Après l’avoir inséré dans la base de données, appelez la méthode unset() pour effacer les données. unset($_POST); Pour empêcher l’insertion de données d’actualisation, effectuez une redirection de page vers la même page ou une page différente après l’insertion de l’enregistrement. Une façon d’arrêter la resoumission de la page lors de l’actualisation de la page consiste à annuler la définition des données de formulaire après leur soumission afin que la variable stockant les données de formulaire devienne vide et enveloppe votre bloc de traitement de formulaire de codes pour vérifier si le formulaire est vide. if (!empty ($_POST) && $_SERVER [‘REQUEST_METHOD’] == ‘POST’) { $data = // traitement des codes ici unset $data; }
Comment puis-je empêcher l’envoi d’un formulaire d’être actualisé en PHP ?
Après l’avoir inséré dans la base de données, appelez la méthode unset() pour effacer les données. unset($_POST); Pour empêcher l’insertion de données d’actualisation, effectuez une redirection de page vers la même page ou vers une page différente après l’insertion de l’enregistrement.
Comment puis-je empêcher l’actualisation de l’envoi de formulaire ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page.
Comment arrêter la soumission de formulaire ?
La solution la plus simple pour empêcher la soumission du formulaire consiste à renvoyer false sur le gestionnaire d’événements de soumission défini à l’aide de la propriété onsubmit dans l’élément HTML
Comment effacer un formulaire lors de l’actualisation ?
Vous pouvez appeler la méthode reset() de l’objet formulaires à partir de l’événement body load de votre document html pour effacer les formulaires.
Comment arrêter la nouvelle soumission de confirmation ?
Suivez ces étapes ci-dessous pour désactiver la fonction de confirmation de resoumission à partir de chrome, si vous êtes un utilisateur Windows ; Faites un clic droit sur votre raccourci chorme, sélectionnez propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemetsaprès chrome.exe.
Comment arrêter une action de formulaire ?
Nous utilisons la méthode preventDefault() avec cet événement pour empêcher l’action par défaut du formulaire, c’est-à-dire empêcher la soumission du formulaire. Exemple : HTML.
Comment empêcher un formulaire d’effacer des champs lors de l’envoi de HTML ?
Vous pouvez utiliser la méthode preventDefault de l’objet événement.
Quel est le but de l’événement preventDefault () dans le gestionnaire de soumission de formulaire ?
La méthode preventDefault() annule l’événement s’il est annulable, ce qui signifie que l’action par défaut qui appartient à l’événement ne se produira pas. Par exemple, cela peut être utile lorsque : En cliquant sur un bouton « Soumettre », l’empêcher de soumettre un formulaire.
Comment effacer un formulaire en PHP ?
Après avoir mis les valeurs et sélectionné les cases à cocher et le bouton radio, nous cliquons ici sur le bouton de réinitialisation, puis tous les champs du formulaire reviennent à leurs valeurs par défaut.
Comment conserver les données du formulaire après l’envoi et l’actualisation en PHP ?
Ainsi, pour conserver les données d’entrée lors de l’envoi et de l’actualisation, utilisez-les dans l’attribut value= » », comme ceci :
Comment puis-je effacer les données remplies du formulaire après avoir soumis le formulaire en HTML ?
Méthode reset() du formulaire La méthode reset() réinitialise les valeurs de tous les éléments d’un formulaire (comme si vous cliquiez sur le bouton Réinitialiser).
Comment puis-je arrêter une nouvelle soumission de formulaire lorsqu’une page est actualisée dans asp net ?
La première chose que vous pouvez faire est d’ajouter les validations de champs requises aux zones de texte. Ensuite, vous devez vider les boîtes de texte dans l’événement button_click après sqlcommand. Vous pouvez vider les zones de texte en utilisant TextBox1.
Comment pouvons-nous empêcher l’actualisation de la page lors de la soumission du formulaire dans JSP ?
La différence est que l’actualisation de la page ne sera pas interprétée par le serveur Web comme la soumission du formulaire. Nous écrivons nous-mêmes un framework MVC, lors de la soumission de ce formulaire, il utiliserademande. getRequestDispatcher(jspPath + « / » + nextPage).
