Faites un clic droit sur l’élément qui vous intéresse puis cliquez sur inspecter. Accédez à l’onglet Sources. Cliquez sur le bouton pause (ou appuyez sur F8 ou Ctrl + ). La page ne sera plus actualisée. Faites un clic droit sur l’élément qui vous intéresse, puis cliquez sur inspecter. Accédez à l’onglet Sources. Cliquez sur le bouton pause (ou appuyez sur F8 ou Ctrl +). La page ne s’actualisera plus.
Comment puis-je empêcher mon navigateur de s’actualiser automatiquement ?
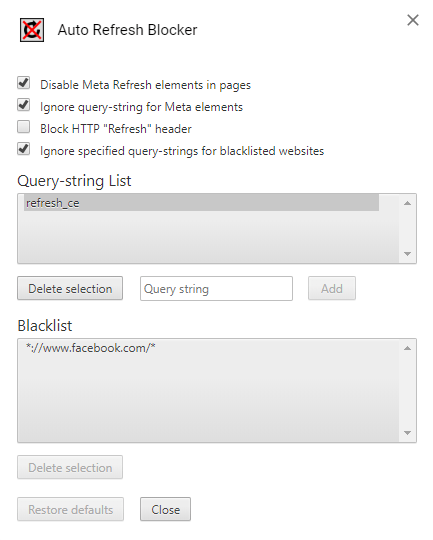
Cliquez sur le bouton Démarrer, tapez “options Internet” et sélectionnez Options Internet dans les résultats de la recherche. Dans la fenêtre Propriétés Internet, cliquez sur « Onglet personnalisé -> Niveau personnalisé », puis dans la fenêtre Paramètres de sécurité, faites défiler jusqu’à ce que vous trouviez « Autoriser META REFRESH ». Désactivez cette option et cliquez sur OK.
Pouvez-vous conserver en permanence un changement d’élément d’inspection ?
Élément d’inspection permanente. Cette extension vous permet d’enregistrer les modifications que vous apportez à une page Web statique à l’aide d’Inspect Element pour y rester même après avoir actualisé la page.
Pourquoi mon navigateur continue-t-il de se rafraîchir ?
Par défaut, s’il utilise beaucoup de mémoire, Chrome purge le contenu de certains onglets d’arrière-plan de la RAM pour économiser les ressources système. Lorsque vous cliquez à nouveau sur ces onglets, le navigateur doit les recharger car ils ont été effacés de la mémoire.
Pourquoi le navigateur s’actualise-t-il de manière aléatoire ?
Pourquoi le rechargement automatique de Chrome ? Par défaut, Chrome est programmé pour effacer automatiquement les données de tous les onglets ouverts et chargés au cas où le navigateur utiliserait beaucoup de mémoire. Il s’agit d’un processus automatisé lancé pour économiser les ressources système et réduire la pression exercée sur votre navigateur.
Comment puis-je empêcher une page de se recharger après l’avoir soumise ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre leaction par défaut qui, dans le cas d’une soumission de formulaire, consiste à rafraîchir la page.
Qu’est-ce que l’actualisation automatique ?
Pour récupérer, numériser ou afficher des informations à des intervalles prédéfinis. Le terme fait référence à une variété de concepts, mais il implique qu’une opération est effectuée automatiquement encore et encore, comme la récupération des dernières données d’un fil d’actualités toutes les cinq minutes.
Comment puis-je apporter des modifications permanentes à mon site Web ?
Visitez une page Web sur laquelle vous souhaitez apporter des modifications permanentes. Basculez vers le panneau Sources dans les outils de développement. Cliquez sur l’icône avec les deux flèches pointant vers la droite et sélectionnez Remplacements dans le menu. Sélectionnez “Configuration des remplacements” et choisissez un dossier local dans lequel vous souhaitez stocker les remplacements.
Comment puis-je empêcher l’actualisation automatique de Chrome sur mon téléphone ?
Lorsque vous cliquez sur l’onglet la prochaine fois, il le charge à nouveau. Pour éviter cela, basculez la bascule sur X et Chrome n’actualisera pas les onglets spécifiques que vous ne souhaitez pas actualiser. De plus, vous pouvez copier et coller “chrome://flags/” dans la barre d’adresse de Chrome pour ouvrir la page des drapeaux.
Pourquoi mon Safari continue-t-il à se rafraîchir ?
Les iFolks voient fréquemment ce message lorsqu’ils manquent d’espace de stockage disponible sur leur iDevice. Ou lorsque certaines applications comme Safari utilisent une partie importante de la RAM de leur appareil (mémoire à accès aléatoire). Et lorsque Safari manque de RAM, des erreurs et des rechargements de page sont plus susceptibles de se produire.
Comment puis-je empêcher Safari d’actualiser automatiquement les pages sur iPad ?
Lorsque Safari pour iPad ne peut plus stocker une page dans son cache RAM, il stocke à la place uniquement un aperçu de la page, puis actualise la page lorsque l’utilisateur tente à nouveau d’y accéder. Pour réduire l’occurrence de l’actualisation automatique, fermez simplement les pages indésirables, en limitant le nombre de fenêtres ouvertes simultanément àtrois ou quatre.
Comment puis-je empêcher mon navigateur de s’actualiser automatiquement ?
