Vous pouvez empêcher la resoumission du formulaire via une variable de session. Oui, nous pouvons utiliser microtime() ainsi que time() également au lieu de rand() , quelle que soit la fonction ou la variable qui donne une valeur différente, nous pouvons l’utiliser. MAIS assurez-vous de définir cette valeur sur la variable SESSION.
Comment puis-je arrêter la nouvelle soumission de confirmation lors de l’actualisation ?
Vous pouvez empêcher la resoumission du formulaire via une variable de session. Oui, nous pouvons utiliser microtime() ainsi que time() également au lieu de rand() , quelle que soit la fonction ou la variable qui donne une valeur différente, nous pouvons l’utiliser. MAIS assurez-vous de définir cette valeur sur la variable SESSION.
Comment puis-je arrêter une nouvelle soumission de formulaire lorsqu’une page est actualisée dans asp net ?
Comme vous le savez probablement, les formulaires Web ASP.NET renvoient les requêtes POST au serveur, puis restituent la page dans la même requête. C’est pourquoi nous voyons le message de resoumission du formulaire lorsque nous cliquons sur « recharger ». Pour éviter ce problème, nous devons utiliser le modèle post-puis-redirection utilisé par de nombreuses applications Web.
Comment puis-je arrêter la soumission du formulaire lors de l’actualisation de la page ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page.
Comment empêcher la soumission d’un formulaire en PHP ?
Vous pouvez utiliser exit() pour arrêter l’exécution de PHP si vous en avez besoin. Sinon, vous devrez valider le formulaire côté client à l’aide de JavaScript (quelque chose sur lequel vous pouvez trouver de nombreuses informations ici ou via Google).
Comment conserver les données du formulaire après l’envoi et l’actualisation en PHP ?
Ainsi, pour conserver les données d’entrée lors de l’envoi et de l’actualisation, utilisez-les dans l’attribut value= » », comme ceci :
Comment empêcher une page de se recharger après Ajaxsuccès ?
L’ajout de l’attribut type= »button » au bouton a résolu mon problème.
Comment puis-je arrêter la resoumission lors de l’actualisation dans MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
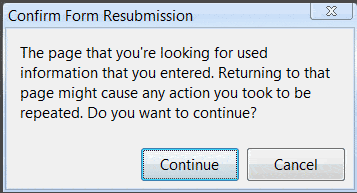
Que se passe-t-il lorsque vous confirmez la nouvelle soumission du formulaire ?
Confirmer la resoumission du formulaire cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page.
Comment puis-je empêcher la nouvelle soumission de s’actualiser dans JSP ?
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n ° 4 Utiliser le modèle PRG Ce qui peut passer comme solution pour rectifier l’erreur Confirmer la nouvelle soumission du formulaire est de basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
Que signifie le mot resoumission ?
Signification de resubmission en anglais l’acte de resoumettre un plan, une idée, un formulaire, etc., (= le donner ou l’offrir à nouveau), ou un document qui est resoumis : le formulaire désapprouvé ne peut pas être modifié ou copié pour être resoumis.
Peut renvoyer ces donnéesmais ce faisant, vous répéterez toute action effectuée précédemment sur cette page, appuyez sur le bouton de rechargement pour ?
Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action effectuée précédemment par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement.
Comment désactiver la nouvelle soumission de confirmation dans Chrome ?
Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome Cliquez avec le bouton droit de la souris sur votre raccourci chorme, sélectionnez les propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Comment puis-je arrêter la resoumission lors de l’actualisation dans MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Comment pouvons-nous empêcher l’actualisation de la page lors de la soumission du formulaire dans JSP ?
La différence est que l’actualisation de la page ne sera pas interprétée par le serveur Web comme la soumission du formulaire. Nous écrivons nous-mêmes un framework MVC, lorsque vous soumettez ce formulaire, il utilisera la requête. getRequestDispatcher(jspPath + « / » + nextPage).
Comment activer et désactiver le bouton d’envoi en PHP ?
La première fois que la page se charge, le bouton Soumettre doit être activé tandis que le bouton Enregistrer doit être désactivé. Après avoir cliqué sur le bouton d’envoi, le bouton d’envoi doit être désactivé et l’enregistrement s’affichera tandis que le bouton d’enregistrement doit être activé afin que je puisse enregistrer l’enregistrement.
Comment conserver une valeur après actualisation ?
Nous pouvons conserver les valeurs des composants du formulaire après l’actualisation ou le rechargement de la page en utilisantJavaScript et PHP. Ici, nous utilisons JavaScript pour formater la chaîne de requête qui sera utilisée dans la barre d’adresse au moment du rechargement de la page.
Comment puis-je conserver mes données après avoir actualisé la page en HTML ?
Le moyen le plus simple de recharger la page en cours sans perdre les données du formulaire, utilisez WebStorage où vous disposez d’un stockage persistant (localStorage) ou basé sur une session (sessionStorage) qui reste en mémoire jusqu’à la fermeture de votre navigateur Web. la fenêtre. onload = fonction() { var nom = localStorage.
Comment pouvons-nous actualiser un DIV sans recharger toute la page ?
Utilisez ceci. $(‘#madiv’). load(document.URL + ‘ #mydiv’);
Comment mettre à jour une page sans la mettre à jour ?
AJAX est une technique de création de pages Web rapides et dynamiques. AJAX permet aux pages Web d’être mises à jour de manière asynchrone en échangeant de petites quantités de données avec le serveur en arrière-plan. Cela signifie qu’il est possible de mettre à jour des parties d’une page Web, sans recharger toute la page.
Qu’est-ce que la fonction de réussite AJAX ?
Quel est le succès d’AJAX ? Le succès d’AJAX est un événement mondial. Des événements globaux sont déclenchés sur le document pour appeler tous les gestionnaires susceptibles d’être à l’écoute. L’événement ajaxSuccess n’est appelé que si la requête aboutit. Il s’agit essentiellement d’une fonction de type qui est appelée lorsqu’une requête se poursuit.