Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page. les données de formulaire de stockage de variables deviennent vides et terminez votre bloc de codes de traitement de formulaire pour vérifier si le formulaire est vide.
Comment puis-je arrêter l’actualisation après avoir soumis un formulaire ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page.
Comment arrêter l’actualisation d’une page ?
Cliquez sur le bouton Démarrer, tapez « options Internet » et sélectionnez Options Internet dans les résultats de la recherche. Dans la fenêtre Propriétés Internet, cliquez sur « Onglet personnalisé -> Niveau personnalisé », puis dans la fenêtre Paramètres de sécurité, faites défiler jusqu’à ce que vous trouviez « Autoriser META REFRESH ». Désactivez cette option et cliquez sur OK.
Comment puis-je empêcher l’actualisation d’un formulaire après avoir soumis PHP ?
unset($_POST); Pour empêcher l’insertion de données d’actualisation, effectuez une redirection de page vers la même page ou vers une page différente après l’insertion de l’enregistrement.
Comment empêcher qu’un formulaire soit soumis deux fois ?
Renvoyer « false » du gestionnaire de soumission empêchera la soumission du formulaire.
Comment arrêter l’actualisation après avoir soumis un formulaire ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur deémettant l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à rafraîchir la page.
Pouvons-nous désactiver le bouton d’actualisation du navigateur ?
off(« keydown », disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.
Pourquoi une page continue-t-elle à se recharger ?
Par défaut, s’il utilise beaucoup de mémoire, Chrome purge le contenu de certains onglets d’arrière-plan de la RAM pour économiser les ressources système. Lorsque vous cliquez à nouveau sur ces onglets, le navigateur doit les recharger car ils ont été effacés de la mémoire.
Comment puis-je arrêter le rechargement/l’actualisation de la page en appuyant sur le bouton de retour ?
Vous devez détecter l’événement du bouton de retour du navigateur et le transmettre comme entrée de la page que vous souhaitez empêcher le rechargement de l’URL qui vous indique si vous venez d’un clic sur le bouton de retour. ce code : $(fenêtre). on(‘popstate’, function(event) { alert(« pop »); });
Pourquoi Google ne cesse-t-il de se rafraîchir ?
Par défaut, Chrome supprime automatiquement tous les onglets inactifs lorsque votre PC manque de mémoire, ce qui entraîne des actualisations répétées. Ainsi, si le problème d’actualisation automatique est limité à un ou deux onglets, vous pouvez supprimer ces onglets manuellement pour les empêcher de se recharger.
Comment arrêter plusieurs envois ?
Utiliser JQuery pour empêcher les soumissions de formulaires multiples Pour empêcher l’utilisateur de soumettre un formulaire plusieurs fois, nous utiliserons JQuery pour écouter l’événement de soumission. Une fois le formulaire soumis, nous ajouterons un attribut désactivé au bouton pour empêcher plusieurs soumissions de formulaire. Désormais, l’utilisateur ne peut plus cliquer dessus.
Comment désactiver un formulaire ?
Désactivation de tous les éléments de formulaire Les éléments de formulaire HTML ont un attribut appelé désactivé qui peut être défini à l’aide de javascript. Si vous le définissez en HTML, vous pouvez utiliser disabled= »disabled »mais si vous utilisez javascript, vous pouvez simplement définir la propriété sur true ou false .
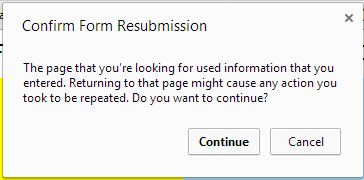
Comment arrêter la nouvelle soumission de confirmation ?
Suivez ces étapes ci-dessous pour désactiver la fonction de confirmation de resoumission à partir de chrome, si vous êtes un utilisateur Windows ; Faites un clic droit sur votre raccourci chorme, sélectionnez propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Comment puis-je empêcher la re-soumission de s’actualiser dans asp net ?
La première chose que vous pouvez faire est d’ajouter les validations de champs requises aux zones de texte. Ensuite, vous devez vider les boîtes de texte dans l’événement button_click après sqlcommand. Vous pouvez vider les zones de texte en utilisant TextBox1.
Comment arrêter l’actualisation après avoir soumis un formulaire ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page.
Qu’est-ce que l’actualisation automatique ?
