Une façon d’arrêter la resoumission de la page lors de l’actualisation de la page consiste à annuler la définition des données du formulaire après sa soumission afin que la variable stockant les données du formulaire devienne vide et de conclure votre bloc de codes de traitement de formulaire pour vérifier si le formulaire est vide.Vous pouvez empêcher la resoumission du formulaire via une variable de session. Vous devez d’abord définir rand () dans une zone de texte et $_SESSION [‘rand’] sur la page du formulaire :
Comment arrêter la nouvelle soumission de confirmation ?
Suivez ces étapes ci-dessous pour désactiver la fonction de confirmation de resoumission à partir de chrome, si vous êtes un utilisateur Windows ; Faites un clic droit sur votre raccourci chorme, sélectionnez propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Comment puis-je empêcher l’actualisation de mon formulaire Google ?
Désactiver l’actualisation automatique dans Google Chrome Tapez chrome://extensions dans l’URL et accédez aux options. Allez dans Détails et cliquez sur Options d’extension. Cochez l’option avec Désactiver les éléments Meta Refresh dans les pages et cliquez sur Fermer.
Que se passe-t-il lorsque vous confirmez la nouvelle soumission du formulaire ?
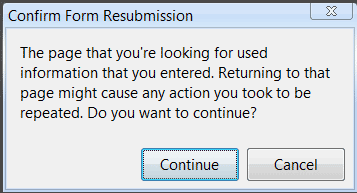
Confirmer la resoumission du formulaire cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. ERR_CACHE_MISS.
Comment puis-je arrêter une nouvelle soumission de formulaire lorsqu’une page est actualisée dans asp net ?
La première chose que vous pouvez faire est d’ajouter les validations de champs requises aux zones de texte. Ensuite, vous devez vider les boîtes de texte dans l’événement button_click après sqlcommand. Vous pouvez vider les zones de texte en utilisant TextBox1.
Comment arrêter la nouvelle soumission de confirmation ?
Suivez ces étapes ci-dessous pour désactiver la fonction de confirmation de resoumission à partir de chrome, si vous êtes un utilisateur Windows ; Faites un clic droit survotre raccourci chorme, sélectionnez propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Pourquoi signifie confirmer la nouvelle soumission du formulaire ?
Pour les impatients, le message « confirmer la nouvelle soumission du formulaire » apparaît car vous actualisez la page après qu’une action POST s’est produite et qu’une actualisation soumet à nouveau le formulaire. Il est probable que le développeur du site n’ait pas correctement développé le flux du site. Si vous le pouvez, contactez-les et dirigez-les vers cet article de blog.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n ° 4 Utiliser le modèle PRG Ce qui peut passer comme solution pour rectifier l’erreur Confirmer la nouvelle soumission du formulaire est de basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
Pourquoi Google ne cesse-t-il de se rafraîchir ?
Pourquoi le rechargement automatique de Chrome ? Par défaut, Chrome est programmé pour effacer automatiquement les données de tous les onglets ouverts et chargés au cas où le navigateur utiliserait beaucoup de mémoire. Il s’agit d’un processus automatisé lancé pour économiser les ressources système et réduire la pression exercée sur votre navigateur.
Pourquoi une page continue-t-elle à se recharger ?
Par défaut, s’il utilise beaucoup de mémoire, Chrome purge le contenu de certains onglets d’arrière-plan de la RAM pour économiser les ressources système. Lorsque vous cliquez à nouveau sur ces onglets, le navigateur doit les recharger car ils ont été effacés de la mémoire.
Comment supprimer un formulaire après l’avoir soumis ?
Pour effacer tous les champs du formulaire après la soumission : ajoutez un écouteur d’événement de soumission sur l’élément de formulaire. Lorsque le formulaire est soumis, appelez la méthode reset() sur le formulaire. La méthode de réinitialisation restaure les valeurs des champs d’entrée à leur état par défaut.
Comment arrêter la resoumission du formulaire dans aspnet ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Que signifie le mot resoumission ?
