Et même si les requêtes multimédias sont toujours un outil valable pour créer des interfaces réactives, il existe de nombreuses situations où il est possible d’éviter d’utiliser la largeur du tout. Le CSS moderne nous permet de créer des mises en page flexibles avec une grille CSS et un flex qui adapte notre contenu à la taille de la fenêtre d’affichage sans avoir besoin d’ajouter des points d’arrêt.
Est-il acceptable d’utiliser des requêtes multimédia ?
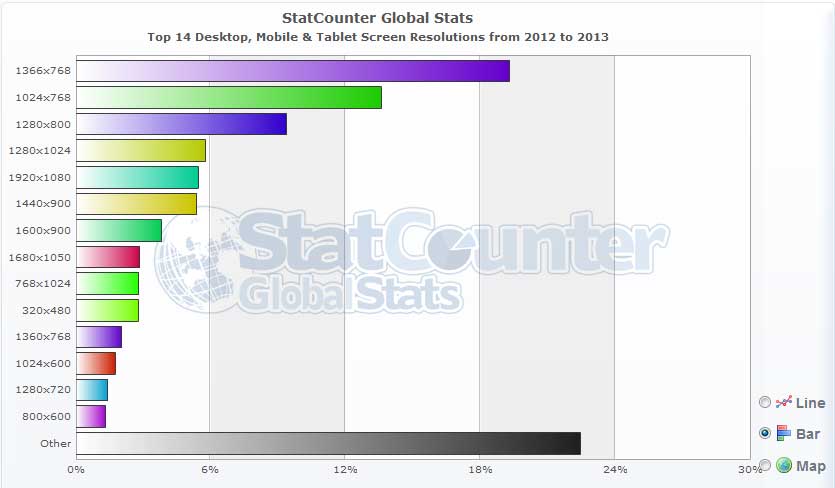
Les requêtes multimédias sont utiles lorsque vous souhaitez modifier votre site ou votre application en fonction du type général d’un appareil (comme l’impression par rapport à l’écran) ou de caractéristiques et paramètres spécifiques (comme la résolution de l’écran ou la largeur de la fenêtre du navigateur).
Que puis-je utiliser à la place d’une requête média ?
Depuis que nous avons commencé à avoir des appareils informatiques de différentes tailles, le concept de conception réactive est apparu. Et il est également important de noter que la distance entre vous et l’appareil varie également en fonction de la taille de l’écran.
Est-il acceptable d’utiliser des requêtes multimédia ?
Les requêtes multimédias sont utiles lorsque vous souhaitez modifier votre site ou votre application en fonction du type général d’un appareil (comme l’impression par rapport à l’écran) ou de caractéristiques et paramètres spécifiques (comme la résolution de l’écran ou la largeur de la fenêtre du navigateur).
Combien de requêtes média dois-je utiliser en CSS ?
Selon la façon dont vous mettez en page votre site, vous devrez peut-être utiliser plus ou moins de requêtes, car vous n’avez besoin que d’une requête pour chaque mise en page/conception distincte du site. Un bon choix pour une utilisation de base serait un smartphone, une tablette, un écran standard, un écran HD ou 4.
Avez-vous besoin de requêtes média avec Flexbox ?
La mise en page Flexbox, Grid et multi-colonnes vous permet de créer des composants flexibles et même réactifs sans avoir besoin d’une requête multimédia.vor 7 Tagen
Avez-vous besoin de requêtes multimédia avec grille CSS ?
L’une des fonctionnalités les plus puissantes de la spécification CSS Grid est lapossibilité de créer des mises en page réactives sans utiliser de requêtes multimédias. Cela se fait en utilisant la fonction de répétition (couverte plus haut) avec des mots-clés de placement automatique auto-fit ou auto-fill.
Où dois-je placer les requêtes multimédias dans CSS ?
Important : placez toujours vos requêtes média à la fin de votre fichier CSS.
Pour combien de points d’arrêt dois-je concevoir ?
Bien qu’il n’y ait pas d’ensemble universel de points d’arrêt ou de meilleures pratiques, vous devez utiliser au moins 3 points d’arrêt pour une flexibilité maximale de l’appareil (voir illustration). Lors de la conception pour des points d’arrêt spécifiques, tenez compte du contenu dont vous disposez.
Pourquoi la requête multimédia ne fonctionne-t-elle pas ?
La requête multimédia ne fonctionne pas sur les appareils mobiles Si les requêtes multimédia fonctionnent sur le bureau et non sur les appareils mobiles, vous n’avez probablement pas défini la fenêtre d’affichage et le zoom par défaut. Remarque : Il vous suffit d’ajouter une des lignes de code ci-dessus, et généralement, la première fait le travail.
Qu’est-ce que la pince en CSS ?
La fonction CSS clamp() fixe une valeur entre une limite supérieure et une limite inférieure. clamp() permet de sélectionner une valeur médiane dans une plage de valeurs entre un minimum et un maximum définis. Il prend trois paramètres : une valeur minimale, une valeur préférée et une valeur maximale autorisée.vor 7 Tagen
La requête multimédia est-elle une expression logique ?
Une requête multimédia est une expression logique qui est vraie ou fausse. Une requête multimédia est vraie si le type de média de la requête multimédia correspond au type de média de l’appareil sur lequel l’agent utilisateur s’exécute (tel que défini dans la ligne « Applique à »), et toutes les expressions de la requête multimédia sont vraies.
Avez-vous besoin de requêtes multimédia avec CSS Grid ?
L’une des fonctionnalités les plus puissantes de la spécification CSS Grid est la possibilité de créer des mises en page réactives sans utiliser de requêtes multimédias. Ceci est fait en utilisant la fonction de répétition (couverte plus tôt)ainsi que des mots-clés de placement automatique à ajustement automatique ou à remplissage automatique.
Avez-vous besoin de requêtes média avec Flexbox ?
La mise en page Flexbox, Grid et multi-colonnes vous permet de créer des composants flexibles et même réactifs sans avoir besoin d’une requête multimédia.vor 7 Tagen
Pourquoi la requête multimédia ne fonctionne-t-elle pas ?
La requête multimédia ne fonctionne pas sur les appareils mobiles Si les requêtes multimédia fonctionnent sur le bureau et non sur les appareils mobiles, vous n’avez probablement pas défini la fenêtre d’affichage et le zoom par défaut. Remarque : Il vous suffit d’ajouter une des lignes de code ci-dessus, et généralement, la première fait le travail.
Est-il acceptable d’utiliser des requêtes multimédia ?
Les requêtes multimédias sont utiles lorsque vous souhaitez modifier votre site ou votre application en fonction du type général d’un appareil (comme l’impression par rapport à l’écran) ou de caractéristiques et paramètres spécifiques (comme la résolution de l’écran ou la largeur de la fenêtre du navigateur).
Que sont les points d’arrêt de requête multimédia ?
Essentiellement, les points d’arrêt de requête multimédia sont des valeurs de pixel qu’un développeur/concepteur peut définir dans CSS. Lorsqu’un site Web réactif atteint ces valeurs de pixels, une transformation (telle que celle détaillée ci-dessus) se produit afin que le site Web offre une expérience utilisateur optimale.
Combien de points d’arrêt un site Web doit-il avoir ?
Il est recommandé d’utiliser au moins trois points d’arrêt. Cependant, il peut y avoir encore plus de points d’arrêt pour votre choix afin que vous couvriez toutes les bases pour une plus grande flexibilité de l’appareil.