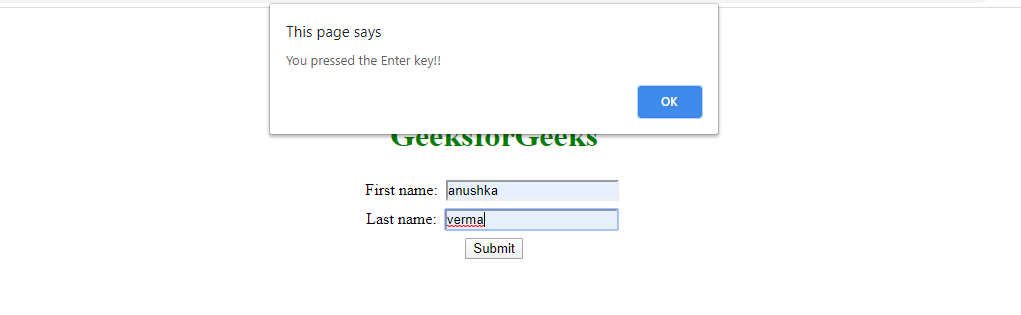
Pour empêcher la soumission du formulaire lorsque la touche Entrée est enfoncée dans React, utilisez la méthode preventDefault() sur l’objet événement, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur de rafraîchir la page lorsque le formulaire est soumis. Pour éviter cela, vous pouvez simplement arrêter la soumission du formulaire si la touche Entrée a été enfoncée. Cela se fait en liant un événement JQuery aux éléments d’entrée du formulaire et en renvoyant false si la touche enfoncée est entrée, qui a la valeur keyCode de 13.
Comment arrêter de soumettre un formulaire après avoir cliqué en arrière bouton ?
Vous pouvez vérifier si l’utilisateur a cliqué sur le bouton de retour, désactiver le formulaire si vrai. Une autre façon consiste à stocker un cookie que vous vérifiez au chargement de la page, s’il existe, vous pouvez désactiver le formulaire.
Comment empêcher l’envoi du formulaire en appuyant sur la touche Entrée JQuery ?
getElementById(« testForm »); formulaire. addEventListener(« submit »,function(e){e. preventDefault(); return false;}); Cette solution empêchera désormais l’utilisateur de soumettre à l’aide de la touche Entrée et ne rechargera pas la page, ou ne vous amènera pas en haut de la page, si votre formulaire se trouve quelque part en dessous.
Comment puis-je empêcher un formulaire de se recharger pour le soumettre ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page.
Comment désactiver un formulaire ?
Désactivation de tous les éléments de formulaire Les éléments de formulaire HTML ont un attribut appelé désactivé qui peut être défini à l’aide de javascript. Si vous le définissez en HTML, vous pouvez utiliser disabled= »disabled » mais si vous utilisez javascript, vous pouvez simplement définir la propriété sur true ou false .
Comment arrêter plusieurs envois ?
Utiliser JQuery pour empêcher les soumissions de formulaires multiples Pour empêcher l’utilisateur de soumettre un formulaire plusieurs fois, nous utiliserons JQuery pour écouter l’événement de soumission. Une fois le formulaire soumis, nous ajouterons un attribut désactivé au bouton pour empêcher plusieurs soumissions de formulaire. Désormais, l’utilisateur ne peut plus cliquer dessus.
Comment arrêter la resoumission du formulaire lorsqu’une page est actualisée ?
Une façon d’arrêter la resoumission de la page lors de l’actualisation de la page consiste à annuler la définition des données du formulaire après sa soumission afin que la variable stockant les données du formulaire devienne vide et de conclure votre bloc de codes de traitement de formulaire pour vérifier si le formulaire est vide.
Comment arrêter plusieurs soumissions Formulaire de contact 7 ?
php // Empêcher la soumission multiple sur tous les formulaires WPCF7 add_action( ‘wp_footer’, ‘prevent_cf7_multiple_emails’ ); function prevent_cf7_multiple_emails() { ?>