Qu’est-ce que le bouton de rechargement pour soumettre à nouveau ?
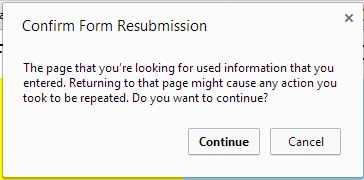
Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page.
Qu’est-ce que la confirmation de la nouvelle soumission du formulaire ?
Google Chrome est l’un des navigateurs les plus utilisés sur le système d’exploitation Windows et vous avez peut-être déjà rencontré le problème susmentionné lors de l’utilisation de Chrome. Google Chrome a intégré la fenêtre contextuelle « Confirmer la nouvelle soumission du formulaire » pour vous empêcher de dupliquer accidentellement des actions POST lors du remplissage des formulaires.
Comment puis-je empêcher l’envoi d’un formulaire d’être actualisé en PHP ?
Après l’avoir inséré dans la base de données, appelez la méthode unset() pour effacer les données. unset($_POST); Pour empêcher l’insertion de données d’actualisation, effectuez une redirection de page vers la même page ou vers une page différente après l’insertion de l’enregistrement.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n ° 4 Utiliser le modèle PRG Ce qui peut passer comme solution pour rectifier l’erreur Confirmer la nouvelle soumission du formulaire est de basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
Comment puis-je empêcher la re-soumission de s’actualiser dans asp net ?
La première chose que vous pouvez faire est d’ajouter les validations de champs requises aux zones de texte. Ensuite, vous devez vider les boîtes de texte dans l’événement button_click après sqlcommand. Vous pouvez vider les zones de texte en utilisant TextBox1.
Comment empêcher la réinitialisation du formulaire HTML si l’envoi échoue ?
Vous devez définir l’action du formulaire sur la page actuelle. Tant qu’il y aura des erreurs, le même script obtiendraappelé et ce script peut remplir les valeurs du formulaire comme décrit dans les autres réponses. Ce n’est qu’en cas de succès que vous redirigerez l’utilisateur vers une autre page.
Comment arrêter la soumission du formulaire en Ajax ?
Vous devrez l’arrêter AVANT le gestionnaire de succès. Parce que la fonction finit de s’exécuter après votre appel AJAX, le formulaire sera soumis pendant que votre appel ajax se produit (et au moment où votre appel ajax se termine, il est trop tard). Mais oui, mettez return false à la fin de votre fonction.
Qu’est-ce que preventDefault ?
preventDefault() La méthode preventDefault() de l’interface Event indique à l’agent utilisateur que si l’événement n’est pas explicitement géré, son action par défaut ne devrait pas être prise comme elle le serait normalement.
Comment arrêter la resoumission du formulaire lors de l’actualisation de la page ?
Cette méthode fonctionne bien pour moi, et je pense que c’est la plus simple pour faire ce travail. L’idée générale est de rediriger l’utilisateur vers d’autres pages après la soumission du formulaire, ce qui arrêterait la nouvelle soumission du formulaire lors de l’actualisation de la page.
Que se passe-t-il lorsque j’appuie sur le bouton de retour lors de la soumission PHP réussie ?
Mais j’ai remarqué que lorsque j’appuyais sur le bouton de retour du fichier php réussi, il revenait au formulaire et les mêmes informations s’y trouvaient et permettaient une autre soumission. Ce que je veux faire, c’est tuer le code, en appuyant sur le bouton de retour, ou effacer tout ce qui a été saisi par l’utilisateur.
Comment rediriger une soumission de formulaire vers une autre page ?
vous pouvez également rediriger vers la même page. si vous faites quelque chose comme des commentaires et que vous voulez que l’utilisateur reste sur la même page, vous pouvez utiliser Ajax pour gérer la soumission du formulaire
Comment empêcher la soumission du formulaire de recharger la page ?
Un excellent moyen d’éviter de recharger la pagelors de la soumission à l’aide d’un formulaire, ajoutez return false avec votre attribut onsubmit. Afficher l’activité sur ce post. Vous pouvez utiliser ce code pour soumettre un formulaire sans rafraîchir la page. Je l’ai fait dans mon projet. Afficher l’activité sur ce post.