Vous pouvez empêcher la resoumission du formulaire via une variable de session. Oui, nous pouvons utiliser microtime() ainsi que time() également au lieu de rand() , quelle que soit la fonction ou la variable qui donne une valeur différente, nous pouvons l’utiliser. MAIS assurez-vous de définir cette valeur sur la variable SESSION. Vous pouvez empêcher la resoumission du formulaire via une variable de session. Vous devez d’abord définir rand () dans une zone de texte et $_SESSION [‘rand’] sur la page du formulaire :
Comment puis-je empêcher la re-soumission de s’actualiser ?
Une façon d’arrêter la resoumission de la page lors de l’actualisation de la page consiste à annuler la définition des données du formulaire après sa soumission afin que la variable stockant les données du formulaire devienne vide et de conclure votre bloc de codes de traitement de formulaire pour vérifier si le formulaire est vide.
Comment puis-je arrêter une nouvelle soumission de formulaire lorsqu’une page est actualisée dans asp net ?
Comme vous le savez probablement, les formulaires Web ASP.NET renvoient les requêtes POST au serveur, puis restituent la page dans la même requête. C’est pourquoi nous voyons le message de resoumission du formulaire lorsque nous cliquons sur « recharger ». Pour éviter ce problème, nous devons utiliser le modèle post-puis-redirection utilisé par de nombreuses applications Web.
Comment puis-je arrêter la resoumission lors de l’actualisation dans MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Comment puis-je empêcher la nouvelle soumission de s’actualiser ?
Une façon d’arrêter la resoumission de la page lors de l’actualisation de la page consiste à annuler la définition des données du formulaire après sa soumission afin que la variable stockant les données du formulaire devienne vide et de conclure votre bloc de codes de traitement de formulaire pour vérifier si le formulaire est vide.
Comment puis-je soumettre un formulaire sans recharger la page ?
UtiliserL’événement submit de jQuery pour gérer la soumission du formulaire, ajouter return false ; à la fin de la fonction submit handle pour empêcher le rechargement de la page.
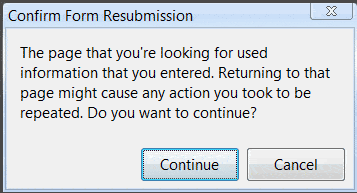
Que se passe-t-il lorsque vous confirmez la nouvelle soumission du formulaire ?
Confirmer la resoumission du formulaire cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page.
Comment puis-je empêcher la nouvelle soumission de s’actualiser dans JSP ?
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Comment arrêter le chargement de la page en cliquant sur un bouton dans MVC ?
Définissez AutoPostback = false pour le bouton d’insertion, et cela fera l’affaire pour vous.
Comment arrêter l’actualisation f5 dans un formulaire ?
off(« keydown », disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.
Comment puis-je empêcher la nouvelle soumission de s’actualiser dans JSP ?
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Qu’est-ce que le bouton de rechargement pour soumettre à nouveau ?
Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment afin d’être correctementaffiché. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page.
Comment puis-je empêcher la nouvelle soumission de s’actualiser ?
Une façon d’arrêter la resoumission de la page lors de l’actualisation de la page consiste à annuler la définition des données du formulaire après sa soumission afin que la variable stockant les données du formulaire devienne vide et de conclure votre bloc de codes de traitement de formulaire pour vérifier si le formulaire est vide.
Peut envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée sur cette page, appuyez sur le bouton de rechargement ?
Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action effectuée précédemment par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement.
Comment puis-je empêcher l’envoi du formulaire par défaut ?
La méthode preventDefault() annule l’événement s’il est annulable, ce qui signifie que l’action par défaut qui appartient à l’événement ne se produira pas. Par exemple, cela peut être utile lorsque : En cliquant sur un bouton « Soumettre », l’empêcher de soumettre un formulaire. En cliquant sur un lien, empêchez le lien de suivre l’URL.
Comment puis-je empêcher l’actualisation du HTML ?
Commencez par rechercher « Auto Discardable » sur le côté droit de la page, puis localisez le site sur lequel vous souhaitez désactiver l’actualisation automatique.
Que signifie le mot resoumission ?
Signification de resubmission en anglais l’acte de resoumettre un plan, une idée, un formulaire, etc., (= le donner ou l’offrir à nouveau), ou un document qui est resoumis : le formulaire désapprouvé ne peut pas être modifié ou copié pour être resoumis.
Comment empêcher le déclenchement d’un événement de clic sur un bouton lorsqu’une page est actualisée ?
Une façon d’éviter que cela ne se produise est d’utiliser Response.Rediriger(« same_page ») vers la même page après la logique d’événement. Cela forcera la page à se recharger et, par la suite, toute autre actualisation de la page n’appellera pas l’événement de clic sur le bouton.
Comment arrêter l’actualisation de la page en sélectionnant la liste déroulante ?
Le seul moyen possible est de placer la DropDownList dans ASP.Net AJAX UpdatePanel afin qu’au lieu d’une publication complète qui provoque l’actualisation de la page (rechargement), une publication partielle se produise. Le balisage HTML se compose d’un ASP.Net ScriptManager et d’un DropDownList placés dans AJAX UpdatePanel.
Comment désactiver PostBack en cliquant sur un bouton dans asp net VB ?
La publication sur le bouton de soumission peut être évitée en donnant return=false dans la fonction de gestionnaire d’événements comme ci-dessous.
Comment empêcher la soumission d’un formulaire en php ?
Vous pouvez utiliser exit() pour arrêter l’exécution de PHP si vous en avez besoin. Sinon, vous devrez valider le formulaire côté client à l’aide de JavaScript (quelque chose sur lequel vous pouvez trouver de nombreuses informations ici ou via Google).
Comment conserver les données du formulaire après soumission et actualisation en php ?
Ainsi, pour conserver les données d’entrée lors de l’envoi et de l’actualisation, utilisez-les dans l’attribut value= » », comme ceci :
Comment empêcher la nouvelle soumission du formulaire après la soumission ?
Vous pouvez empêcher la resoumission du formulaire via une variable de session. Vous devez d’abord définir rand() dans une zone de texte et $_SESSION[‘rand’]sur la page du formulaire :
Comment bloquer les fenêtres contextuelles demandant une nouvelle soumission du formulaire lors de l’actualisation ?
Méthode JavaScript Cette méthode est assez simple et bloque la fenêtre contextuelle demandant une nouvelle soumission du formulaire lors de l’actualisation une fois le formulaire soumis. Placez simplement cette ligne de code JavaScript au pied de votre fichier et voyez la « magie ».
Que se passe-t-il lorsque vous actualisez une page ?après nouvelle soumission ?
Si vous actualisez une page avec des données POST, le navigateur confirmera votre nouvelle soumission. Si vous utilisez des données GET, le message ne s’affichera pas. Vous pouvez également avoir la deuxième page, après avoir enregistré la soumission, rediriger vers une troisième page sans données. Eh bien, j’ai trouvé que personne n’avait mentionné cette astuce.
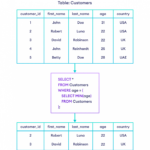
Qu’est-ce que la resoumission de formulaire dans MVC avec exemple ?
Par exemple, si vous avez une soumission de formulaire sur un clic sur le bouton et après avoir cliqué sur le bouton, la page est actualisée par l’utilisateur, puis le formulaire est soumis à nouveau et la même méthode d’action est à nouveau appelée. Comprenons avec un exemple simple utilisant un projet MVC.