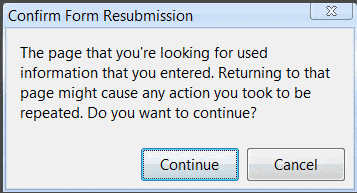
Comme vous le savez probablement, les formulaires Web ASP.NET renvoient les requêtes POST au serveur, puis restituent la page dans la même requête. C’est pourquoi nous voyons le message de resoumission du formulaire lorsque nous cliquons sur « recharger ». Pour éviter ce problème, nous devons utiliser le modèle post-puis-redirection utilisé par de nombreuses applications Web.
Comment puis-je empêcher la nouvelle soumission de s’actualiser dans ASP Net ?
Comme vous le savez probablement, les formulaires Web ASP.NET renvoient les requêtes POST au serveur, puis restituent la page dans la même requête. C’est pourquoi nous voyons le message de resoumission du formulaire lorsque nous cliquons sur « recharger ». Pour éviter ce problème, nous devons utiliser le modèle post-puis-redirection utilisé par de nombreuses applications Web.
Comment arrêter la nouvelle soumission de confirmation lors de l’actualisation ?
Vous pouvez empêcher la resoumission du formulaire via une variable de session. Oui, nous pouvons utiliser microtime() ainsi que time() également au lieu de rand() , quelle que soit la fonction ou la variable qui donne une valeur différente, nous pouvons l’utiliser. MAIS assurez-vous de définir cette valeur sur la variable SESSION.
Comment puis-je arrêter l’envoi du formulaire lors de l’actualisation de la page ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page.
Que se passe-t-il lorsque vous confirmez la nouvelle soumission du formulaire ?
Confirmer la resoumission du formulaire cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n°4 Utiliser le modèle PRG Ce qui peut passer pourLa solution pour corriger l’erreur Confirmer la nouvelle soumission du formulaire consiste à basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
Comment pouvons-nous empêcher la nouvelle soumission d’un formulaire dans asp net MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Comment empêcher l’envoi d’un formulaire ?
La solution la plus simple pour empêcher la soumission du formulaire consiste à renvoyer false sur le gestionnaire d’événements de soumission défini à l’aide de la propriété onsubmit dans l’élément HTML
Comment puis-je empêcher l’actualisation du HTML ?
vous devez spécifier les paramètres, si vous utilisez simplement window. emplacement = fenêtre. emplacement. href; cela actualisera toute la page & cela réinitialisera toutes vos demandes précédentes.
Comment désactiver la nouvelle soumission de confirmation dans Chrome ?
Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome Cliquez avec le bouton droit de la souris sur votre raccourci chorme, sélectionnez les propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Comment pouvons-nous empêcher l’actualisation de la page lors de la soumission du formulaire dans JSP ?
La différence est que l’actualisation de la page ne sera pas interprétée par le serveur Web comme la soumission du formulaire. Nous écrivons nous-mêmes un framework MVC, lorsque vous soumettez ce formulaire, il utilisera la requête. getRequestDispatcher(jspPath + « / » + nextPage).
Comment puis-je empêcher la re-soumission de s’actualiser dans asp net ?
Comme vous le savez probablement, les formulaires Web ASP.NET renvoient les requêtes POST au serveur, puis restituent la page dans le mêmedemande. C’est pourquoi nous voyons le message de resoumission du formulaire lorsque nous cliquons sur « recharger ». Pour éviter ce problème, nous devons utiliser le modèle post-puis-redirection utilisé par de nombreuses applications Web.
Peut envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée sur cette page, appuyez sur le bouton de rechargement ?
Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action effectuée précédemment par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement.
Que signifie le mot resoumission ?
Signification de resubmission en anglais l’acte de resoumettre un plan, une idée, un formulaire, etc., (= le donner ou l’offrir à nouveau), ou un document qui est resoumis : le formulaire désapprouvé ne peut pas être modifié ou copié pour être resoumis.
Comment désactiver la nouvelle soumission de confirmation dans Chrome ?
Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome Cliquez avec le bouton droit de la souris sur votre raccourci chorme, sélectionnez les propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Comment pouvons-nous empêcher l’actualisation de la page lors de la soumission du formulaire dans JSP ?
La différence est que l’actualisation de la page ne sera pas interprétée par le serveur Web comme la soumission du formulaire. Nous écrivons nous-mêmes un framework MVC, lorsque vous soumettez ce formulaire, il utilisera la requête. getRequestDispatcher(jspPath + « / » + nextPage).
Qu’est-ce qu’une erreur de cache manquant ?
Le message ERR_CACHE_MISS dans Google Chrome. D’après le nom, il est clair que cette erreur est liée à la mise en cache. Plus précisément, ce message peut s’afficher pour diverses raisons, notamment : Votre navigateur ne parvient pas à obtenir les fichiers de cache du site auquel vous tentez d’accéder.
Commentarrêter le chargement de la page en cliquant sur le bouton dans MVC ?
Définissez AutoPostback = false pour le bouton d’insertion, et cela fera l’affaire pour vous.
Qu’est-ce que ValidateAntiForgeryToken ?
L’objectif fondamental de l’attribut ValidateAntiForgeryToken est d’empêcher les attaques de falsification de requêtes intersites. Une falsification de requête intersite est une attaque dans laquelle un élément de script nuisible, une commande malveillante ou un code est envoyé depuis le navigateur d’un utilisateur de confiance.
Qu’est-ce que preventDefault ?
preventDefault() La méthode preventDefault() de l’interface Event indique à l’agent utilisateur que si l’événement n’est pas explicitement géré, son action par défaut ne doit pas être exécutée comme elle le serait normalement.
Comment validez-vous un formulaire ?
Validation de base – Tout d’abord, le formulaire doit être vérifié pour s’assurer que tous les champs obligatoires sont remplis. Il suffirait de parcourir chaque champ du formulaire et de vérifier les données. Validation du format des données − Deuxièmement, les données saisies doivent être vérifiées pour leur forme et leur valeur correctes.
Comment empêcher le déclenchement d’un événement de clic sur un bouton lorsqu’une page est actualisée ?
Une façon d’éviter que cela ne se produise est d’utiliser Response. Rediriger(« same_page ») vers la même page après la logique d’événement. Cela forcera la page à se recharger et, par la suite, toute autre actualisation de la page n’appellera pas l’événement de clic sur le bouton.