Cliquez sur le bouton Démarrer, tapez “options Internet” et sélectionnez Options Internet dans les résultats de la recherche. Dans la fenêtre Propriétés Internet, cliquez sur « Onglet personnalisé -> Niveau personnalisé », puis dans la fenêtre Paramètres de sécurité, faites défiler jusqu’à ce que vous trouviez « Autoriser META REFRESH ». Désactivez cette option et cliquez sur OK.
Pouvez-vous conserver en permanence un changement d’élément d’inspection ?
Élément d’inspection permanente. Cette extension vous permet d’enregistrer les modifications que vous apportez à une page Web statique à l’aide d’Inspect Element pour y rester même après avoir actualisé la page.
Chrome peut-il actualiser automatiquement une page ?
Cliquez sur l’icône de pièce de puzzle, puis sur “Easy Auto Refresh”. Dans la fenêtre contextuelle, entrez le nombre de secondes après lesquelles vous souhaitez que la page se rafraîchisse, puis cliquez sur “Démarrer”. La page se rafraîchira automatiquement chaque fois que la minuterie que vous avez définie expirera.
Pourquoi certains sites Web n’arrêtent-ils pas de se charger ?
Un grand volume d’images non optimisées est généralement la raison la plus courante de la lenteur du site Web. Les images haute résolution peuvent consommer beaucoup de bande passante lors du chargement. Le téléchargement d’images de plus grande taille, puis leur réduction peuvent augmenter inutilement la taille de votre page Web, ce qui ralentira le chargement de votre site Web.
Pourquoi ma page Google est-elle constamment actualisée ?
Le problème d’actualisation automatique des onglets auquel vous êtes confronté peut être dû à l’une de ces extensions malveillantes sur Chrome. Ainsi, vous pouvez essayer de les désactiver momentanément pour voir si cela résout le problème. Pour désactiver les extensions sur Chrome, tapez chrome://extensions/ et appuyez sur Entrée. Trouvez et désactivez toutes les extensions.
Comment activer l’actualisation automatique dans Chrome ?
Ouvrez le navigateur Google Chrome et assurez-vous que vous pouvez accéder à la console Deep Security Manager. Cliquez sur les trois points verticaux en hautcoin droit et sélectionnez Paramètres. Sélectionnez Extensions et cliquez sur Obtenir plus d’extensions en bas de la page. Recherchez l’extension de page de rechargement automatique et cliquez sur Ajouter à Chrome.
Comment puis-je empêcher Chrome d’actualiser automatiquement les onglets Android ?
Pour éviter cela, basculez la bascule sur X, et Chrome n’actualisera pas les onglets spécifiques que vous ne souhaitez pas actualiser. De plus, vous pouvez copier et coller “chrome://flags/” dans la barre d’adresse de Chrome pour ouvrir la page des drapeaux. Sur cette page, vous devez rechercher “suppression automatique des onglets”.
Pouvons-nous désactiver le bouton d’actualisation du navigateur ?
off(“keydown”, disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.
Comment restez-vous sur la même page après avoir soumis en HTML ?
Vous pouvez inclure une iframe masquée sur votre page et définir l’attribut cible de votre formulaire pour qu’il pointe vers cette iframe.
Les sites Web peuvent-ils détecter l’actualisation automatique ?
Il n’y a aucun moyen de détecter une différence entre une actualisation automatique aléatoire et une actualisation manuelle aléatoire. Ils semblent identiques au serveur. Ce qui semble idiot, c’est qu’une actualisation est nécessaire pour voir les données mises à jour.
Pouvez-vous modifier un site Web qui n’est pas le vôtre ?
Comment modifier des pages Web. Voici un guide étape par étape sur la façon dont vous modifiez le texte de la page Web, même si ce site Web n’est pas le vôtre. Ouvrez n’importe quelle page Web dans Chrome et sélectionnez le texte de la page Web que vous souhaitez modifier. Faites un clic droit sur le texte sélectionné et choisissez Inspecter l’élément dans le menu contextuel.
Comment puis-je faire en sorte que la page Inspecter l’élément ne s’actualise pas ?
Lorsque je clique sur Inspecter l’élément, la page s’actualise. Comment puis-je faire en sorte qu’il ne soit pas actualisé ? Assurez-vous que votre message est correctement flairé ou il sera supprimé, les messages de soutien doivent êtreflairé avec “AIDE” ou sera supprimé. Il existe également de nouveaux flairs utilisateur pour ajouter votre navigateur principal à côté de votre nom d’utilisateur.
Qu’est-ce qu’Inspect Element et comment le désactiver ?
N’oubliez pas qu’il ne désactivera ce code de page que là où vous avez utilisé ce code. Inspect Element est l’un des points forts utiles qui peut afficher, modifier et même modifier le code HTML extrait du site source, mais il peut également nuire à la sécurité d’un site. Il devient donc très important de le désactiver.
Comment puis-je supprimer une fenêtre contextuelle dans Inspect Element ?
Cliquez avec le bouton droit sur la page et sélectionnez “Inspecter l’élément” 2. Dans la liste qui apparaît, passez la souris sur chaque entrée jusqu’à ce que la partie du site que vous souhaitez supprimer soit en surbrillance. 3. Placez le curseur sur la boîte contextuelle. Supprimez cette balise
Comment puis-je inspecter un élément dans l’interface ?
Utilisez le bouton en haut à gauche de l’interface pour ‘Sélectionner un élément de la page à inspecter’ (ou utilisez Ctrl + Maj + C). Sélectionnez ensuite votre élément qui vous intéresse.