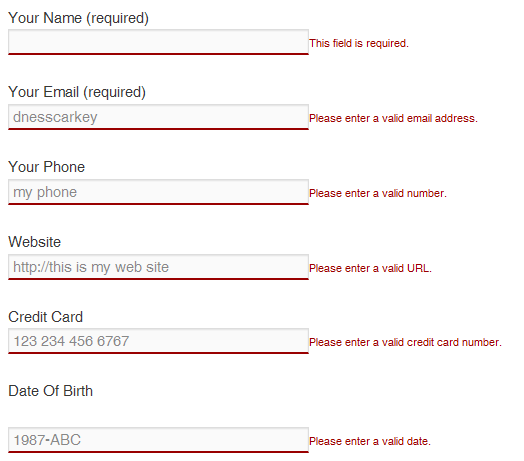
Dans le formulaire de contact 7, une validation des entrées utilisateur est implémentée en tant que fonction de filtre. Le hook de filtre utilisé pour la validation varie en fonction du type de balise de formulaire et est déterminé comme suit : wpcf7_validate_ + {type de balise de formulaire}. Ainsi, pour les balises de formulaire de texte, le hook de filtre wpcf7_validate_text est utilisé.Étapes pour ajouter la validation du téléphone :ÉTAPE 1a. Balise de générateur pour ce champ numérique : maintenant, vous devez ajouter une nouvelle balise aux champs numériques. Cette balise doit correspondre à la balise du formulaire que vous souhaitez inclure dans le champ numérique. …ÉTAPE 2. Ouvrez « contact-form-7/modules/functions.php » pour ajouter le message d’erreur pour la validation du numéro de téléphone : …ÉTAPE 3. Ouvrez « contact-form-7/modules/formatting.php » et créez une nouvelle fonction :
Comment ajoutez-vous la validation au formulaire de contact ?
Dans le formulaire de contact 7, une validation des entrées utilisateur est implémentée en tant que fonction de filtre. Le hook de filtre utilisé pour la validation varie en fonction du type de balise de formulaire et est déterminé comme suit : wpcf7_validate_ + {type de balise de formulaire}. Ainsi, pour les balises de formulaire de texte, le hook de filtre wpcf7_validate_text est utilisé.
Comment ajouter des informations de contact en HTML ?
L’élément HTML
indique que le code HTML ci-joint fournit les coordonnées d’une ou plusieurs personnes ou d’une organisation.Comment créer une page de contact en HTML et CSS ?
Comment créer un formulaire en HTML ?
Pour créer un formulaire HTML, nous utiliserons l’élément HTML
. Nous pouvons ajouter les éléments d’entrée dans les balises de formulaire pour prendre les entrées de l’utilisateur.
Comment lier un bouton à une autre page en HTML ?
En HTML, un lien de bouton vers une autre page peut être en utilisant la balise , la balise et la balise
Qu’est-ce que le service RH /> ; étiqueter produit ?
La balise HTML
est utilisée pour créer une ligne horizontale. Ceci est également appelé règle horizontale en HTML.
Comment pouvons-nous créer un lien vers une section nommée contact dans une page Web ?
utiliser des ancres. L’utilisation d’une balise d’ancrage avec #something comme href entraînera l’accès de la page à n’importe quel élément ayant cet identifiant (dans ce cas « quelque chose ») dans votre document.
Comment créer une liste déroulante en HTML ?
L’élément est le plus souvent utilisé dans un formulaire, pour collecter les entrées de l’utilisateur. L’attribut de nom est nécessaire pour référencer les données du formulaire une fois le formulaire soumis (si vous omettez l’attribut de nom, aucune donnée de la liste déroulante ne sera soumise).
Qu’est-ce que la validation des données en PHP ?
Validation signifie vérifier l’entrée soumise par l’utilisateur. Deux types de validation sont disponibles en PHP. Ils sont les suivants − Validation côté client − La validation est effectuée sur les navigateurs Web de la machine cliente.
Comment fonctionne un formulaire de contact PHP ?
Introduction au formulaire de contact PHP Typiquement, un formulaire de contact comporte les champs de saisie nom, email, objet et message. Les visiteurs doivent remplir ces champs et cliquer sur le bouton soumettre (ou envoyer) pour envoyer un message. En PHP, vous pouvez valider les données du formulaire et envoyer le message saisi à une adresse e-mail prévue.
Comment fonctionne le formulaire de contact ?
Comment fonctionne un formulaire de contact ? Un formulaire de contact est un court formulaire Web publié sur un site Web. Tout visiteur peut remplir le formulaire et le soumettre pour envoyer un message au propriétaire du site. Dans les coulisses, votre formulaire de contact déclenche la génération d’un e-mail et son envoi dans votre boîte de réception.
