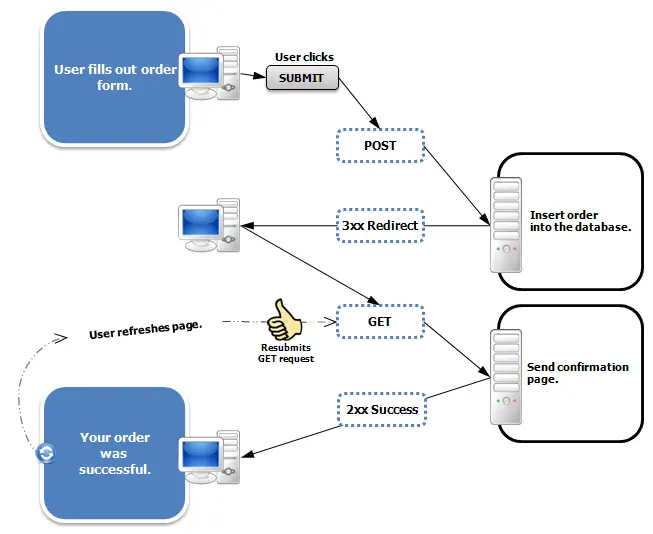
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client. Une façon d’arrêter la resoumission de la page lors de l’actualisation de la page consiste à annuler la définition des données du formulaire après leur soumission afin que la variable stockant les données du formulaire devienne vide et terminez votre bloc de codes de traitement de formulaire à vérifiez si le formulaire est vide. if (!empty ($_POST) && $_SERVER [‘REQUEST_METHOD’] == ‘POST’) { $data = // traitement des codes ici unset $data; }
Comment puis-je empêcher la nouvelle soumission de s’actualiser dans JSP ?
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Comment empêcher l’actualisation d’une page sur un formulaire ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page.
Comment arrêter la nouvelle soumission de confirmation ?
Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome Cliquez avec le bouton droit de la souris sur votre raccourci chorme, sélectionnez les propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Comment puis-je arrêter la resoumission lors de l’actualisation dans MVC ?
Après la soumission du formulaire, lorsque vous cliquez sur le bouton Actualiser du navigateur ou que vous appuyez sur la touche F5, une fenêtre d’avertissement s’affiche.met en garde contre la resoumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Comment puis-je empêcher la nouvelle soumission de s’actualiser dans JSP ?
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Comment faire en sorte qu’un formulaire ne s’actualise pas ?
Utilisez l’événement submit de jQuery pour gérer la soumission du formulaire, ajoutez return false ; à la fin de la fonction submit handle pour empêcher le rechargement de la page.
Comment empêcher l’envoi d’un formulaire ?
La solution la plus simple pour empêcher la soumission du formulaire consiste à renvoyer false sur le gestionnaire d’événements de soumission défini à l’aide de la propriété onsubmit dans l’élément HTML
Comment restez-vous sur la même page après avoir soumis en HTML ?
Vous pouvez inclure une iframe masquée sur votre page et définir l’attribut cible de votre formulaire pour qu’il pointe vers cette iframe.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n ° 4 Utiliser le modèle PRG Ce qui peut passer comme solution pour rectifier l’erreur Confirmer la nouvelle soumission du formulaire est de basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
Que se passe-t-il lorsque vous confirmez la nouvelle soumission du formulaire ?
Confirmer la resoumission du formulaire cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessairespour charger la page. ERR_CACHE_MISS.
Pourquoi signifie confirmer la nouvelle soumission du formulaire ?
Pour les impatients, le message « confirmer la nouvelle soumission du formulaire » apparaît car vous actualisez la page après qu’une action POST s’est produite et qu’une actualisation soumet à nouveau le formulaire. Il est probable que le développeur du site n’ait pas correctement développé le flux du site. Si vous le pouvez, contactez-les et dirigez-les vers cet article de blog.
Comment puis-je arrêter la resoumission lors de l’actualisation de la page dans codeigniter ?
Une solution simple consiste à avoir un champ d’horodatage caché dans le formulaire. if ( $this->input->post( ‘TS’ ) !=
Qu’est-ce que le bouton de rechargement pour soumettre à nouveau ?
Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page.
Comment puis-je empêcher la nouvelle soumission de s’actualiser dans JSP ?
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Comment puis-je empêcher ma page de se recharger en cliquant sur un bouton ?
Si vous voulez éviter l’actualisation complète de la page, n’utilisez pas le contrôle UpdatePanel car cela ne fera que vous faire mal aux fesses. Utilisez plutôt AJAX avec une grille côté client (par exemple, grille jQuery, Webgrid, etc.) et gérez tout au niveau du client (code JavaScript).
Comment puis-je empêcher une page de se recharger après un succès Ajax ?
L’ajout de l’attribut type= »button » au bouton a résolu mon problème.
Comment conservez-vous les valeurs du formulaire après l’envoi en JavaScript ?
Vouspeut utiliser des cookies de JavaScript pour conserver des valeurs. Fondamentalement, vous accédez à quelque chose appelé document. biscuit .
Comment conserver la valeur après la soumission du formulaire en php ?
vous pouvez les enregistrer dans une variable $_SESSION, puis lorsque l’utilisateur appelle à nouveau cette page, remplissez toutes les entrées avec leurs variables de session respectives. les stocker dans une $_SESSION tuerait le serveur. les cookies ou la réponse choisie sont les meilleurs moyens. @zeeks je suis débutant en php.
Comment puis-je rester sur la même page après une alerte ?
onClick=validateForm() il affiche une alerte s’il est vide mais il passe à la page suivante (« action=some. php ») donc une idée de comment être sur la même page après l’alerte ? Montrez-nous ce qui déclenche l’alerte, c’est-à-dire les gestionnaires d’événements, et nous vous dirons comment empêcher l’action par défaut. Vraiment tout ce que vous avez à faire est de toujours retourner false .
Comment rediriger un formulaire après l’avoir soumis ?
Dans l’éditeur de formulaire, accédez à Après la soumission → Pages de réussite & Redirections. Activez la bascule « Rediriger le navigateur lorsque le formulaire est soumis ». Entrez l’URL vers laquelle vous souhaitez rediriger. Vous pouvez également insérer des réponses aux questions dans l’URL en utilisant le bouton de liste à droite de l’adresse URL du formulaire de redirection.
Comment afficher les données soumises sur la même page que le formulaire ?
Si vous souhaitez ajouter du contenu à une page, vous devez travailler avec le DOM. Google « create div javascript » ou « create span javascript » pour des exemples, vous devez essentiellement créer un élément contenant votre texte et ajouter cet élément à la partie de la page que vous souhaitez que le texte affiche.
Comment arrêter la resoumission du formulaire lors de l’actualisation de la page ?
Cette méthode fonctionne bien pour moi, et je pense que c’est la plus simple pour faire ce travail. L’idée générale est de rediriger l’utilisateur vers d’autres pages après la soumission du formulaire, ce qui arrêterait le formulairenouvelle soumission lors de l’actualisation de la page.
Comment empêcher le formulaire de se soumettre à nouveau après la soumission du formulaire ?
SI vous utilisez JSP côté serveur et utilisez un contrôleur Servlet pour contrôler la direction de la page. Vous pouvez simplement changer le mode de direction de page de Transférer à Redirection de page. De cette façon, vous pouvez empêcher la nouvelle soumission du formulaire. ce serait utile pour le comprendre
Comment empêcher la soumission du formulaire de recharger la page ?
Un excellent moyen d’empêcher le rechargement de la page lors de la soumission à l’aide d’un formulaire consiste à ajouter return false avec votre attribut onsubmit. Afficher l’activité sur ce post. Vous pouvez utiliser ce code pour soumettre un formulaire sans rafraîchir la page. Je l’ai fait dans mon projet. Afficher l’activité sur ce post.
Comment maintenir l’utilisateur sur la même page après la soumission ?
L’idée générale est de rediriger l’utilisateur vers d’autres pages après la soumission du formulaire, ce qui arrêterait la resoumission du formulaire lors de l’actualisation de la page. Néanmoins, si vous devez maintenir l’utilisateur sur la même page après la soumission du formulaire, vous pouvez le faire de plusieurs manières, mais je décris ici la méthode JavaScript. Méthode JavaScript