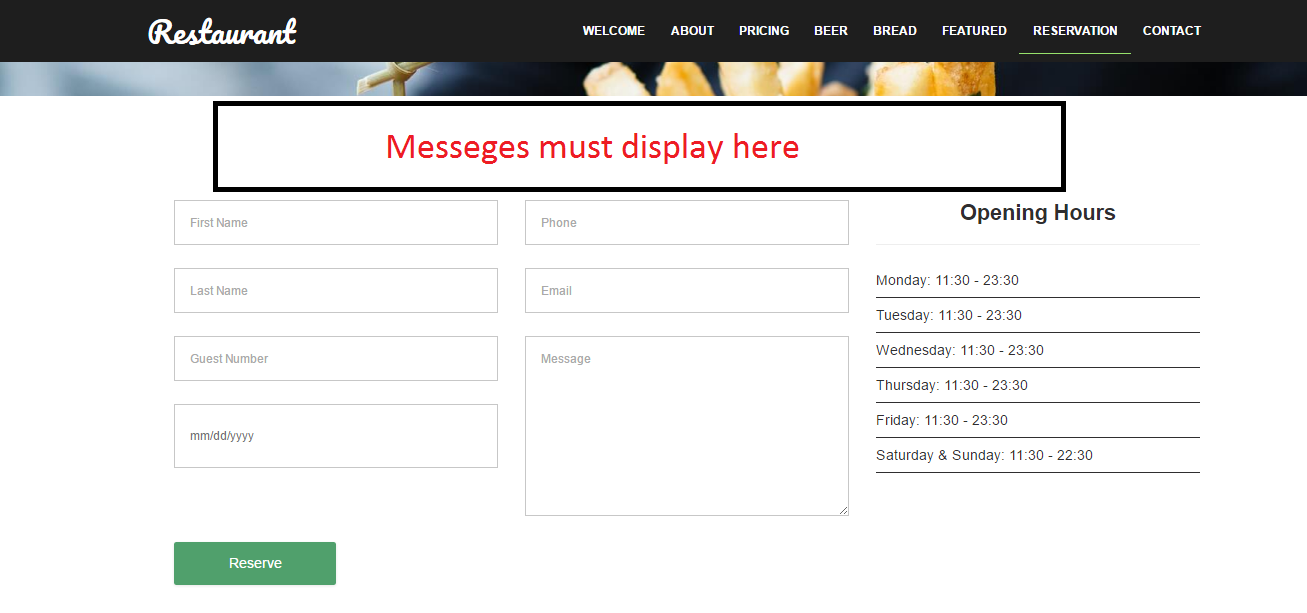
Pour afficher les messages d’erreur sur les formulaires, vous devez tenir compte des quatre règles de base suivantes : Le message d’erreur doit être court et significatif. L’emplacement du message doit être associé au champ. Le style du message doit être séparé du style des étiquettes de champ et des instructions.
Comment afficher les messages d’erreur en HTML ?
Il n’y a pas de manière fixe d’afficher les erreurs dans les formulaires HTML, mais les méthodes courantes pour afficher les messages d’erreur sont : Ajoutez simplement des attributs de vérification aux champs du formulaire HTML, et le navigateur affichera automatiquement les erreurs. Par exemple,
Quel est le meilleur moyen d’afficher un message d’erreur lorsqu’un utilisateur saisit des données erronées et les soumet ?
Les messages d’erreur doivent être clairement indiqués et vous devez savoir clairement où cette erreur a été commise. Vous pouvez le faire en : Surlignant visuellement le champ en question, généralement avec un contour autour de l’entrée dans une couleur vive et perceptible (généralement rouge) En ajoutant des icônes ou des repères visuels supplémentaires pour attirer l’attention sur l’erreur.
Comment puis-je afficher le message d’erreur sous le champ de saisie ?
Pour personnaliser l’apparence et le texte de ces messages, vous devez utiliser JavaScript ; il n’y a aucun moyen de le faire en utilisant uniquement HTML et CSS. HTML5 fournit l’API de validation de contrainte pour vérifier et personnaliser l’état d’un élément de formulaire. var e-mail = document. getElementById(« mail »); e-mail.