la fenêtre. emplacement. La méthode href renvoie/charge l’URL actuelle. Nous pouvons donc l’utiliser pour recharger/rafraîchir la page en javascript.
Que renvoie l’emplacement de la fenêtre href ?
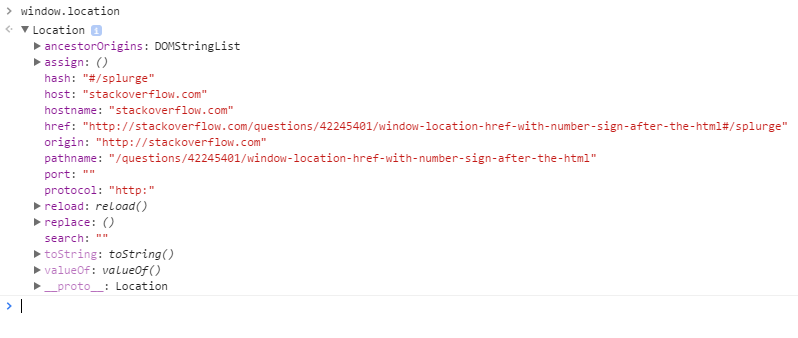
Window Location Href La propriété window.location.href renvoie l’URL de la page actuelle.
Que fait le rechargement de l’emplacement de la fenêtre ?
Emplacement de la fenêtre. La méthode reload() recharge le document courant. La méthode reload() fait la même chose que le bouton de rechargement de votre navigateur.
L’emplacement de la fenêtre href renvoie-t-il une chaîne ?
hréf. La propriété href de l’interface Location est un stringifier qui renvoie une chaîne contenant l’intégralité de l’URL et permet de mettre à jour le href.
Le rechargement de l’emplacement de la fenêtre est-il obsolète ?
Utilisation de l’emplacement. recharge() est la syntaxe valide. Seul le rechargement avec forcedReload est obsolète. Dans votre cas, changer de lieu.
Que fait le rechargement de l’emplacement de la fenêtre ?
Emplacement de la fenêtre. La méthode reload() recharge le document courant. La méthode reload() fait la même chose que le bouton de rechargement de votre navigateur.
Que puis-je utiliser à la place de l’emplacement de la fenêtre href ?
Emplacement assign() Emplacement de la méthode. replace(« http://uneUrl.com »);
Comment actualiser une page en HTML ?
La plupart des gens savent que cela peut être fait à la main en maintenant la touche Maj enfoncée et en cliquant sur les boutons « Actualiser » (sur IE) ou « Recharger » (sur Navigator).
Comment actualiser la page actuelle ?
Vous pouvez utiliser l’emplacement. méthode JavaScript reload() pour recharger l’URL actuelle. Cette méthode fonctionne de la même manière que le bouton Actualiser du navigateur. La méthode reload() est la principale méthode responsable du rechargement de la page.
Comment puis-je empêcher Windows de recharger ma position ?
Fenêtre stop() La méthode stop() arrête le chargement de la fenêtre. La méthode stop() revient à cliquer sur stop dans le navigateur.
Quoile rechargement de l’emplacement est-il vrai ?
True recharge la page depuis le serveur (par exemple, ne stocke pas les données mises en cache par le navigateur) : window. emplacement. recharger (vrai); False recharge la page en utilisant la version de la page mise en cache par le navigateur.
Que signifie href ?
(Hypertext REFerence) Le code HTML utilisé pour créer un lien vers une autre page. Le HREF est un attribut de la balise d’ancrage, qui est également utilisé pour identifier les sections d’un document.
Que signifie href en HTML ?
Définition et utilisation L’attribut href spécifie l’URL de la page vers laquelle le lien va. Si l’attribut href n’est pas présent, la balise ne sera pas un lien hypertexte. Conseil : Vous pouvez utiliser href= »#top » ou href= »# » pour créer un lien vers le haut de la page actuelle !
Quel est l’emplacement de la fenêtre ?
La propriété location d’une fenêtre (c’est-à-dire window. location ) est une référence à un objet Location ; il représente l’URL actuelle du document affiché dans cette fenêtre. Puisque l’objet fenêtre est en haut de la chaîne de portée, donc les propriétés de la fenêtre.
Que fait le rechargement de l’emplacement de la fenêtre ?
