Si vous souhaitez ajouter du contenu à une page, vous devez travailler avec le DOM. Google « create div javascript » ou « create span javascript » pour des exemples, vous devez essentiellement créer un élément contenant votre texte et ajouter cet élément à la partie de la page que vous souhaitez afficher.
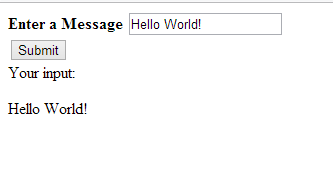
Comment afficher les données soumises sur la même page que le formulaire ?
Si vous souhaitez ajouter du contenu à une page, vous devez travailler avec le DOM. Google « create div javascript » ou « create span javascript » pour des exemples, vous devez essentiellement créer un élément contenant votre texte et ajouter cet élément à la partie de la page que vous souhaitez que le texte affiche.
Comment restez-vous sur la même page après avoir soumis un formulaire en HTML ?
Vous pouvez inclure une iframe masquée sur votre page et définir l’attribut cible de votre formulaire pour qu’il pointe vers cette iframe. Il y a très peu de scénarios où je choisirais cette route. Généralement, il est préférable de le gérer avec javascript car, avec javascript, vous pouvez…
Comment afficher les données soumises sur la même page que le formulaire en PHP ?
Afin de rester sur la même page lors de la soumission, vous pouvez laisser l’action vide ( action= » » ) dans la balise de formulaire, ou l’omettre complètement. Pour le message, créez une variable ( $message = « Success! Vous avez entré : « . $input; » ) puis echo la variable à l’endroit de la page où vous voulez que le message apparaisse avec
Comment afficher les données soumises sur la même page que le formulaire ?
Si vous souhaitez ajouter du contenu à une page, vous devez travailler avec le DOM. Google « create div javascript » ou « create span javascript » pour des exemples, vous devez essentiellement créer un élément contenant votre texte et ajouter cet élément à la partie de la page que vous souhaitez que le texte affiche.
Comment conservez-vous les valeurs du formulaire après l’envoi dansJavascript ?
Vous pouvez utiliser des cookies de JavaScript pour conserver des valeurs. En gros, vous accédez à quelque chose appelé document. biscuit .
Comment rediriger un formulaire après l’avoir soumis ?
Dans l’éditeur de formulaire, accédez à Après la soumission → Pages de réussite & Redirections. Activez la bascule « Rediriger le navigateur lorsque le formulaire est soumis ». Entrez l’URL vers laquelle vous souhaitez rediriger. Vous pouvez également insérer des réponses aux questions dans l’URL en utilisant le bouton de liste à droite de l’adresse URL du formulaire de redirection.
Comment rediriger la même page après l’avoir soumise en PHP ?
Vous devez rediriger avec un en-tête d’emplacement après chaque message, car sinon, lorsque l’utilisateur appuie sur le bouton d’actualisation, il renverra le même formulaire… Au fait. si vous voulez faire un bon travail, vous devriez essayer un framework php au lieu de ce genre de code spaghetti…
Qu’est-ce que $_ serveur [‘ PHP_SELF ‘] ?
$_SERVER[‘PHP_SELF’] Contient le nom de fichier du script en cours d’exécution. $_SERVER[‘GATEWAY_INTERFACE’] Contient la version de l’interface de passerelle commune utilisée par le serveur.
Comment créer une zone de contenu en HTML ?
Commencer par HTML Vous ajouterez trois boîtes avec du contenu à l’intérieur. Vous devez utiliser les icônes de font-awesome. Ajoutez le CDN font-awesome à la balise href, afin de pouvoir utiliser l’icône sur votre page. Créez une balise
Comment puis-je lier un bouton d’envoi à une autre page en HTML ?
En HTML, lier les boutons de soumission à l’aide de la balise d’ancrage est une approche simple et fiable. Écrivez/déclarez un bouton Soumettre entre les balises de début et de fermeture de la balise d’ancrage. Donnez un chemin où vous souhaitez lier votre bouton de soumission en utilisant la propriété href de l’élément Anchor.
Comment rediriger un formulaire après l’avoir soumis ?
Dans l’éditeur de formulaire, accédez à Après la soumission → Pages de réussite & Redirections. Activez la bascule « Rediriger le navigateur lorsque le formulaire est soumis ». Entrez l’URL vers laquelle vous souhaitez rediriger. Vous pouvez également insérer des réponses aux questions dans l’URL en utilisant le bouton de liste à droite de l’adresse URL du formulaire de redirection.
Comment afficher les données soumises sur la même page que le formulaire ?
Si vous souhaitez ajouter du contenu à une page, vous devez travailler avec le DOM. Google « create div javascript » ou « create span javascript » pour des exemples, vous devez essentiellement créer un élément contenant votre texte et ajouter cet élément à la partie de la page que vous souhaitez que le texte affiche.
Comment restez-vous sur la même page après avoir soumis en HTML Django ?
