Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page. Une façon d’arrêter la resoumission de la page lors de l’actualisation de la page consiste à annuler la définition des données du formulaire après sa soumission afin que la variable stockant le formulaire les données deviennent vides et récapitulez votre bloc de codes de traitement de formulaire pour vérifier si le formulaire est vide. if (!empty ($_POST) && $_SERVER [‘REQUEST_METHOD’] == ‘POST’) { $data = // traitement des codes ici unset $data; }
Comment empêcher qu’un formulaire soit soumis deux fois ?
Renvoyer « false » du gestionnaire de soumission empêchera la soumission du formulaire.
Comment puis-je empêcher la soumission d’une page ?
La solution la plus simple pour empêcher la soumission du formulaire consiste à renvoyer false sur le gestionnaire d’événements de soumission défini à l’aide de la propriété onsubmit dans l’élément HTML
Comment puis-je arrêter l’actualisation de la page en cliquant sur un bouton ?
Si vous voulez éviter l’actualisation complète de la page, n’utilisez pas le contrôle UpdatePanel car cela ne fera que vous faire mal aux fesses. Utilisez plutôt AJAX avec une grille côté client (par exemple, grille jQuery, Webgrid, etc.) et gérez tout au niveau du client (code JavaScript).
Comment arrêter plusieurs envois ?
Utiliser JQuery pour empêcher les soumissions de formulaires multiples Pour empêcher l’utilisateur de soumettre un formulaire plusieurs fois, nous utiliserons JQuery pour écouter l’événement de soumission. Une fois le formulaire soumis, nous ajouterons un attribut désactivé au bouton pour empêcher plusieurs soumissions de formulaire. Désormais, l’utilisateur ne peut plus cliquer dessus.
Comment faire en sorte qu’un formulaire ne s’actualise pas ?
Utilisez l’événement submit de jQuery pour gérer la soumission du formulaire, ajoutez return false ; à la fin de la fonction d’envoi de la poignée àempêcher la page de se recharger.
Comment arrêter l’envoi du formulaire si la validation échoue ?
Utilisez la valeur de retour de la fonction pour arrêter l’exécution d’un formulaire en JavaScript. False renverrait si le formulaire ne se soumet pas.
Comment arrêter l’actualisation de la page en sélectionnant la liste déroulante ?
Le seul moyen possible est de placer la DropDownList dans ASP.Net AJAX UpdatePanel afin qu’au lieu d’une publication complète qui provoque l’actualisation de la page (rechargement), une publication partielle se produise. Le balisage HTML se compose d’un ASP.Net ScriptManager et d’un DropDownList placés dans AJAX UpdatePanel.
Comment arrêter l’actualisation de la page lors de la soumission du formulaire dans asp net ?
Définissez AutoPostback = false pour le bouton d’insertion, et cela fera l’affaire pour vous.
Qu’est-ce qu’un bouton d’actualisation sur mon ordinateur portable ?
Le bouton d’actualisation, également connu sous le nom d’option d’actualisation, est une fonction de tous les navigateurs Internet. Il est utilisé pour demander au navigateur de vous envoyer la version la plus récente de la page que vous consultez.
Comment puis-je arrêter deux fois l’envoi du formulaire en PHP ?
Dans le cas où l’utilisateur a du retard et qu’il appuie plusieurs fois sur le bouton d’envoi, utilisez peut-être le mécanisme côté client, utilisez js pour désactiver le bouton d’envoi une fois qu’il a été cliqué. mais devra afficher un message disant à peu près quelque chose comme « envoi d’un message … si aucune réponse, veuillez recharger la page et réessayer ».
Comment arrêter de double-cliquer sur le bouton Soumettre dans jquery ?
Pour désactiver uniquement le(s) bouton(s) d’envoi, vous pouvez faire ceci : $(‘button[type=submit], input[type=submit]’). prop(‘désactivé’,vrai);
Comment puis-je empêcher ma souris de double-cliquer ?
Ouvrez le Panneau de configuration. Cliquez ou double-cliquez sur l’icône Souris ou Paramètres de la souris. Dans la fenêtre Propriétés de la souris, cliquez sur l’onglet Boutons, s’il n’est pas déjà sélectionné. Dans l’onglet Boutons, réglez le curseur du Double-clicl’option de vitesse, puis cliquez sur OK.
Comment puis-je soumettre un formulaire sans le soumettre ?
Le formulaire peut être soumis sans utiliser le bouton Soumettre en implémentant un attribut d’événement spécifique ou en cliquant sur le lien. Cette tâche peut être effectuée en utilisant l’attribut d’événement OnClick ou en utilisant le formulaire. méthode submit() en Javascript. Approche : La forme.
