$(« #quelquechose-% »). submit(function(e) { e. preventDefault(); $(« #some-span »). html(data); });
Comment vérifier si un formulaire est soumis dans jQuery ?
$(« #quelquechose-% »). submit(function(e) { e. preventDefault(); $(« #some-span »). html(data); });
Comment vérifiez-vous si le bouton d’envoi est cliqué dans jQuery ?
fonction data(). Afficher l’activité sur ce post. Mes essais : if($(« input[@name=’submit’]:clicked »). val() == ‘button’) $(« input[type=’button’] »).
Comment pouvons-nous soumettre un formulaire en utilisant jQuery ?
jQuery submit() Les formulaires peuvent être soumis soit en cliquant sur le bouton Soumettre, soit en appuyant sur le bouton Entrée du clavier lorsque certains éléments du formulaire ont le focus. Lorsque l’événement submit se produit, la méthode submit() lui attache une fonction à exécuter. Il déclenche l’événement de soumission pour les éléments sélectionnés.
Que se passe-t-il lorsque vous soumettez un formulaire à l’aide de jQuery ?
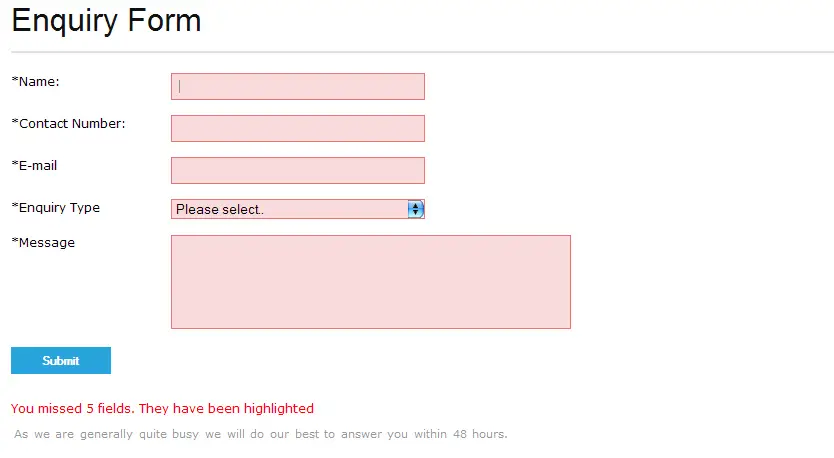
Validation de la soumission Lorsque le bouton de soumission est enfoncé, jQuery vérifie si tous les champs sont valides. Si des champs ne sont pas valides, le formulaire ne sera pas soumis et l’utilisateur sera informé par des messages d’erreur pour les champs qui causent des problèmes. Dans ce tutoriel, nous allons vérifier que :
Comment vérifier si un formulaire est vide ?
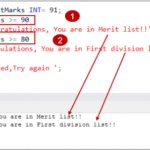
La première partie vérifie si elle est vide. Si c’est le cas, cela fonctionne comme prévu et le js gère la validation et la messagerie, le formulaire n’est jamais soumis. La deuxième partie vérifie dans la base de données si le nom existe sur un autre document. Si c’est le cas, il renvoie false et le clic doit donc être rejeté.
Que se passe-t-il lorsque vous appuyez sur le bouton Soumettre dans jQuery ?
Lorsque le bouton d’envoi est enfoncé, jQuery vérifie si tous les champs sont valides. Si des champs ne sont pas valides, le formulaire ne sera pas soumis et l’utilisateur sera informé par des messages d’erreur pour lechamps qui causent des problèmes. Dans ce tutoriel, nous allons vérifier que :
Qu’est-ce que la validation de sous-soumission dans jQuery ?
Validation de la soumission. Lorsque le bouton d’envoi est enfoncé, jQuery vérifie si tous les champs sont valides. Si des champs ne sont pas valides, le formulaire ne sera pas soumis et l’utilisateur sera informé par des messages d’erreur pour les champs qui causent des problèmes.