Pour récupérer, numériser ou afficher des informations à des intervalles prédéfinis. Le terme fait référence à une variété de concepts, mais il implique qu’une opération est effectuée automatiquement encore et encore, comme la récupération des dernières données d’un fil d’actualités toutes les cinq minutes.
Chrome peut-il actualiser automatiquement une page ?
Cliquez sur l’icône de pièce de puzzle, puis sur « Easy Auto Refresh ». Dans la fenêtre contextuelle, entrez le nombre de secondes après lesquelles vous souhaitez que la page se rafraîchisse, puis cliquez sur « Démarrer ». La page se rafraîchira automatiquement chaque fois que la minuterie que vous avez définie expirera.
Comment désactiver la touche F5 ?
nous pouvons facilement désactiver le bouton f5 en utilisant javascript avec exemple. nous désactiverons la touche f5 en utilisant l’événement keydown de jquery. comme nous le savons, le code de la touche f5 est un 116, donc fondamentalement, si l’utilisateur appuie sur116 événement. keyCode alors nous allons simplement preventDefault avec return false.
Comment désactiver F5 dans Chrome ?
– Eric J. Vous ne pouvez le faire qu’en désactivant F5. J’ai cherché sur Google « Désactiver l’actualisation F5 » et j’ai obtenu suffisamment de recherches pour le comprendre rapidement. Si vous désactivez mon F5, j’essaierai ensuite CTRL+W ou ALT+F4.
Comment empêcher le chargement automatique des pages Web ?
Dans la barre latérale gauche, cliquez sur Paramètres de confidentialité et de sécurité. Cliquez sur Paramètres du site et faites défiler jusqu’à Paramètres de contenu dans Autorisations supplémentaires. Cliquez sur Pop-ups et redirections. Cochez le cercle pour Ne pas autoriser les sites à envoyer des pop-ups ou à utiliser des redirections.
Comment empêchez-vous votre navigateur de revenir à la page de connexion une fois qu’un utilisateur est connecté ?
Sur l’écran de connexion, en PHP, avant de rendre la vue, vous devez vérifier si l’utilisateur est déjà connecté et rediriger vers la page par défaut que l’utilisateur doit voir après s’être connecté. De même, sur les écrans nécessitant une connexion, vous devez vérifier si l’utilisateur n’est pas connecté et si ce n’est pas le cas, le rediriger vers l’écran de connexion.
Les pages Web s’actualisent-elles automatiquement ?
La plupart des navigateurs modernes peuvent être équipés de la fonction permettant d’actualiser automatiquement les pages Web sur votre ordinateur. Ces méthodes vous permettent même de spécifier la durée pendant laquelle elles doivent recharger la page pour vous.
Comment arrêter l’actualisation du formulaire après l’envoi ?
L’action par défaut après la soumission est d’envoyer à la page où elle manipule les données. si vous essayez d’arrêter l’actualisation, c’est-à-dire que vous ne soumettez pas le formulaire. arrêter le formulaire de soumission par défaut en utilisant e.preventDefault (). cela arrêtera le comportement de soumission par défaut, qui inclut le rechargement de la page [mais le formulaire n’est pas soumis]
Comment puis-je empêcher la soumission d’un formulaire ?
La plupart des gens empêcheraient la soumission du formulaire en appelant lefonction event.preventDefault(). Un autre moyen consiste à supprimer l’attribut onclick du bouton et à extraire le code de processForm () dans .submit (function () { as return false ; empêche le formulaire de se soumettre.
Comment puis-je empêcher que les soumissions de formulaire ne soient retournées fausses ?
Considérez le scénario dans lequel une erreur JS se produit avant l’instruction de retour… renvoyer false ici ne sera pas exécuté et le formulaire sera soumis de toute façon. Vous devez également appeler preventDefault pour empêcher l’action de formulaire par défaut pour les soumissions de formulaires Ajax. function mySubmitFunction (e) { e.preventDefault (); unBug (); retourner faux ; }
Comment éviter un rechargement de page lors de la soumission d’un formulaire ?
Par conséquent, une soumission de formulaire standard entraînera toujours un rechargement de page. Cependant, vous pouvez utiliser AJAX pour faire votre requête HTTP, ce qui vous permet d’éviter un rechargement de page. Jetez un oeil à $.ajax L’action par défaut après la soumission est d’envoyer à la page où il manipule les données. si vous essayez d’arrêter l’actualisation, c’est-à-dire que vous ne soumettez pas le formulaire.