Comment puis-je rester sur la même page après avoir soumis le formulaire en php ?
Afin de rester sur la même page lors de la soumission, vous pouvez laisser l’action vide ( action= » » ) dans la balise de formulaire, ou l’omettre complètement. Pour le message, créez une variable ( $message = « Success! Vous avez entré : « . $input; » ) puis répercutez la variable à l’endroit de la page où vous souhaitez que le message apparaisse avec
Comment empêcher un formulaire d’effacer les champs lors de l’envoi en JavaScript ?
Vous pouvez utiliser la méthode preventDefault de l’objet événement.
Comment conservez-vous la valeur de la liste déroulante dynamique après l’actualisation de la page ?
Pour conserver la valeur sélectionnée dans la liste déroulante lors de l’actualisation, sessionStorage est utilisé pour stocker la valeur dans le navigateur de l’utilisateur. Tout d’abord, les valeurs doivent être définies à l’aide de sessionStorage. setItem(« SelItem », selVal); SelItem est une variable dans laquelle nous définissons la valeur de selVal .
Comment conservez-vous la valeur sélectionnée dans une liste déroulante après avoir soumis un flacon ?
1 réponse. Afficher l’activité sur ce post. Envoyez l’élément sélectionné au modèle HTML à partir de Flask et ajoutez l’attribut sélectionné si les valeurs correspondent. Je montre un exemple simplifié de cette approche sans connexion à la base de données.
Comment empêcher la resoumission du formulaire lorsque la page est actualisée dans ASP NET MVC ?
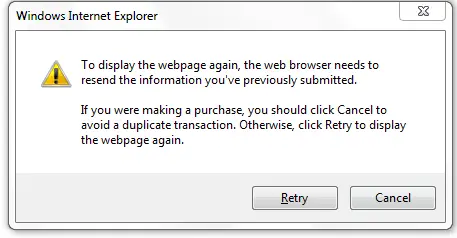
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soitla page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Comment puis-je empêcher une page de se recharger après un succès Ajax ?
L’ajout de l’attribut type= »button » au bouton a résolu mon problème.
Qu’est-ce qu’Autopostback dans asp net ?
Autopostback est le mécanisme par lequel la page sera publiée automatiquement sur le serveur en fonction de certains événements dans les contrôles Web. Dans certains contrôles Web, la propriété appelée auto post back, si elle est définie sur true, enverra la demande au serveur lorsqu’un événement se produit dans le contrôle.
Où se trouve le bouton d’actualisation ?
Il s’agit d’une icône circulaire en forme de flèche en haut de la fenêtre du navigateur, généralement située dans le coin supérieur gauche. Utilisez un raccourci clavier. Dans pratiquement tous les navigateurs, appuyer sur la touche F5 entraînera l’actualisation de la page actuelle (sur certains ordinateurs Windows, vous devrez peut-être maintenir Fn enfoncée tout en appuyant sur F5 ).
Comment arrêter la resoumission du formulaire lors de l’actualisation de la page ?
Cette méthode fonctionne bien pour moi, et je pense que c’est la plus simple pour faire ce travail. L’idée générale est de rediriger l’utilisateur vers d’autres pages après la soumission du formulaire, ce qui arrêterait la nouvelle soumission du formulaire lors de l’actualisation de la page.
Comment empêcher la soumission du formulaire de recharger la page ?
Un excellent moyen d’empêcher le rechargement de la page lors de la soumission à l’aide d’un formulaire consiste à ajouter return false avec votre attribut onsubmit. Afficher l’activité sur ce post. Vous pouvez utiliser ce code pour soumettre un formulaire sans rafraîchir la page. Je l’ai fait dans mon projet. Afficher l’activité sur ce post.
Comment maintenir l’utilisateur sur la même page après la soumission ?
L’idée générale est de rediriger l’utilisateur vers d’autres pages après la soumission du formulaire, ce qui arrêterait la resoumission du formulaire lors de l’actualisation de la page. Néanmoins, si vous devez tenir leutilisateur sur la même page après la soumission du formulaire, vous pouvez le faire de plusieurs façons, mais ici je décris la méthode JavaScript. Méthode JavaScript
Comment empêcher la publication et l’actualisation d’un formulaire ?
La meilleure façon de le faire avec JS est d’utiliser la fonction preventDefault (). Considérez le code ci-dessous pour référence : Je viens de trouver une solution très simple mais fonctionnelle, en supprimant
de la section que je voulais empêcher de publier et d’actualiser. Ici, seuls les boutons sont soumis comme ils le devraient.