Comment rediriger unbouton vers une autre page ?
En utilisant les balises d’ancrage HTML .. , vous pouvez rediriger sur un seul clic de bouton [bouton html cliquez sur rediriger]. Pour utiliser les balises d’ancrage HTML pour rediriger votre utilisateur vers une autre page, vous devez écrire votre bouton HTML entre les balises de début et de fermeture de ces balises d’ancrage HTML.
Comment créer un lien cliquable ?
Créer un lien hypertexte vers un emplacement sur le Web Sélectionnez le texte ou l’image que vous souhaitez afficher sous forme de lien hypertexte. Appuyez sur Ctrl+K. Vous pouvez également cliquer avec le bouton droit sur le texte ou l’image et cliquer sur Lien dans le menu contextuel. Dans la zone Insérer un lien hypertexte, saisissez ou collez votre lien dans la zone Adresse.
Comment lier un bouton à un formulaire ?
La méthode HTML simple consiste à le placer dans un
Comment puis-je ajouter des commentaires à mon site Web ?
Ajouter un formulaire à une page Lorsque vous modifiez votre page, cliquez simplement sur le bouton Ajouter un formulaire en haut de votre éditeur et sélectionnez le formulaire de contact que vous souhaitez ajouter. Dès que vous aurez terminé cette étape, un formulaire de contact sera ajouté au contenu de votre page. Vous pouvez maintenant enregistrer votre page et commencer à utiliser le formulaire de commentaires des clients. C’est tout !
Pourquoi les ressources humaines sont-elles qualifiées de balises vides ?
Ces éléments sont appelés vides ou vides et n’ont qu’une balise de début car ils ne peuvent avoir aucun contenu. Ils ne doivent pas avoir de balise de fin en HTML. Les éléments vides dans HTML 4.01/XHTML 1.0 Strict sont area, base, br, col, hr, img, input, link, meta et param. HTML5 ajoute actuellement la commande, le keygen et la source à cette liste.
Les ressources humaines sont-elles une balise vide ?
La balise
en HTML signifie règle horizontale et est utilisée pour insérer une ligne horizontalerègle ou une rupture thématique dans une page HTML pour diviser ou séparer des sections de document. La balise
est une balise vide et ne nécessite pas de balise de fin.
Quels sont les différents types de liens ?
Réponse : Il existe deux catégories principales de liens : les liens statiques et les liens dynamiques.
Comment envoyer des données de formulaire dans Google Sheets ?
Allez simplement dans Réponses, puis cliquez sur les trois points à côté de l’icône Google Sheets. Sélectionnez Destination de la réponse et une fenêtre apparaîtra vous demandant si vous souhaitez lier automatiquement les données de votre formulaire à une feuille de calcul Google Sheets nouvelle ou existante.
Comment puis-je afficher les données de l’API en HTML ?
Approche : créez d’abord le fichier JavaScript, le fichier HTML et le fichier CSS nécessaires. Stockez ensuite l’URL de l’API dans une variable (ici api_url). Définissez une fonction asynchrone (ici getapi()) et passez api_url dans cette fonction. Définissez une réponse constante et stockez les données récupérées par la méthode await fetch().
Comment affichez-vous les informations en HTML ?
La balise
Comment valider un e-mail dans le formulaire de contact 7 ?
Cette fonction sera appelée par le filtre Contact Form 7 ( wpcf7_validate_email ). Une chose à laquelle vous devez faire attention est que le script utilise l’étiquette « nom du champ e-mail (votre e-mail) », mais si vous utilisez une étiquette différente pour le champ e-mail, modifiez le nom du champ dans le fonction custom_email_validation_filter().
Que puis-je faire avec l’API du formulaire de contact 7 ?
Cela peut être intégré aux formulaires pour bloquer les adresses IP sur liste noire, les proxys, les adresses IP infectéesetc. De plus, vous pouvez utiliser l’API pour valider les numéros de téléphone sur le formulaire de contact 7 afin de vous assurer que vous n’acceptez que les numéros de téléphone valides saisis via les formulaires.
Comment styliser les messages d’erreur de validation dans le formulaire de contact ?
Comme l’élément d’un message d’erreur de validation a la classe wpcf7-not-valid-tip, vous pouvez utiliser la classe pour styliser les messages d’erreur de validation. Contact Form 7 5.2.2 applique par défaut la règle de style suivante :
Comment puis-je implémenter une validation personnalisée ?
Pour montrer comment implémenter une validation personnalisée, créons un champ de confirmation par e-mail. Ce champ vous invite à saisir l’adresse e-mail que vous avez saisie dans l’autre champ du formulaire. Les deux adresses e-mail saisies sont comparées et si elles ne sont pas identiques, un message d’erreur de validation s’affichera pour vous alerter.