur a cliqué sur le bouton d’envoi. Voici donc le didacticiel complet étape par étape pour savoir comment obtenir et afficher la valeur du formulaire de saisie html sur la même page en utilisant php.
Qu’est-ce qu’un formulaire de sortie HTML en HTML ?
Formulaire
HTML
Comment envoyer et recevoir la valeur HTML textview sur le même écran ?
Comment envoyer et recevoir la valeur HTML TextView sur le même écran avec l’utilisation de la méthode du bouton de soumission php isset. Dans ce didacticiel, nous envoyons et recevons la valeur du formulaire html sur la même page en utilisant la méthode du bouton if (isset ($_POST [‘submit’])). Cette méthode nous aide à obtenir la valeur du formulaire de saisie HTML sur la même page après que l’utilisateur a cliqué sur le bouton d’envoi.
Comment ajouter du texte à une page en utilisant JavaScript ?
Si vous souhaitez ajouter du contenu à une page, vous devez travailler avec le DOM. Google « create div javascript » ou « create span javascript » pour des exemples, vous devez essentiellement créer un élément contenant votre texte et ajouter cet élément à la partie de la page que vous souhaitez afficher. pouvez-vous s’il vous plaît me montrer le code de travail complet ?