La solution la plus simple pour empêcher la soumission du formulaire consiste à renvoyer false sur le gestionnaire d’événements de soumission défini à l’aide de la propriété onsubmit dans l’élément HTML
Comment puis-je arrêter l’action de formulaire par défaut ?
La méthode preventDefault() annule l’événement s’il est annulable, ce qui signifie que l’action par défaut qui appartient à l’événement ne se produira pas. Par exemple, cela peut être utile lorsque : En cliquant sur un bouton « Soumettre », l’empêcher de soumettre un formulaire.
Comment puis-je arrêter la soumission d’un formulaire lors de l’entrée ?
Utilisez la méthode d’événement preventDefault() pour empêcher la soumission du formulaire sur la touche « Entrée » enfoncée en JavaScript. Entrez le code clé est 13, vous pouvez donc vérifier si l’instruction.
Comment arrêter la soumission d’un formulaire en PHP ?
Vous pouvez utiliser exit() pour arrêter l’exécution de PHP si vous en avez besoin. Sinon, vous devrez valider le formulaire côté client à l’aide de JavaScript (quelque chose sur lequel vous pouvez trouver de nombreuses informations ici ou via Google).
Comment puis-je arrêter l’action d’un formulaire en HTML ?
La solution la plus simple pour empêcher la soumission du formulaire consiste à renvoyer false sur le gestionnaire d’événements de soumission défini à l’aide de la propriété onsubmit dans l’élément HTML
Comment arrêter l’envoi du formulaire si la validation échoue ?
Utilisez la valeur de retour de la fonction pour arrêter l’exécution d’un formulaire en JavaScript. False renverrait si le formulaire ne se soumet pas.
Comment empêcher la réinitialisation du formulaire lors de l’envoi ?
Vous pouvez utiliser la méthode preventDefault de l’objet événement. Afficher l’activité sur ce post. Afficher l’activité sur ce post. stopPropagation ne devrait avoir aucun effet.
Que fait la prévention par défaut ?
preventDefault() La méthode preventDefault() de l’interface Event indique à l’agent utilisateur que si l’événement n’est pas explicitement géré, son action par défaut ne devrait pas être prise comme elle le serait normalement.vor 3 Tagen
Quelle est l’action par défaut d’un formulaire ?
L’attribut action apparaît entre notre balise d’ouverture
Comment empêcher la soumission d’un formulaire dans jquery ?
Nous utilisons la méthode preventDefault() avec cet événement pour empêcher l’action par défaut du formulaire, c’est-à-dire empêcher la soumission du formulaire.
Quel est le but de $_ PHP_SELF ?
Le $_SERVER[« PHP_SELF »] est une super variable globale qui renvoie le nom de fichier du script en cours d’exécution. Ainsi, le $_SERVER[« PHP_SELF »] envoie les données du formulaire soumis à la page elle-même, au lieu de passer à une autre page. De cette façon, l’utilisateur recevra des messages d’erreur sur la même page que le formulaire.
Comment puis-je empêcher l’actualisation du formulaire HTML ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page.
Comment désactiver Fieldset ?
Vous pouvez définir l’attribut disabled de fieldset . Souvent, les navigateurs affichent ces contrôles en gris. JQuery : $(‘#myfieldset’). prop(‘désactivé’, vrai);
Qu’est-ce que preventDefault ?
preventDefault() La méthode preventDefault() de l’interface Event indique à l’agent utilisateur que si l’événement n’est pas explicitement géré, son action par défaut ne doit pas être prisecomme il le serait normalement.
Comment arrêter la soumission du formulaire en Ajax ?
Vous devrez l’arrêter AVANT le gestionnaire de succès. Parce que la fonction finit de s’exécuter après votre appel AJAX, le formulaire sera soumis pendant que votre appel ajax se produit (et au moment où votre appel ajax se termine, il est trop tard). Mais oui, mettez return false à la fin de votre fonction.
Comment puis-je arrêter l’action d’un formulaire en HTML ?