Emplacement de la fenêtre. La méthode reload() recharge le document courant. La méthode reload() fait la même chose que le bouton de rechargement de votre navigateur.
Pourquoi la méthode location replace () est-elle préférée à la méthode location assign () ?
La méthode replace() de l’interface Location remplace la ressource actuelle par celle de l’URL fournie. La différence avec la méthode assign() est qu’après avoir utilisé replace(), la page actuelle ne sera pas enregistrée dans la session History , ce qui signifie que l’utilisateur ne pourra pas utiliser le bouton de retour pour y accéder.vor 3 Tagen
Comment actualiser une page Web toutes les 5 secondes ?
Ouvrez la page Web que vous souhaitez actualiser automatiquement à certaines secondes de l’intervalle. Ensuite, cliquez sur lel’icône d’extension dans votre barre Chrome et sélectionnez l’intervalle de temps.
Comment rechargez-vous une page lorsqu’un bouton est cliqué ?
méthode reload() ou la fenêtre. La méthode reload() donne le même résultat que d’appuyer sur le bouton de rechargement de votre navigateur. Cette méthode recharge la page directement depuis le cache du navigateur par défaut. Si la propriété forceGet est définie sur true, la page Web sera rechargée à partir du serveur.
Comment actualiser automatiquement une section d’une page ?
Lien vers la bibliothèque jQuery dans votre section d’en-tête (page A) Écrivez une simple fonction jquery dans la section d’en-tête de la page A, qui indique toutes les X secondes/minutes, exécutez une requête AJAX pour récupérer le contenu de la page B et insérez dans un élément (DIV) dans la page A.
Que se passe-t-il lorsque vous actualisez une page ?
Par exemple, si vous êtes sur une page Web, l’actualisation de la page affiche le contenu le plus récent publié sur cette page. Essentiellement, vous demandez au site d’envoyer à votre ordinateur la version la plus récente de la page que vous consultez. 2. Le bouton d’actualisation, également connu sous le nom d’option d’actualisation, est une fonction de tous les navigateurs Internet.
Qu’est-ce que l’URL d’actualisation ?
L’URL d’actualisation du jeton est la même URL que l’URL du jeton d’accès (https://oauth.platform.intuit.com/oauth2/v1/tokens/bearer), la seule différence est la valeur grant_type que vous transmettez dans la requête. Pour le jeton d’actualisation, grant_type doit être « refresh_token » et pour accessToken, grant_type doit être « authorization_code ».
Comment actualiser une redirection vers une autre page ?
Avec une ligne de code HTML, vous pouvez rediriger les visiteurs vers une autre URL ou page. Comme pour les autres balises meta, vous devez placer l’élément meta refresh dans la section d’une page, et il contient un paramètre pour demander à un navigateur de charger une autre URL (actualiser la page) après un certain nombre desecondes.
Quelle est la différence entre l’emplacement de la fenêtre href et le rechargement de l’emplacement ?
window location href et location reload() redirigent tous les deux une page vers une nouvelle page mais il y a quelques différences à suivre. Voici la différence entre window.location.href et location.reload : window.location.href n’est pas une méthode. C’est une propriété qui vous indiquera l’emplacement actuel de l’URL du navigateur.
Comment puis-je forcer une page à se recharger ?
Pour recharger simplement la page, vous pouvez saisir window.location comme objet. Les paramètres facultatifs force reload sont une valeur booléenne qui, si elle est définie sur : True, recharge la page à partir du serveur (par exemple, ne stocke pas les données mises en cache par le navigateur) : window.location.reload (true); False recharge la page en utilisant la version de la page mise en cache par le navigateur.
Que fait le rechargement forcé en HTML ?
Paramètres facultatifs, forcer le rechargement est une valeur booléenne qui, si elle est définie sur : True recharge la page à partir du serveur (par exemple, ne stocke pas les données mises en cache par le navigateur) : False recharge la page en utilisant la version de la page mise en cache par le navigateur.
Comment recharger la page depuis le cache en utilisant href ?
Alternativement, nous pouvons utiliser false pour recharger la page à partir du cache. 1. Href Contient l’URL complète de la page. Lorsque nous attribuons une nouvelle valeur à la propriété, elle redirige la valeur d’url définie vers la propriété. Assurez-vous d’ajouter http/https. Sinon, il fait la demande sur la même page. 2. Protocole