Si vous souhaitez que le formulaire soit soumis à la même page que celle sur laquelle se trouve le formulaire, il vous suffit de définir l’attribut action sur null (« »). Donc ci-dessous, nous avons un formulaire dans lequel l’attribut action est défini égal à « ». Par conséquent, les résultats du formulaire, en fonction de la façon dont vous le programmez, restent sur la même page.
Comment puis-je obtenir des valeurs de formulaire lors de l’envoi ?
Pour obtenir les valeurs de formulaire lors de la soumission, nous pouvons transmettre une fonction de gestionnaire d’événements dans la prop onSubmit pour obtenir les valeurs de formulaire saisies. Nous utilisons le hook useState pour pouvoir utiliser l’état du téléphone comme valeur de la valeur prop.
Comment puis-je conserver la valeur de ma zone de texte après l’avoir soumise ?
Réponse originale : Comment puis-je conserver la valeur dans une entrée de texte après avoir soumis le formulaire ? Plutôt que de soumettre le formulaire via la soumission de formulaire, vous pouvez utiliser la requête AJAX pour obtenir la valeur dans la saisie de texte et la transmettre à votre code pour faire ce que vous voulez faire avec ces données de formulaire.
Comment empêcher la réinitialisation du formulaire HTML si l’envoi échoue ?
Vous devez définir l’action du formulaire sur la page actuelle. Tant qu’il y a des erreurs, lele même script sera appelé et ce script pourra remplir les valeurs du formulaire comme décrit dans les autres réponses. Ce n’est qu’en cas de succès que vous redirigerez l’utilisateur vers une autre page.
Comment rediriger le navigateur après la soumission d’un formulaire afin d’afficher une page de remerciement ?
Pour ce faire, allez dans Paramètres » Confirmation comme avant. Cette fois, sélectionnez Aller à l’URL (Redirection) dans le menu déroulant Type de confirmation. Ensuite, collez l’URL complète de la page externe vers laquelle vous souhaitez rediriger l’utilisateur dans le champ URL de redirection de confirmation.
Que signifie action de formulaire en HTML ?
L’attribut d’action de formulaire HTML définit où envoyer les données de formulaire lorsqu’un formulaire est soumis dans un document HTML.
Peut-on avoir plusieurs éléments de formulaire dans un fichier HTML PHP ?
@ppeterka, oui, c’est ça.
Comment passer des données d’un HTML à un autre en HTML ?
Pour envoyer des données à deux servelets, créez un bouton comme soumission et l’autre comme bouton. Sur le premier bouton, envoyez une action dans votre balise de formulaire comme d’habitude, mais sur l’autre bouton, appelez une fonction JavaScript ici, vous devez soumettre un formulaire avec le même champ mais à différents servelets, puis écrire une autre balise de formulaire après la première fermeture.
Comment passer des données d’une page à une autre en PHP ?
Ouvrez votre navigateur Web et saisissez votre adresse d’hôte local suivie de ‘\form1. php’. Sortie : Votre formulaire s’ouvrira comme ceci, les informations demandées seront transmises à la page PHP liée au formulaire (action=”form2. php”) avec l’utilisation de la méthode POST.
Comment afficher le message après avoir soumis le formulaire HTML ?
2 façons d’afficher un message après avoir soumis le formulaire HTML 1 TÉLÉCHARGER & REMARQUES. Tout d’abord, voici le lien de téléchargement vers l’exemple de code comme promis. … 2 AJAX ET NOTIFICATIONS. Pour ceux qui n’ont pas entendu parler, Asynchronous Javascript And XML (AJAX) est essentiellementenvoyer des formulaires sans avoir à recharger toute la page. 3 POSTER ET NOTIFIER. …
Comment rester sur la même page lors de l’envoi du formulaire ?
Afin de rester sur la même page lors de la soumission, vous pouvez laisser l’action vide ( action= » » ) dans la balise de formulaire, ou l’omettre complètement. Pour le message, créez une variable ( $message = « Success! Vous avez entré : « . $input; » ) puis echo la variable à l’endroit de la page où vous voulez que le message apparaisse avec
Comment envoyer une requête vers le même fichier que HTML ?
Vous devez d’abord définir votre action dans le champ du formulaire sur vide ou sur le nom du fichier actuel afin qu’un POST ou un GET soit envoyé au même fichier. Ainsi, lorsque vous cliquez sur soumettre, une demande sera envoyée au même fichier où se trouve le html, nous devons gérer la demande, la façon la plus simple de le faire est d’ajouter un isset ($_POST) {} en haut du fichier .
Comment ajouter un formulaire à la même page en PHP ?
Ajoutez les enregistrements de formulaire et de table dans une même page, et donnez l’action de formulaire blank action= » » il fera référence à la même page de php. D’après la question que vous avez postée. Je peux comprendre que vous utilisez l’attribut action dans la balise de formulaire et que vous donnez l’URL d’une autre page comme valeur. Laissez simplement la valeur vide et votre travail sera fait.