L’erreur Confirmer la nouvelle soumission du formulaire lors de l’actualisation signifie que lorsque vous avez soumis le formulaire, les informations n’ont pas été envoyées au serveur auquel elles étaient censées être soumises. Cela peut être un problème de votre côté, par exemple, vous n’êtes pas connecté à Internet ou votre connexion Internet est instable et se brise avant que les informations puissent être envoyées. après qu’une action POST s’est produite et qu’une actualisation soumet à nouveau le formulaire. Il est probable que le développeur du site n’ait pas correctement développé le flux du site. Si vous le pouvez, contactez-les et dirigez-les vers cet article de blog.
Que se passe-t-il lorsque vous confirmez la nouvelle soumission du formulaire ?
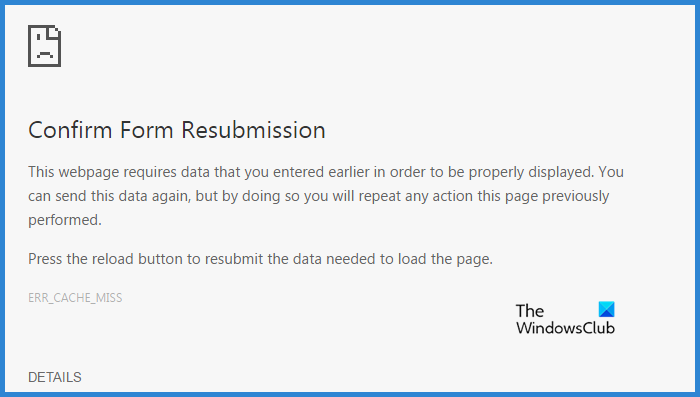
Confirmer la resoumission du formulaire cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. ERR_CACHE_MISS.
Comment puis-je me débarrasser d’une nouvelle soumission confirmée dans Chrome ?
Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome Cliquez avec le bouton droit de la souris sur votre raccourci chorme, sélectionnez les propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Comment arrêter la resoumission du formulaire ?
Vous pouvez empêcher la resoumission du formulaire via une variable de session. Oui, nous pouvons utiliser microtime() ainsi que time() également au lieu de rand() , quelle que soit la fonction ou la variable qui donne une valeur différente, nous pouvons l’utiliser. MAIS assurez-vous de définir cette valeur sur la variable SESSION.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n ° 4 Utiliser le modèle PRG Ce qui peut passer comme solution pour corriger l’erreur Confirmer la nouvelle soumission du formulaire est de passer la méthode POST àl’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
Que se passe-t-il lorsque vous confirmez la nouvelle soumission du formulaire ?
Confirmer la resoumission du formulaire cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. ERR_CACHE_MISS.
Comment puis-je me débarrasser d’une nouvelle soumission confirmée dans Chrome ?
Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome Cliquez avec le bouton droit de la souris sur votre raccourci chorme, sélectionnez les propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n ° 4 Utiliser le modèle PRG Ce qui peut passer comme solution pour rectifier l’erreur Confirmer la nouvelle soumission du formulaire est de basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
Que signifie le mot resoumission ?
Signification de resubmission en anglais l’acte de resoumettre un plan, une idée, un formulaire, etc., (= le donner ou l’offrir à nouveau), ou un document qui est resoumis : le formulaire désapprouvé ne peut pas être modifié ou copié pour être resoumis.
Qu’est-ce que le bouton de rechargement pour soumettre à nouveau ?
Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page.
Comment peut-on arrêter la resoumission du formulaire dans asp net ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Comment empêcher la resoumission du formulaire lorsqu’une page est actualisée dans JSP ?
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Comment puis-je empêcher la page HTML de se recharger ?
La méthode stop() arrête le chargement de la fenêtre. La méthode stop() revient à cliquer sur stop dans le navigateur.
Comment arrêter la resoumission du formulaire lorsqu’une page est actualisée ?
Une façon d’arrêter la resoumission de la page lors de l’actualisation de la page consiste à annuler la définition des données du formulaire après sa soumission afin que la variable stockant les données du formulaire devienne vide et de conclure votre bloc de codes de traitement de formulaire pour vérifier si le formulaire est vide.
Comment peut-on arrêter la resoumission du formulaire dans asp net ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Comment puis-je empêcher la nouvelle soumission de s’actualiser dans JSP ?
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application.Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Que se passe-t-il lorsque vous confirmez la nouvelle soumission du formulaire ?
Confirmer la resoumission du formulaire cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. ERR_CACHE_MISS.
Comment puis-je me débarrasser d’une nouvelle soumission confirmée dans Chrome ?
Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome Cliquez avec le bouton droit de la souris sur votre raccourci chorme, sélectionnez les propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n ° 4 Utiliser le modèle PRG Ce qui peut passer comme solution pour rectifier l’erreur Confirmer la nouvelle soumission du formulaire est de basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
Quel est l’autre mot pour resoumettre ?
Sur cette page, vous pouvez découvrir 7 synonymes, antonymes, expressions idiomatiques et mots apparentés pour resoumettre, comme : soumettre, feed back, , , , reappliquer et null.
S’agit-il d’une nouvelle soumission ou d’une nouvelle soumission ?
« Resubmit » est l’orthographe correcte, pas « re-submit », et le mot sans trait d’union est celui que vous trouverez dans les dictionnaires reconnus.
Y a-t-il une resoumission de mot ?
Définition de la resoumission Fréquence : L’acte ou le processus de resoumission ; une deuxième soumission ou une soumission ultérieure.
Comment désactiver la resoumission du formulaire de confirmation ?
Vous pouvez également désactiver l’action de resoumettre le formulaire de confirmation en supprimant le no-store. Pour cela, ouvrez la page avec le formulaire et à lacommencer à trouver le code d’en-tête (‘Cache-Control: no-store, no-cache, must-revalidate, max-age =’); puis supprimez la phrase no-store de ce code.
Comment corriger une erreur de resoumission de formulaire ?
Pour ce faire, ouvrez la page avec le formulaire et au début trouvez le code d’en-tête (‘Cache-Control: no-store, no-cache, must-revalidate, max-age =’); puis supprimez la phrase no-store de ce code. Ouvrez votre navigateur et actualisez la page où il y avait une erreur de confirmation de resoumission du formulaire.
Votre Google Chrome affiche-t-il une erreur de ré-envoi du formulaire de confirmation (Err_cache_miss) ?
Google Chrome est l’un des meilleurs navigateurs que vous pouvez utiliser. Cependant, de nombreuses personnes ont signalé un problème récent concernant Chrome. Lorsque vous essayez d’actualiser une page ou de vous connecter à une page affichée par Chrome, Confirmez l’erreur de resoumission du formulaire (err_cache_miss). Il s’agit désormais d’un problème très courant chez tous les utilisateurs.
Comment renvoyer le formulaire de confirmation après une erreur de non-magasin ?
Cliquez sur l’onglet Appliquer pour que les modifications prennent effet. Lancez maintenant votre navigateur Web et voyez si les informations apparaissent sur le fait d’appuyer sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. 2. Supprimer No-Store Vous pouvez également désactiver l’action de resoumettre le formulaire de confirmation en supprimant le no-store.