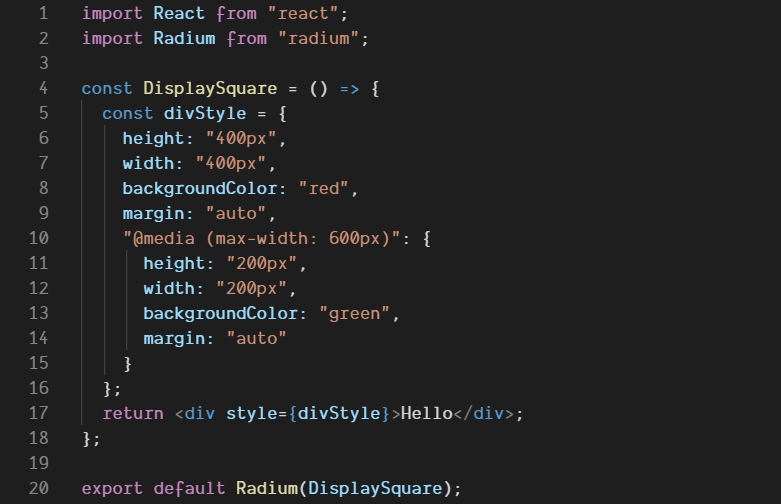
Généralement, on ne peut pas faire de style en ligne avec les requêtes multimédias car React ne nous permet pas d’utiliser les requêtes multimédias dans le style en ligne. Nous pouvons utiliser radium, un package tiers qui permet les requêtes multimédias pour le style en ligne.
Pouvez-vous utiliser les requêtes multimédias dans React ?
Généralement, on ne peut pas faire de style en ligne avec les requêtes multimédias car React ne nous permet pas d’utiliser les requêtes multimédias dans le style en ligne. Nous pouvons utiliser radium, un package tiers qui permet les requêtes multimédias pour le style en ligne.
Ai-je besoin de requêtes multimédias pour être réactif ?
Avez-vous vraiment besoin d’une requête média ? La mise en page Flexbox, Grid et multi-colonnes vous permet de créer des composants flexibles et même réactifs sans avoir besoin d’une requête multimédia. Il est toujours utile de se demander si ces méthodes de mise en page peuvent atteindre ce que vous voulez sans ajouter de requêtes multimédias.vor 6 Tagen
Où puis-je utiliser les requêtes multimédia ?
Les requêtes multimédias sont utiles lorsque vous souhaitez modifier votre site ou votre application en fonction du type général d’un appareil (comme l’impression par rapport à l’écran) ou de caractéristiques et paramètres spécifiques (comme la résolution de l’écran ou la largeur de la fenêtre du navigateur).vor 3 Tagen
Pouvez-vous utiliser les media queries dans React ?
Généralement, on ne peut pas faire de style en ligne avec les requêtes multimédias car React ne nous permet pas d’utiliser les requêtes multimédias dans le style en ligne. Nous pouvons utiliser radium, un package tiers qui permet les requêtes multimédias pour le style en ligne.
Comment importer une requête multimédia dans React ?
Ouvrez le composant Desktop. jsx et incluez le code suivant : import React from “react” ; import “./DesktopComponent.css” ; importer { couleurs } depuis “../data/colors” ; export const DesktopComponent = () => { retour (
Comment créer un site Web réactif dans React JS ?
Obtenircommencé avec react-responsive Tout d’abord, commencez par créer un nouveau projet React sans dépendances. Nous allons effectuer une installation npm du package react-responsive avec npm i -S react-responsive . Juste pour que vous le sachiez, react-responsive anticipe différents cas d’utilisation, nous pouvons donc l’utiliser avec des Hooks ou avec des composants.
Les requêtes médias sont-elles nécessaires ?
Non, il n’y a aucune exigence d’aucune sorte qu’un site Web utilise des requêtes multimédias. De plus, le simple fait d’utiliser des requêtes multimédias est inutile. Ils sont utilisés pour définir différents styles de présentation pour différentes fenêtres ou appareils.
La requête multimédia est-elle toujours utilisée ?
