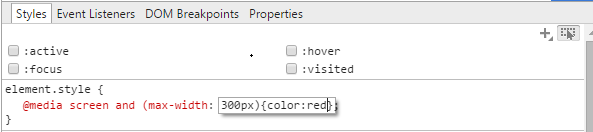
Utilisez l’inspecteur de requête multimédia pour inspecter et déclencher les points d’arrêt enregistrés sur une page. En mode périphérique, cliquez sur l’icône qui ressemble à des barres décalées dans le coin supérieur gauche de la page, le MQI s’ouvre. Vous pouvez déclencher les différents points d’arrêt en cliquant sur une barre.
Où se trouve la requête multimédia dans l’élément d’inspection ?
Utilisez Media Query Inspector pour inspecter et déclencher les points d’arrêt enregistrés sur une page. En mode périphérique, cliquez sur l’icône qui ressemble à des barres décalées dans le coin supérieur gauche de la page, le MQI s’ouvre. Vous pouvez déclencher les différents points d’arrêt en un clic sur une barre.
Quels navigateurs prennent en charge les requêtes multimédia ?
Prise en charge des requêtes multimédia CSS Les requêtes multimédia sont prises en charge dans Internet Explorer (IE) 9+, Firefox 3.5+, Safari 3+, Opera 7+, ainsi que sur les smartphones et autres appareils à écran.