Si vous voulez éviter l’actualisation complète de la page, n’utilisez pas le contrôle UpdatePanel car cela ne fera que vous faire mal aux fesses. Utilisez plutôt AJAX avec une grille côté client (par exemple, grille jQuery, Webgrid, etc.) et gérez tout au niveau du client (code JavaScript).
Comment puis-je empêcher le rechargement de ma page en cliquant sur un bouton ?
Si vous voulez éviter l’actualisation complète de la page, n’utilisez pas le contrôle UpdatePanel car cela ne fera que vous faire mal aux fesses. Utilisez plutôt AJAX avec une grille côté client (par exemple, grille jQuery, Webgrid, etc.) et gérez tout au niveau du client (code JavaScript).
Comment arrêter l’actualisation d’une page ?
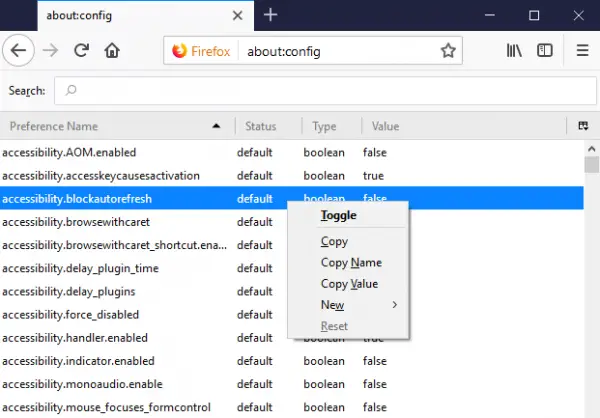
Cliquez sur le bouton Démarrer, tapez « options Internet » et sélectionnez Options Internet dans les résultats de la recherche. Dans la fenêtre Propriétés Internet, cliquez sur « Onglet personnalisé -> Niveau personnalisé », puis dans la fenêtre Paramètres de sécurité, faites défiler jusqu’à ce que vous trouviez « Autoriser META REFRESH ». Désactivez cette option et cliquez sur OK.
Comment arrêter l’actualisation de la page en sélectionnant la liste déroulante ?
Le seul moyen possible est de placer la DropDownList dans ASP.Net AJAX UpdatePanel afin qu’au lieu d’une publication complète qui provoque l’actualisation de la page (rechargement), une publication partielle se produise. Le balisage HTML se compose d’un ASP.Net ScriptManager et d’un DropDownList placés dans AJAX UpdatePanel.
Comment peut-on arrêter le chargement de la page en cliquant sur un bouton dans asp net ?
Définissez AutoPostback = false pour le bouton d’insertion, et cela fera l’affaire pour vous.
Comment faire en sorte qu’un formulaire ne s’actualise pas ?
Utilisez l’événement submit de jQuery pour gérer la soumission du formulaire, ajoutez return false ; à la fin de la fonction submit handle pour empêcher le rechargement de la page.
Pourquoi ma page ne cesse-t-elle de s’actualiser ?
Par défaut, s’il utilise beaucoup de mémoire, Chrome purge le contenu de certains onglets d’arrière-plan de la RAM pour économiser les ressources système. Lorsque vous cliquez en arrièresur ces onglets, le navigateur doit les recharger car ils ont été effacés de la mémoire.
Comment désactiver la touche F5 ?
nous pouvons facilement désactiver le bouton f5 en utilisant javascript avec exemple. nous désactiverons la touche f5 en utilisant l’événement keydown de jquery. comme nous le savons, le code de la touche f5 est un 116, donc si l’utilisateur appuie sur l’événement 116. keyCode alors nous allons simplement preventDefault avec return false.
Comment arrêter l’actualisation d’Inspect Element ?
Faites un clic droit sur l’élément qui vous intéresse puis cliquez sur inspecter. Accédez à l’onglet Sources. Cliquez sur le bouton pause (ou appuyez sur F8 ou Ctrl + ). La page ne sera plus actualisée.
Comment conservez-vous la valeur de la liste déroulante dynamique après l’actualisation de la page ?
Pour conserver la valeur sélectionnée dans la liste déroulante lors de l’actualisation, sessionStorage est utilisé pour stocker la valeur dans le navigateur de l’utilisateur. Tout d’abord, les valeurs doivent être définies à l’aide de sessionStorage. setItem(« SelItem », selVal); SelItem est une variable dans laquelle nous définissons la valeur de selVal .
L’actualisation est-elle une publication ?