Et même si les requêtes multimédias sont toujours un outil valable pour créer des interfaces réactives, il existe de nombreuses situations où il est possible d’éviter d’utiliser la largeur du tout. Le CSS moderne nous permet de créer des mises en page flexibles avec une grille CSS et un flex qui adapte notre contenu à la taille de la fenêtre d’affichage sans avoir besoin d’ajouter des points d’arrêt.
Pourquoi la requête multimédia ne fonctionne-t-elle pas ?
La requête multimédia ne fonctionne pas sur les appareils mobiles Si les requêtes multimédia fonctionnent sur le bureau et non sur les appareils mobiles, vous n’avez probablement pas défini la fenêtre d’affichage et le zoom par défaut. Remarque : Il vous suffit d’ajouter une des lignes de code ci-dessus, et généralement, la première fait le travail.
Combien de points d’arrêt un site Web doit-il avoir ?
Il est recommandé d’utiliser au moins trois points d’arrêt. Cependant, il peut y avoir encore plus de points d’arrêt pour votre choix afin que vous couvriez toutes les bases pour une plus grande flexibilité de l’appareil.
Comment puis-je utiliser la requête multimédia dans React Native ?
React Native ne prend pas en charge nativement les requêtes multimédias, donc useMediaQuery est toujours limité. Le crochet useMediaQuery renvoie un tableau de booléens, indiquant si la requête donnée correspond ou si les requêtes correspondent. Pourquoi un tableau ? useMediaQuery accepte à la fois un objet et un tableau d’objets, mais sera toujoursrenvoie un tableau.
Qu’est-ce que @media React ?
react-media est un composant de requête multimédia CSS pour React. Un composant
Comment utiliser la requête multimédia dans le prochain JS ?
Créez simplement un fichier avec le nom de votre choix. Comme “globals. css” sous le dossier styles. Ensuite, écrivez vos requêtes multimédias dans ce fichier.
Pouvez-vous utiliser les media queries dans React ?
Généralement, on ne peut pas faire de style en ligne avec les requêtes multimédias car React ne nous permet pas d’utiliser les requêtes multimédias dans le style en ligne. Nous pouvons utiliser radium, un package tiers qui permet les requêtes multimédias pour le style en ligne.
Comment utilisez-vous la requête multimédia dans la réaction de l’interface utilisateur matérielle ?
Pour utiliser le hook useMediaQuery, importez-le d’abord depuis Material-UI. importer { useMediaQuery } depuis ‘@material-ui/core’ ; Dans le composant, appelez le hook useMediaQuery et transmettez une requête multimédia en tant qu’argument. Cela renverra une valeur vraie ou fausse.
Qu’est-ce que @media réagir ?
react-media est un composant de requête multimédia CSS pour React. Un composant
Que sont les points d’arrêt de requête multimédia ?
Essentiellement, les points d’arrêt de requête multimédia sont des valeurs de pixel qu’un développeur/concepteur peut définir dans CSS. Lorsqu’un site Web réactif atteint ces valeurs de pixels, une transformation (telle que celle détaillée ci-dessus) se produit afin que le site Web offre une expérience utilisateur optimale.
Puis-je utiliser React pour créer un site Web ?
React a été conçu dès le départ pour une adoption progressive, et vous pouvez utiliser aussi peu ou autant de React que nécessaire. Peut-être souhaitez-vous simplement ajouter quelques « pincées d’interactivité » à une page existante. Les composants React sont un excellent moyen de fairece. La majorité des sites Web ne sont pas, et n’ont pas besoin d’être, des applications d’une seule page.
L’interface utilisateur matérielle est-elle réactive ?
L’interface utilisateur réactive de Material Design est basée sur une disposition en grille à 12 colonnes. Cette grille crée une cohérence visuelle entre les mises en page, tout en permettant une flexibilité sur une grande variété de conceptions. Le nombre de colonnes de la grille varie en fonction du système de points d’arrêt.
Pour combien de points d’arrêt dois-je concevoir ?
Bien qu’il n’y ait pas d’ensemble universel de points d’arrêt ou de meilleures pratiques, vous devez utiliser au moins 3 points d’arrêt pour une flexibilité maximale de l’appareil (voir illustration). Lors de la conception pour des points d’arrêt spécifiques, tenez compte du contenu dont vous disposez.