Maître, j’ai utilisé le code pour empêcher l’utilisateur de revenir aux pages précédentes après la déconnexion. function preventBack() { fenêtre. l’histoire. vers l’avant(); } setTimeout(« preventBack() », 0); window.
Comment puis-je empêcher asp net de revenir à la page précédente ?
Maître, j’ai utilisé le code pour empêcher l’utilisateur de revenir aux pages précédentes après la déconnexion. function preventBack() { fenêtre. l’histoire. vers l’avant(); } setTimeout(« preventBack() », 0); fenêtre.
Puis-je désactiver le bouton de retour du navigateur ?
On ne peut pas désactiver la fonctionnalité du bouton de retour du navigateur, la seule chose qui peut être faite est de les empêcher. L’extrait de code JavaScript suivant doit être placé dans la section HEAD de la Page où l’Utilisateur doit être empêché de revenir en arrière.
Comment désactiver le bouton Retour dans Chrome ?
Sélectionnez Paramètres dans la liste. Faites défiler jusqu’à la section Confidentialité et sécurité et sélectionnez les paramètres du site dans le menu. Choisissez l’option Pop-ups et redirections dans les paramètres du site. Basculez le bouton pour désactiver et bloquer les fenêtres contextuelles et la redirection.
Comment puis-je empêcher asp net de revenir à la page précédente ?
Maître, j’ai utilisé le code pour empêcher l’utilisateur de revenir aux pages précédentes après la déconnexion. function preventBack() { fenêtre. l’histoire. vers l’avant(); } setTimeout(« preventBack() », 0); fenêtre.
Puis-je désactiver le bouton de retour du navigateur ?
On ne peut pas désactiver la fonctionnalité du bouton de retour du navigateur, la seule chose qui peut être faite est de les empêcher. L’extrait de code JavaScript suivant doit être placé dans la section HEAD de la Page où l’Utilisateur doit être empêché de revenir en arrière.
Comment empêchez-vous votre navigateur de revenir à la page de connexion une fois qu’un utilisateur est connecté ?
Sur l’écran de connexion, en PHP, avant de rendre la vue, vous devez vérifier si lel’utilisateur est déjà connecté et rediriger vers la page par défaut que l’utilisateur devrait voir après s’être connecté. De même, sur les écrans nécessitant une connexion, vous devez vérifier si l’utilisateur n’est pas connecté et, dans le cas contraire, le rediriger vers l’écran de connexion.
Comment désactiver la fonctionnalité de retour en arrière et d’actualisation dans le navigateur ?
fonction disableBackButton() { fenêtre. l’histoire. vers l’avant(); } setTimeout(« disableBackButton() », 0);
Comment empêchez-vous de revenir à la page précédente après la déconnexion en réaction ?
En utilisant la méthode componentDidUpdate du cycle de vie de la page React, vous pouvez gérer ou désactiver la fonctionnalité de retour en arrière dans le navigateur. fondamentalement, la méthode componentDidUpdate appellera automatiquement lorsque le composant sera mis à jour. Ainsi, une fois votre composant mis à jour, vous pouvez empêcher de revenir en arrière comme ci-dessous.
Comment puis-je arrêter le rechargement/l’actualisation de la page en appuyant sur le bouton de retour ?
Vous devez détecter l’événement du bouton de retour du navigateur et le transmettre comme entrée de la page que vous souhaitez empêcher le rechargement de l’URL qui vous indique si vous venez d’un clic sur le bouton de retour. ce code : $(fenêtre). on(‘popstate’, function(event) { alert(« pop »); });
Pourquoi certains sites Web vous empêchent-ils de revenir ?
Script vous empêchant de revenir en arrière Si aucune des sections précédentes n’a résolu votre problème, vous avez rencontré un code délibéré, médiocre ou malveillant. Certains sites Web ajoutent du code à leurs pages qui empêche les utilisateurs d’utiliser le bouton de retour pour quitter leurs pages ou leur site.
Pourquoi les sites Web cassent-ils le bouton de retour ?
Broken Back Button = Broken Path Lorsque les navigateurs forcent de nouvelles fenêtres, le chemin à travers les pages précédemment visitées est brisé. Le bouton Retour est rendu inutile.
Comment puis-je obtenir la page précédente dans asp net ?
Si vous souhaitez utiliser le bouton ASP.NET : historique. retour(1); renvoie faux ; » />
Qu’est-ce que le référent d’URL dans asp net ?
référent httpindique la page précédente qui a soumis des données ou lié à la nouvelle page. vous pouvez l’obtenir dans ASP.NET en utilisant like. C# //PageName provient de HttpContext.Current.Request.RawUrl et est fourni par l’événement Page_Load.