Signification de resubmission en anglais l’acte de resoumettre un plan, une idée, un formulaire, etc., (= le donner ou l’offrir à nouveau), ou un document qui est resoumis : le formulaire désapprouvé ne peut pas être modifié ou copié pour être resoumis.
Qu’est-ce que le bouton de rechargement pour soumettre à nouveau ?
Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page.
Comment puis-je empêcher la page HTML de se recharger ?
La méthode stop() arrête le chargement de la fenêtre. La méthode stop() revient à cliquer sur stop dans le navigateur.
Comment puis-je arrêter la resoumission lors de l’actualisation dans MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Comment puis-je arrêter la resoumission lors de l’actualisation de la page dans codeigniter ?
Une solution simple consiste à avoir un champ d’horodatage caché dans le formulaire. if ( $this->input->post( ‘TS’ ) !=
Qu’est-ce que le bouton de rechargement pour soumettre à nouveau ?
Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des donnéesque vous avez entré précédemment afin d’être correctement affiché. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page.
Comment arrêter la nouvelle soumission de confirmation ?
Suivez ces étapes ci-dessous pour désactiver la fonction de confirmation de resoumission à partir de chrome, si vous êtes un utilisateur Windows ; Faites un clic droit sur votre raccourci chorme, sélectionnez propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Comment puis-je arrêter la resoumission lors de l’actualisation de la page dans codeigniter ?
Une solution simple consiste à avoir un champ d’horodatage caché dans le formulaire. if ( $this->input->post( ‘TS’ ) !=
Comment pouvons-nous empêcher l’actualisation de la page lors de la soumission du formulaire dans JSP ?
La différence est que l’actualisation de la page ne sera pas interprétée par le serveur Web comme la soumission du formulaire. Nous écrivons nous-mêmes un framework MVC, lorsque vous soumettez ce formulaire, il utilisera la requête. getRequestDispatcher(jspPath + « / » + nextPage).
Comment empêcher le chargement automatique des pages Web ?
Dans la barre latérale gauche, cliquez sur Paramètres de confidentialité et de sécurité. Cliquez sur Paramètres du site et faites défiler jusqu’à Paramètres de contenu dans Autorisations supplémentaires. Cliquez sur Pop-ups et redirections. Cochez le cercle pour Ne pas autoriser les sites à envoyer des pop-ups ou à utiliser des redirections.
Comment empêcher la resoumission du formulaire ?
Habituellement, je prendrai les mesures ci-dessous pour empêcher une nouvelle soumission : Côté client – Utilisez javascript pour empêcher les clics en double sur un bouton qui déclenchera la soumission du formulaire. Vous pouvez simplement désactiver le bouton après le premier clic.
Qu’est-ce que la resoumission du formulaire (resoumettre) lorsque le bouton d’actualisation est cliqué dans le navigateur ?
Par exemple, si vous avez une soumission de formulaire sur un clic sur le bouton et après avoir cliqué sur le bouton, la page est actualisée par l’utilisateur, puis le formulaire est resoumis et le même événement est appelé à nouveau.Dans cet article, j’expliquerai avec un exemple, comment empêcher / éviter / arrêter la resoumission de formulaire (Resoumettre) lorsque le bouton Actualiser est cliqué dans le navigateur dans ASP.Net.
Comment arrêter la soumission de formulaire en JavaScript ?
Une façon d’arrêter la soumission du formulaire est de renvoyer false à partir de votre fonction JavaScript. Lorsque le bouton Soumettre est cliqué, une fonction de validation est appelée. J’ai un cas en validation de formulaire. Si cette condition est remplie, j’appelle une fonction nommée returnToPreviousPage (); function returnToPreviousPage () { window.history.back (); }
Comment éviter qu’un formulaire ne soit soumis deux fois ?
La seule façon d’être sûr à 100 % que le même formulaire ne soit jamais soumis deux fois est d’intégrer un identifiant unique dans chacun de ceux que vous émettez et de suivre ceux qui ont été soumis sur le serveur. Le piège est que si l’utilisateur revient à la page où se trouvait le formulaire et entre de nouvelles données, le même formulaire ne fonctionnera pas.