Les données de formulaire peuvent être envoyées en tant que variables d’URL (avec method= »get » ) ou en tant que transaction HTTP post (avec method= »post » ). Remarques sur GET : Ajoute les données de formulaire dans l’URL dans des paires nom/valeur. La longueur d’une URL est limitée (environ 3 000 caractères)
Puis-je soumettre un formulaire avec la méthode GET ?
Les données du formulaire peuvent être envoyées en tant que variables d’URL (avec method= »get » ) ou en tant que transaction HTTP post (avec method= »post » ). Remarques sur GET : Ajoute les données de formulaire dans l’URL dans des paires nom/valeur. La longueur d’une URL est limitée (environ 3000 caractères)
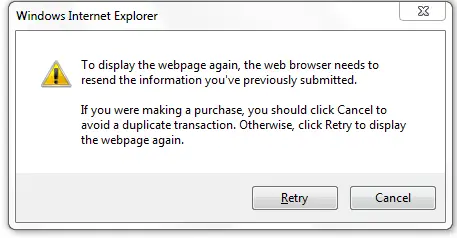
L’envoi d’un formulaire actualise-t-il la page ?
L’élément de formulaire a un gestionnaire onSubmit, donc chaque fois que le bouton est cliqué ou que la touche Entrée est enfoncée, la fonction handleSubmit est invoquée. Par défaut, le navigateur actualise la page lorsqu’un événement de soumission de formulaire est déclenché.
L’envoi d’un formulaire actualise-t-il la page ?
L’élément de formulaire a un gestionnaire onSubmit, donc chaque fois que le bouton est cliqué ou que la touche Entrée est enfoncée, la fonction handleSubmit est invoquée. Par défaut, le navigateur actualise la page lorsqu’un événement de soumission de formulaire est déclenché.
Quelle méthode est utilisée pour soumettre le formulaire ?
L’attribut de méthode HTML
Quelle est la méthode par défaut pour la soumission de formulaire ?
L’élément HTMLForm. La propriété method représente la méthode HTTP utilisée pour soumettre le
Comment actualiser un formulaire en HTML ?
La méthode reload() recharge le document courant. La méthode reload() fait la même chose que le bouton de rechargement de votre navigateur.
Comment restez-vous sur lemême page après envoi en HTML ?
Vous pouvez inclure une iframe masquée sur votre page et définir l’attribut cible de votre formulaire pour qu’il pointe vers cette iframe. Il y a très peu de scénarios où je choisirais cette route. Généralement, il est préférable de le gérer avec javascript car, avec javascript, vous pouvez…
Comment puis-je afficher la sortie du formulaire HTML sur la même page ?
Si vous souhaitez ajouter du contenu à une page, vous devez travailler avec le DOM. Google « create div javascript » ou « create span javascript » pour des exemples, vous devez essentiellement créer un élément contenant votre texte et ajouter cet élément à la partie de la page que vous souhaitez que le texte affiche.
Ajax est-il toujours utilisé ?
Avec des sites Web interactifs et des normes Web modernes, Ajax est progressivement remplacé par des fonctions dans les cadres JavaScript et la norme officielle de l’API Fetch.
Pouvons-nous désactiver le bouton d’actualisation du navigateur ?
off(« keydown », disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.
Comment actualiser un formulaire dans React ?
Si défini sur true, le navigateur effectuera une actualisation complète de la page à partir du serveur et non à partir de la version en cache de la page. importer React depuis ‘react’ ; function App() { function refreshPage() { window. emplacement. recharger (faux); } return (
Que signifie Onsubmit return false ?
Comment puis-je empêcher l’actualisation de mon formulaire Google ?
Désactiver l’actualisation automatique dans Google Chrome Tapez chrome://extensions dans l’URL et accédez aux options. Allez dans Détails et cliquez sur Options d’extension. Cochez l’option avec Désactiver les éléments Meta Refresh dans les pages et cliquez sur Fermer.
Comment pouvons-nous empêcher l’actualisation de la page lors de la soumission du formulaire dans JSP ?
Lela différence est que l’actualisation de la page ne sera pas interprétée par le serveur Web comme la soumission du formulaire. Nous écrivons nous-mêmes un framework MVC, lorsque vous soumettez ce formulaire, il utilisera la requête. getRequestDispatcher(jspPath + « / » + nextPage).
Comment arrêter la soumission du formulaire lors de l’actualisation de la page en PHP ?
Après l’avoir inséré dans la base de données, appelez la méthode unset() pour effacer les données. unset($_POST); Pour empêcher l’insertion de données d’actualisation, effectuez une redirection de page vers la même page ou vers une page différente après l’insertion de l’enregistrement.
L’envoi d’un formulaire actualise-t-il la page ?
L’élément de formulaire a un gestionnaire onSubmit, donc chaque fois que le bouton est cliqué ou que la touche Entrée est enfoncée, la fonction handleSubmit est invoquée. Par défaut, le navigateur actualise la page lorsqu’un événement de soumission de formulaire est déclenché.
Quelle est la différence entre les méthodes GET et POST dans la soumission de formulaire ?
Les méthodes GET et POST sont utilisées pour transférer des données du client au serveur dans le protocole HTTP, mais la principale différence entre les méthodes POST et GET est que GET porte le paramètre de demande ajouté dans la chaîne d’URL tandis que POST porte le paramètre de demande dans le corps du message, ce qui le rend plus moyen sécurisé de transfert de données du client vers …
Un formulaire HTML peut-il être soumis en utilisant GET au lieu de POST ?
Comme pour soumettre des données de formulaire, vous avez la possibilité de soumettre vos données sous la forme de requêtes GET, et vous économiserez quelques lignes de code si vous le faites. Cependant, il y a un inconvénient : certains navigateurs peuvent mettre en cache les requêtes GET, alors que les requêtes POST ne seront jamais mises en cache.
Pourquoi utilisons-nous la méthode GET en particulier dans le formulaire de recherche ?
La méthode GET est utilisée pour ajouter des données de formulaire à l’URL dans une paire de nom ou de valeur. Si vous utilisez GET, la longueur de l’URL restera limitée. Il aide les utilisateurs à soumettre le signet au résultat. GET est meilleur pour ledonnées ne nécessitant aucune sécurité ou comportant des images ou des documents Word.
Quelle est la méthode par défaut pour la soumission de formulaire Linkedin ?
Il n’est pas nécessaire d’avoir une action et si vous n’en incluez pas, la page par défaut est la page actuelle.
Quelle est l’action de formulaire par défaut ?
Par défaut, l’attribut method est défini sur « get ». Cela signifie que votre formulaire enverra des données via une requête HTTP GET lorsqu’il sera soumis. Vous pouvez changer la méthode en spécifiant « method=’post' » dans votre balise d’ouverture