La solution la plus simple pour empêcher la soumission du formulaire consiste à renvoyer false sur le gestionnaire d’événements de soumission défini à l’aide de la propriété onsubmit dans l’élément HTML
Comment arrêter la soumission du formulaire en Ajax ?
Vous devrez l’arrêter AVANT le gestionnaire de succès. Parce que la fonction finit de s’exécuter après votre appel AJAX, le formulaire sera soumis pendant que votre appel ajax se produit (et au moment où votre appel ajax se termine, il est trop tard). Mais oui, mettez return false à la fin de votre fonction.
Comment validez-vous un formulaire ?
Validation de base – Tout d’abord, le formulaire doit être vérifié pour s’assurer que tous les champs obligatoires sont remplis. Il suffirait de parcourir chaque champ du formulaire et de vérifier les données. Validation du format de données − Deuxièmement, les données saisies doivent être vérifiées pour leur forme et leur valeur correctes.
Quelle méthode devez-vous appeler pour empêcher le rechargement de la balise de formulaire ?
Utilisez l’événement submit de jQuery pour gérer la soumission du formulaire, ajoutez return false ; à la fin de la fonction submit handle pour empêcher le rechargement de la page.
Comment empêcher la réinitialisation du formulaire HTML si l’envoi échoue ?
Vous devez définir l’action du formulaire sur la page actuelle. Tant qu’il y a des erreurs, le même script sera appelé et ce script peut remplir les valeurs du formulaire comme décrit dans les autres réponses. Ce n’est qu’en cas de succès que vous redirigerez l’utilisateur vers une autre page.
Comment puis-je supprimer des données de formulaire ?
FormulaireMéthode reset() La méthode reset() réinitialise les valeurs de tous les éléments d’un formulaire (équivaut à cliquer sur le bouton Réinitialiser). Astuce : Utilisez la méthode submit() pour envoyer le formulaire.
Comment arrêter l’exécution d’un formulaire en JavaScript ?
Utilisez la valeur de retour de la fonction pour arrêter l’exécution d’un formulaire en JavaScript. function maValidation() { if (vérifier si vos conditions ne sont pas satisfaites) { alert (« Oups !
Existe-t-il un moyen d’empêcher la soumission du formulaire ?
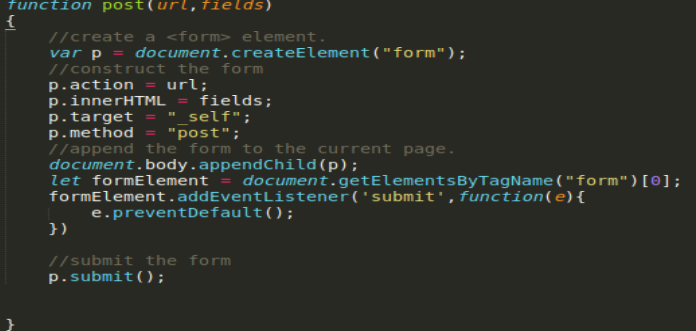
Existe-t-il un moyen d’empêcher la soumission du formulaire. Eh bien, JavaScript a une méthode qui peut empêcher l’action par défaut qui appartient à l’événement. Cela signifie que l’action par défaut ne se produira pas. Il s’agit de la méthode d’événement JavaScript preventDefault() qui peut arrêter la soumission du formulaire.
Comment empêcher la soumission d’un formulaire à l’aide de JavaScript ?
Pour empêcher la soumission du formulaire, il vous suffit de le faire. En utilisant le code ci-dessus, cela empêchera la soumission de votre formulaire. Pour suivre les conventions de programmation JavaScript discrètes, et selon la rapidité avec laquelle le DOM se chargera, il peut être judicieux d’utiliser ce qui suit : puis câblez les événements à l’aide de onload ou DOM ready si vous utilisez une bibliothèque.
Quel est l’attribut action du formulaire ?
1 Définition et utilisation. L’attribut action spécifie où envoyer les données de formulaire lorsqu’un formulaire est soumis. 2 Prise en charge du navigateur 3 Syntaxe 4 Valeurs d’attribut. Où envoyer les données du formulaire lorsque le formulaire est soumis.