Vous pouvez empêcher la resoumission du formulaire via une variable de session. Oui, nous pouvons utiliser microtime() ainsi que time() également au lieu de rand() , quelle que soit la fonction ou la variable qui donne une valeur différente, nous pouvons l’utiliser. MAIS assurez-vous de définir cette valeur sur la variable SESSION.
Comment puis-je arrêter la nouvelle soumission de confirmation lors de l’actualisation ?
Vous pouvez empêcher la resoumission du formulaire via une variable de session. Oui, nous pouvons utiliser microtime() ainsi que time() également au lieu de rand() , quelle que soit la fonction ou la variable qui donne une valeur différente, nous pouvons l’utiliser. MAIS assurez-vous de définir cette valeur sur la variable SESSION.
Comment empêcher la resoumission du formulaire lorsque la page est actualisée dans ASP NET MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Comment puis-je empêcher la re-soumission de s’actualiser dans asp net ?
Comme vous le savez probablement, les formulaires Web ASP.NET renvoient les requêtes POST au serveur, puis restituent la page dans la même requête. C’est pourquoi nous voyons le message de resoumission du formulaire lorsque nous cliquons sur « recharger ». Pour éviter ce problème, nous devons utiliser le modèle post-puis-redirection utilisé par de nombreuses applications Web.
Comment puis-je empêcher l’envoi d’un formulaire pour actualisation ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page.
Comment empêcher la resoumission du formulaire lorsque la page est actualisée dans ASP NET MVC ?
Après la soumission du formulaire, lorsque l’actualisationLe bouton dans le navigateur est cliqué ou la touche F5 est enfoncée, une fenêtre contextuelle d’avertissement apparaît qui avertit contre la resoumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n ° 4 Utiliser le modèle PRG Ce qui peut passer comme solution pour rectifier l’erreur Confirmer la nouvelle soumission du formulaire est de basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
Qu’est-ce que le bouton de rechargement pour soumettre à nouveau ?
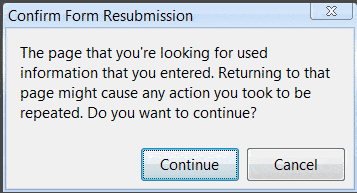
Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page.
Comment arrêter le chargement de la page en cliquant sur un bouton dans MVC ?
Définissez AutoPostback = false pour le bouton d’insertion, et cela fera l’affaire pour vous.
Que se passe-t-il lorsque vous confirmez la nouvelle soumission du formulaire ?
Confirmer la resoumission du formulaire cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page.
Comment empêcher l’envoi d’un formulaire ?
La solution la plus simple pour empêcher la soumission du formulaire consiste à renvoyer false sur le gestionnaire d’événements de soumission défini à l’aide de la propriété onsubmit dans l’élément HTML
Comment désactiver la nouvelle soumission de confirmation dans Chrome ?
Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome, cliquez avec le bouton droit de la souris survotre raccourci chorme, sélectionnez propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Comment pouvons-nous empêcher l’actualisation de la page lors de la soumission du formulaire dans JSP ?
La différence est que l’actualisation de la page ne sera pas interprétée par le serveur Web comme la soumission du formulaire. Nous écrivons nous-mêmes un framework MVC, lorsque vous soumettez ce formulaire, il utilisera la requête. getRequestDispatcher(jspPath + « / » + nextPage).
Comment empêcher la resoumission du formulaire lorsque la page est actualisée dans ASP NET MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Que signifie le mot resoumission ?
Signification de resubmission en anglais l’acte de resoumettre un plan, une idée, un formulaire, etc., (= le donner ou l’offrir à nouveau), ou un document qui est resoumis : le formulaire désapprouvé ne peut pas être modifié ou copié pour être resoumis.
Comment pouvons-nous empêcher l’actualisation de la page lors de la soumission du formulaire dans JSP ?
La différence est que l’actualisation de la page ne sera pas interprétée par le serveur Web comme la soumission du formulaire. Nous écrivons nous-mêmes un framework MVC, lorsque vous soumettez ce formulaire, il utilisera la requête. getRequestDispatcher(jspPath + « / » + nextPage).
Qu’est-ce qu’une erreur de cache manquant ?
Le message ERR_CACHE_MISS dans Google Chrome. D’après le nom, il est clair que cette erreur est liée à la mise en cache. Plus précisément, ce message peut s’afficher pour diverses raisons, notamment : Votre navigateur ne parvient pas à obtenir les fichiers de cache du site auquel vous tentez d’accéder.
Quelle est la différence entre rafraîchir et recharger ?
Le rafraîchissement AFAIK estlorsque la page (par exemple, mete refresh) demande au navigateur de recharger la page, et le rechargement (par exemple, le bouton du navigateur) correspond au moment où l’utilisateur décide que le navigateur actualise la page.
Quel bouton est le bouton de rechargement ?
Il s’agit d’une icône circulaire en forme de flèche en haut de la fenêtre du navigateur, généralement située dans le coin supérieur gauche. Utilisez un raccourci clavier. Dans pratiquement tous les navigateurs, appuyer sur la touche F5 entraînera l’actualisation de la page actuelle (sur certains ordinateurs Windows, vous devrez peut-être maintenir la touche Fn enfoncée tout en appuyant sur F5 ).
Comment arrêter l’actualisation de la page en sélectionnant la liste déroulante ?
Le seul moyen possible est de placer la DropDownList dans ASP.Net AJAX UpdatePanel afin qu’au lieu d’une publication complète qui provoque l’actualisation de la page (rechargement), une publication partielle se produise. Le balisage HTML se compose d’un ASP.Net ScriptManager et d’un DropDownList placés dans AJAX UpdatePanel.
Comment empêcher le déclenchement d’un événement de clic sur un bouton lorsqu’une page est actualisée ?
Une façon d’éviter que cela ne se produise est d’utiliser Response. Rediriger(« same_page ») vers la même page après la logique d’événement. Cela forcera la page à se recharger et, par la suite, toute autre actualisation de la page n’appellera pas l’événement de clic sur le bouton.
Pouvons-nous désactiver le bouton d’actualisation du navigateur ?
off(« keydown », disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.