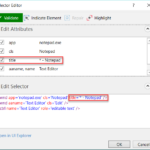
1 réponse. Afficher l’activité sur ce post. Envoyez l’élément sélectionné au modèle HTML à partir de Flask et ajoutez l’attribut sélectionné si les valeurs correspondent. Je montre un exemple simplifié de cette approche sans connexion à la base de données.
Comment conserver la valeur sélectionnée après la liste déroulante après avoir soumis le flacon ?
1 réponse. Afficher l’activité sur ce post. Envoyez l’élément sélectionné au modèle HTML à partir de Flask et ajoutez l’attribut sélectionné si les valeurs correspondent. Je montre un exemple simplifié de cette approche sans connexion à la base de données.
Comment conservez-vous la valeur sélectionnée dans la liste déroulante ?
Pour conserver la valeur sélectionnée dans la liste déroulante lors de l’actualisation, sessionStorage est utilisé pour stocker la valeur dans le navigateur de l’utilisateur. Tout d’abord, les valeurs doivent être définies à l’aide de sessionStorage. setItem(« SelItem », selVal); SelItem est une variable dans laquelle nous définissons la valeur de selVal .
Quel événement est appelé lors de la sélection d’un élément dans une liste déroulante ?
Le HTML Select DropDownList s’est vu attribuer un gestionnaire d’événements jQuery OnChange. Lorsqu’un élément est sélectionné dans HTML Select DropDownList, le gestionnaire d’événements jQuery OnChange est exécuté dans lequel le texte et la valeur de l’élément sélectionné sont récupérés et affichés dans la boîte de message d’alerte JavaScript.