Une actualisation signifie un rechargement complet de la page, sans aucune donnée de formulaire. Il s’agit essentiellement d’un HTTP GET . Un retour de publication est lorsque la page est publiée sur elle-même (via le formulaire action= » » ). Il s’agit essentiellement d’un HTTP POST .
Pourquoi dans ASP NET un événement de clic de bouton s’exécute-t-il lorsque la page est actualisée ?
C’est parce que cliquer sur ce bouton envoie une requête POST à votre page. Les données POST sont conservées dans les en-têtes http et lorsque vous actualisez, elles sont à nouveau envoyées au serveur. Votre navigateur doit vous avertir lorsque vous essayez d’actualiser la page.
Comment désactiver la publication lors d’un clic sur un bouton dans asp net VB ?
La publication sur le bouton de soumission peut être évitée en donnant return=false dans la fonction de gestionnaire d’événements comme ci-dessous.
Qu’est-ce qu’Autopostback dans asp net ?
Autopostback est le mécanisme par lequel la page seraautomatiquement renvoyé au serveur en fonction de certains événements dans les contrôles Web. Dans certains contrôles Web, la propriété appelée auto post back, si elle est définie sur true, enverra la demande au serveur lorsqu’un événement se produit dans le contrôle.
Pouvons-nous désactiver le bouton d’actualisation du navigateur ?
off(« keydown », disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.
Comment actualiser une page lorsqu’un bouton est cliqué ?
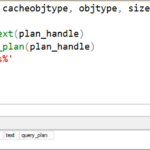
La méthode
reload() donne le même résultat que d’appuyer sur le bouton de rechargement de votre navigateur. Cette méthode recharge la page directement depuis le cache du navigateur par défaut. Si la propriété forceGet est définie sur true, la page Web sera rechargée à partir du serveur.
Comment puis-je empêcher une page de se recharger après un succès Ajax ?
L’ajout de l’attribut type= »button » au bouton a résolu mon problème.
Pouvons-nous désactiver le bouton d’actualisation du navigateur ?
off(« keydown », disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.
Qu’est-ce que le modal de rejet de données ?
la classe modal-header est utilisée pour définir le style de l’en-tête du modal. Le
Comment arrêter l’actualisation de jquery ?
Vous pouvez utiliser l’événement. preventDefault() pour empêcher l’événement par défaut (clic) de se produire.
Comment fermer un modal bootstrap ?
Cliquer sur le « toile de fond » modale fermera automatiquement le modal. Bootstrap ne prend en charge qu’une seule fenêtre modale à la fois.
Chrome peut-il actualiser automatiquement une page ?
Cliquez sur l’icône de pièce de puzzle, puis sur « Easy Auto Refresh ». Dans la fenêtre contextuelle, entrez le nombre de secondes après lesquelles vous souhaitez que la page se rafraîchisse, puis cliquez sur « Démarrer ». La page se rafraîchira automatiquement chaque fois que la minuterie que vous avez définie expirera.
Comment puis-je empêcher une page de s’actualiser automatiquement ?
Au lieu de cela, vous devez utiliser JavaScript, puis gérer l’événement d’actualisation de la page pour l’annuler. De cette façon, vous pouvez empêcher la page de se rafraîchir. Cependant, pour publier le contenu (s’il y a une exigence), vous devrez envoyer ces données à l’aide de la requête Ajax.
Comment puis-je empêcher un bouton de recharger la page ?
Cependant, si vous voulez toujours le faire, vous voudrez peut-être enregistrer un script sur ce bouton, qui à son tour (en utilisant JavaScript) empêchera la page de se recharger.
Comment éviter l’actualisation complète de la page lors de l’utilisation de UpdatePanel ?
Si vous voulez éviter l’actualisation complète de la page, n’utilisez pas le contrôle UpdatePanel car cela ne fera que vous faire mal aux fesses. Utilisez plutôt AJAX avec une grille côté client (par exemple, grille jQuery, Webgrid, etc.) et gérez tout au niveau du client (code JavaScript).
Comment puis-je contrôler le comportement d’un formulaire Web en JavaScript ?
Vous pouvez également utiliser l’ID de contrôle que vous avez défini dans les formulaires Web ASP.NET dans le code JavaScript pour contrôler ce comportement, c’est à vous de décider. Veuillez vous inscrire ou vous connecter pour voter. UpdatePanel n’a rien à voir avec le maintien de l’état et des valeurs des contrôles WebForm.