Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome Cliquez avec le bouton droit sur votre raccourci chorme, sélectionnez les propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Que signifie Confirmer la nouvelle soumission du formulaire ?
Pour les impatients, le message « confirmer la nouvelle soumission du formulaire » apparaît car vous actualisez la page après qu’une action POST s’est produite et qu’une actualisation soumet à nouveau le formulaire. Il est probable que le développeur du site n’ait pas correctement développé le flux du site. Si vous le pouvez, contactez-les et dirigez-les vers cet article de blog.
Comment puis-je empêcher la nouvelle soumission de s’actualiser ?
Une façon d’arrêter la resoumission de la page lors de l’actualisation de la page consiste à annuler la définition des données du formulaire après sa soumission afin que la variable stockant les données du formulaire devienne vide et de conclure votre bloc de codes de traitement de formulaire pour vérifier si le formulaire est vide.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n ° 4 Utiliser le modèle PRG Ce qui peut passer comme solution pour rectifier l’erreur Confirmer la nouvelle soumission du formulaire est de basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
Comment puis-je arrêter une nouvelle soumission de formulaire lorsqu’une page est actualisée dans asp net ?
Comme vous le savez probablement, les formulaires Web ASP.NET renvoient les requêtes POST au serveur, puis restituent la page dans la même requête. C’est pourquoi nous voyons le message de resoumission du formulaire lorsque nous cliquons sur « recharger ». Pour éviter ce problème, nous devons utiliser le modèle post-puis-redirection utilisé par de nombreuses applications Web.
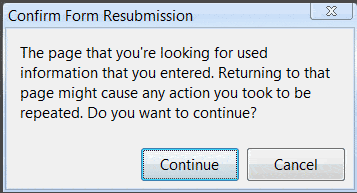
Peut envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée sur cette page, appuyez sur le bouton de rechargement ?
Vous pouvez renvoyer ces données, mais en faisantvous répéterez donc toute action effectuée précédemment sur cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement.
Comment puis-je empêcher la nouvelle soumission de s’actualiser dans JSP ?
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Comment puis-je soumettre un formulaire sans recharger la page ?
Utilisez l’événement submit de jQuery pour gérer la soumission du formulaire, ajoutez return false ; à la fin de la fonction submit handle pour empêcher le rechargement de la page.
Comment puis-je empêcher la page HTML de se recharger ?
Fenêtre stop() La méthode stop() arrête le chargement de la fenêtre. La méthode stop() revient à cliquer sur stop dans le navigateur.
Comment arrêter l’actualisation f5 dans un formulaire ?
off(« keydown », disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.
Comment puis-je arrêter la resoumission lors de l’actualisation dans MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Comment puis-je arrêter la resoumission lors de l’actualisation dans MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. LaLa solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Qu’est-ce qu’une erreur de cache manquant ?
Le message ERR_CACHE_MISS dans Google Chrome. D’après le nom, il est clair que cette erreur est liée à la mise en cache. Plus précisément, ce message peut s’afficher pour diverses raisons, notamment : Votre navigateur ne parvient pas à obtenir les fichiers de cache du site auquel vous tentez d’accéder.
Comment arrêter le chargement de la page en cliquant sur un bouton dans MVC ?
Définissez AutoPostback = false pour le bouton d’insertion, et cela fera l’affaire pour vous.
Comment restez-vous sur la même page après avoir soumis en HTML ?
Vous pouvez inclure une iframe masquée sur votre page et définir l’attribut cible de votre formulaire pour qu’il pointe vers cette iframe. Il y a très peu de scénarios où je choisirais cette route. Généralement, il est préférable de le gérer avec javascript car, avec javascript, vous pouvez…
AJAX est-il toujours utilisé ?
Avec des sites Web interactifs et des normes Web modernes, Ajax est progressivement remplacé par des fonctions dans les cadres JavaScript et la norme officielle de l’API Fetch.
Comment puis-je empêcher Chrome de recharger les pages ?
Lorsque vous cliquez sur l’onglet la prochaine fois, il le charge à nouveau. Pour éviter cela, basculez la bascule sur X et Chrome n’actualisera pas les onglets spécifiques que vous ne souhaitez pas actualiser. De plus, vous pouvez copier et coller « chrome://flags/ » dans la barre d’adresse de Chrome pour ouvrir la page des drapeaux.
Comment puis-je empêcher l’envoi du formulaire par défaut ?
La méthode preventDefault() annule l’événement s’il est annulable, ce qui signifie que l’action par défaut qui appartient à l’événement ne se produira pas. Par exemple, cela peut être utile lorsque : En cliquant sur un bouton « Soumettre », l’empêcher de soumettre un formulaire. En cliquant sur un lien, empêcher le lien desuivant l’URL.
Comment désactiver F5 dans Chrome ?
– Eric J. Vous ne pouvez le faire qu’en désactivant F5. J’ai cherché sur Google « Désactiver l’actualisation F5 » et j’ai obtenu suffisamment de recherches pour le comprendre rapidement. Si vous désactivez mon F5, j’essaierai ensuite CTRL+W ou ALT+F4.
Comment désactiver la touche F5 ?
nous pouvons facilement désactiver le bouton f5 en utilisant javascript avec exemple. nous désactiverons la touche f5 en utilisant l’événement keydown de jquery. comme nous le savons, le code de la touche f5 est un 116, donc si l’utilisateur appuie sur l’événement 116. keyCode alors nous allons simplement preventDefault avec return false.
Comment arrêter le chargement de la page en cliquant sur un bouton dans MVC ?
Définissez AutoPostback = false pour le bouton d’insertion, et cela fera l’affaire pour vous.
Comment puis-je arrêter de renvoyer des données sur Refresh dans laravel ?
Vous pouvez empêcher la resoumission du formulaire via une variable de session. Oui, nous pouvons utiliser microtime() ainsi que time() également au lieu de rand() , quelle que soit la fonction ou la variable qui donne une valeur différente, nous pouvons l’utiliser. MAIS assurez-vous de définir cette valeur sur la variable SESSION.