Une façon d’arrêter la resoumission de la page lors de l’actualisation de la page consiste à annuler la définition des données du formulaire après sa soumission afin que la variable stockant les données du formulaire devienne vide et de conclure votre bloc de codes de traitement de formulaire pour vérifier si le formulaire est vide.
Comment puis-je arrêter la nouvelle soumission de confirmation lors de l’actualisation ?
Vous pouvez empêcher la resoumission du formulaire via une variable de session. Oui, nous pouvons utiliser microtime() ainsi que time() également au lieu de rand() , quelle que soit la fonction ou la variable qui donne une valeur différente, nous pouvons l’utiliser. MAIS assurez-vous de définir cette valeur sur la variable SESSION.
Comment puis-je empêcher l’actualisation d’un formulaire après l’avoir soumis ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page.
Comment puis-je arrêter une nouvelle soumission de formulaire lorsqu’une page est actualisée dans asp net ?
Comme vous le savez probablement, les formulaires Web ASP.NET renvoient les requêtes POST au serveur, puis restituent la page dans la même requête. C’est pourquoi nous voyons le message de resoumission du formulaire lorsque nous cliquons sur « recharger ». Pour éviter ce problème, nous devons utiliser le modèle post-puis-redirection utilisé par de nombreuses applications Web.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n ° 4 Utiliser le modèle PRG Ce qui peut passer comme solution pour rectifier l’erreur Confirmer la nouvelle soumission du formulaire est de basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
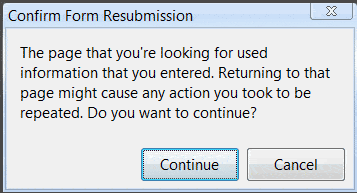
Qu’est-ce que le bouton de rechargement pour soumettre à nouveau ?
Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Ce site WebLa page nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page.
Pouvons-nous désactiver le bouton d’actualisation du navigateur ?
off(« keydown », disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.
Comment puis-je empêcher l’actualisation du HTML ?
Commencez par rechercher « Auto Discardable » sur le côté droit de la page, puis localisez le site sur lequel vous souhaitez désactiver l’actualisation automatique.
Comment puis-je arrêter la resoumission lors de l’actualisation dans MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Que se passe-t-il lorsque vous confirmez la nouvelle soumission du formulaire ?
Confirmer la resoumission du formulaire cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page.
Que signifie le mot resoumission ?
Signification de resubmission en anglais l’acte de resoumettre un plan, une idée, un formulaire, etc., (= le donner ou l’offrir à nouveau), ou un document qui est resoumis : le formulaire désapprouvé ne peut pas être modifié ou copié pour être resoumis.
Comment désactiver la nouvelle soumission de confirmation dans Chrome ?
Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome Cliquez avec le bouton droit de la souris sur votre raccourci chorme, sélectionnez les propriétés. Dans le champ cible, ajoutez : »-disable-prompt-on-repost » sans les guillemets après chrome.exe.
Comment puis-je arrêter la resoumission lors de l’actualisation dans MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Comment pouvons-nous empêcher l’actualisation de la page lors de la soumission du formulaire dans JSP ?
La différence est que l’actualisation de la page ne sera pas interprétée par le serveur Web comme la soumission du formulaire. Nous écrivons nous-mêmes un framework MVC, lorsque vous soumettez ce formulaire, il utilisera la requête. getRequestDispatcher(jspPath + « / » + nextPage).
Comment arrêter la nouvelle soumission de confirmation lors de l’actualisation ?
Vous pouvez empêcher la resoumission du formulaire via une variable de session. Oui, nous pouvons utiliser microtime() ainsi que time() également au lieu de rand() , quelle que soit la fonction ou la variable qui donne une valeur différente, nous pouvons l’utiliser. MAIS assurez-vous de définir cette valeur sur la variable SESSION.
Comment pouvons-nous empêcher l’actualisation de la page lors de la soumission du formulaire dans JSP ?
La différence est que l’actualisation de la page ne sera pas interprétée par le serveur Web comme la soumission du formulaire. Nous écrivons nous-mêmes un framework MVC, lorsque vous soumettez ce formulaire, il utilisera la requête. getRequestDispatcher(jspPath + « / » + nextPage).
Qu’est-ce qu’une erreur de cache manquant ?
Le message ERR_CACHE_MISS dans Google Chrome. D’après le nom, il est clair que cette erreur est liée à la mise en cache. Plus précisément, ce message peut s’afficher pour diverses raisons, notamment : Votre navigateur ne parvient pas à obtenir les fichiers de cache du site auquel vous tentez d’accéder.
Quelle est la différence entre rafraîchir et recharger ?
L’actualisation AFAIK correspond au moment où la page (par exemple, mete refresh)ordonne au navigateur de recharger la page, et le rechargement (par exemple, le bouton du navigateur) correspond au moment où l’utilisateur décide que le navigateur actualise la page.
Où se trouve le bouton de rechargement ?
Sur n’importe quel navigateur Internet, vous pouvez appuyer sur la touche de fonction F5 pour recharger une page. Si vous n’avez pas de touche F5, vous pouvez également appuyer sur les touches de raccourci Ctrl + R. Appuyer sur Ctrl + F5 force une actualisation complète de la page, empêchant le navigateur de charger le contenu de la page à partir du cache.
Où est le bouton d’actualisation ?
Dans pratiquement tous les navigateurs, appuyer sur la touche F5 entraînera l’actualisation de la page actuelle (sur certains ordinateurs Windows, vous devrez peut-être maintenir Fn enfoncée tout en appuyant sur F5).
Pourquoi mon Google Chrome ne cesse-t-il de s’actualiser ?
Par défaut, s’il utilise beaucoup de mémoire, Chrome purge le contenu de certains onglets d’arrière-plan de la RAM pour économiser les ressources système. Lorsque vous cliquez à nouveau sur ces onglets, le navigateur doit les recharger car ils ont été effacés de la mémoire.
Pourquoi mon Google Chrome ne cesse-t-il de se recharger ?
Généralement, Chrome continue de recharger les onglets en raison du manque de ressources système. Si vous rencontrez souvent ce problème, vous devriez envisager de mettre à niveau votre ordinateur ou de passer à un navigateur qui n’a pas besoin d’autant de ressources.