Comment revenir à la page précédente dans asp net MVC core ?
lorsque vous cliquez sur le lien, exécutez javascript history.go(-1) . Cela ramènera le navigateur un pas en arrière dans l’historique.
Comment puis-je empêcher asp net de revenir à la page précédente ?
Maître, j’ai utilisé le code pour empêcher l’utilisateur de revenir aux pages précédentes après la déconnexion. function preventBack() { fenêtre. l’histoire. vers l’avant(); } setTimeout(« preventBack() », 0); fenêtre.
Puis-je désactiver le bouton de retour du navigateur ?
On ne peut pas désactiver la fonctionnalité du bouton de retour du navigateur, la seule chose qui peut être faite est de les empêcher. L’extrait de code JavaScript suivant doit être placé dans la section HEAD de la Page où l’Utilisateur doit être empêché de revenir en arrière.
Comment désactiver le bouton Retour sur mon Samsung ?
Étape 1 : dans Paramètres, appuyez sur Affichage. Étape 2 : Faites défiler vers le bas et sélectionnez Barre de navigation. Étape 3 : Choisissez votre type de navigation préféré. Vous pouvez soit autoriser l’affichage permanent des boutons de navigation à l’écran, soit les masquer en sélectionnant Gestes plein écran.
Comment puis-je désactiver la presse arrière dans le fragment ?
Voici la nouvelle façon dont vous pouvez gérer votre onBackPressed() en fragment avec le nouveau rappel d’activité : // Désactiver onBack click requireActivity(). onBackPressedDispatcher. addCallback(this) { // Avec un blanc, votre fragment BackPressed sera désactivé. }
Comment remplacer le bouton Retour dans React Native ?
Pour gérer la pression du bouton de retour Android dans React Native, nous devons enregistrer l’écouteur d’événement hardwareBackPress avec une fonction de rappel, quiêtre appelé après avoir appuyé sur le bouton Retour.
Comment rediriger une réponse de page précédente ?
Pour revenir à la page précédente, passez -1 en paramètre à la fonctionnaviguer(), par ex. naviguer(-1) . Appeler la navigation avec -1 revient au même que d’appuyer sur le bouton de retour.
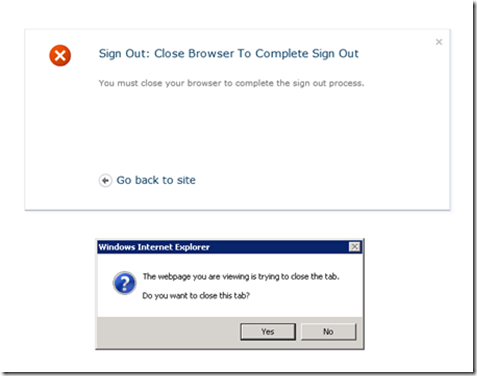
Comment arrêter de revenir à la page précédente après la déconnexion en PHP ?
Chaque fois qu’un utilisateur visite une page protégée, essayez d’envoyer des en-têtes pour empêcher la mise en cache de la page : header(‘Cache-Control : no-cache, must-revalidate’); header(‘Expire : Sam, 26 Jul 1997 05:00:00 GMT’);
Comment empêcher l’utilisateur d’accéder à la page de démonstration ?
Prenons d’abord l’événement de clic sur le bouton et envoyons l’utilisateur à la page FinalPage .aspx. Maintenant, si vous appuyez sur le bouton, vous serez redirigé vers la page FinalPage .aspx. Si vous appuyez sur le bouton de retour, vous serez redirigé vers la page DemoPage .aspx. Nous allons maintenant implémenter la fonctionnalité qui empêchera l’utilisateur d’accéder à la page DemoPage .aspx.
Existe-t-il un moyen d’empêcher le bouton de retour de fonctionner ?
Un conseil est de consulter la page à propos en tant que nouvel utilisateur de ce site. 🙂 Heureusement, c’est impossible. Vous ne pouvez pas empêcher le bouton de retour de l’utilisateur de fonctionner, mais vous pouvez techniquement modifier l’URL suffisamment de fois où il devient inutile d’essayer même d’utiliser le bouton de retour pour naviguer.
Comment puis-je empêcher les gens de publier des réponses différentes aux tests ?
Si vous ne voulez pas que les gens publient des réponses différentes une fois qu’ils ont déjà répondu, il vous suffit de vérifier, dans le script qui accepte le test pour la notation, que l’utilisateur n’a jamais soumis le test auparavant.
Comment supprimer les réponses précédentes de la page de test ?
Si vous ne voulez pas que les gens voient les réponses précédentes (par exemple, si vous avez deux personnes qui notent leurs tests sur le même ordinateur), pensez à utiliser AJAX sur la page de testpour soumettre les réponses puis les effacer des champs.