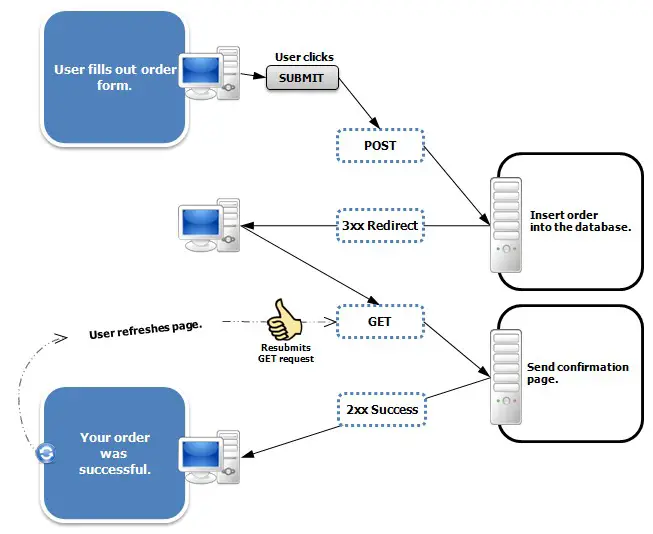
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Comment empêchez-vous la resoumission du formulaire lorsqu’une page est actualisée dans JSP ?
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Comment arrêter la nouvelle soumission de confirmation lors de l’actualisation ?
Vous pouvez empêcher la resoumission du formulaire via une variable de session. Oui, nous pouvons utiliser microtime() ainsi que time() également au lieu de rand() , quelle que soit la fonction ou la variable qui donne une valeur différente, nous pouvons l’utiliser. MAIS assurez-vous de définir cette valeur sur la variable SESSION.
Comment puis-je empêcher la re-soumission de s’actualiser dans asp net ?
Comme vous le savez probablement, les formulaires Web ASP.NET renvoient les requêtes POST au serveur, puis restituent la page dans la même requête. C’est pourquoi nous voyons le message de resoumission du formulaire lorsque nous cliquons sur « recharger ». Pour éviter ce problème, nous devons utiliser le modèle post-puis-redirection utilisé par de nombreuses applications Web.
Comment recharger la page actuelle sans perdre aucune donnée de formulaire ?
Le moyen le plus simple de recharger la page en cours sans perdre les données du formulaire, utilisez WebStorage où vous disposez d’un stockage persistant (localStorage) ou basé sur une session (sessionStorage) qui reste en mémoire jusqu’à la fermeture de votre navigateur Web. la fenêtre. onload = fonction() { var nom = localStorage.
Comment empêcher un formulaire d’effacer les champs lors de l’envoi ?
Vous pouvez utiliser la méthode preventDefault de l’objet événement.
Comment puis-je empêcher l’actualisation d’un formulaire après l’avoir soumis ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n ° 4 Utiliser le modèle PRG Ce qui peut passer comme solution pour rectifier l’erreur Confirmer la nouvelle soumission du formulaire est de basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
Qu’est-ce que le bouton de rechargement pour soumettre à nouveau ?
Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page.
Comment puis-je arrêter la resoumission lors de l’actualisation dans MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Que se passe-t-il lorsque vous confirmez la nouvelle soumission du formulaire ?
Confirmer la resoumission du formulaire cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement du
Comment puis-je empêcher la page HTML de se recharger ?
Fenêtre stop() La méthode stop() arrête le chargement de la fenêtre. La méthode stop() revient à cliquer sur stop dans le navigateur.
Que signifie le mot resoumission ?
Signification de resubmission en anglais l’acte de resoumettre un plan, une idée, un formulaire, etc., (= le donner ou l’offrir à nouveau), ou un document qui est resoumis : le formulaire désapprouvé ne peut pas être modifié ou copié pour être resoumis.
Comment arrêter l’actualisation F5 dans un formulaire ?
off(« keydown », disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.
Comment puis-je arrêter la resoumission lors de l’actualisation dans MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Qu’est-ce que la confirmation de la nouvelle soumission du formulaire ?
Google Chrome est l’un des navigateurs les plus utilisés sur le système d’exploitation Windows et vous avez peut-être déjà rencontré le problème susmentionné lors de l’utilisation de Chrome. Google Chrome a intégré la fenêtre contextuelle « Confirmer la nouvelle soumission du formulaire » pour vous empêcher de dupliquer accidentellement des actions POST lors du remplissage des formulaires.
Comment empêcher la resoumission du formulaire lorsqu’une page est actualisée dans JSP ?
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Qu’est-ce que le rechargement de l’emplacement de la fenêtre ?() ?
Emplacement de la fenêtre. La méthode reload() recharge le document courant. La méthode reload() fait la même chose que le bouton de rechargement de votre navigateur.
L’emplacement de la fenêtre href recharge-t-il la page ?
fenêtre. emplacement. La méthode href renvoie/charge l’URL actuelle. Nous pouvons donc l’utiliser pour recharger/rafraîchir la page en javascript.
Comment utilisez-vous Submit prevent ?
Essayez @submit. prevent= »myFunction() » , et votre bouton pourrait plutôt être . Le type de soumission déclenchera le formulaire à soumettre et le soumettre. prevent empêchera le comportement de soumission par défaut et exécutera myFunction comme souhaité.
Comment réinitialiser l’événement preventDefault ?
submit(function(event) { event. preventDefault(); return false; }); } }); function validateField() { var first_name = $(‘#first_name’).
Comment restez-vous sur la même page après avoir soumis en HTML ?
Vous pouvez inclure une iframe masquée sur votre page et définir l’attribut cible de votre formulaire pour qu’il pointe vers cette iframe. Il y a très peu de scénarios où je choisirais cette route. Généralement, il est préférable de le gérer avec javascript car, avec javascript, vous pouvez…