Une requête multimédia est calculée comme vraie lorsque le type de média (si spécifié) correspond à l’appareil sur lequel un document est affiché et que toutes les expressions de fonctionnalité multimédia sont calculées comme vraies. Les requêtes impliquant des types de médias inconnus sont toujours fausses.vor 3 Tagen
Qu’est-ce que la requête média et pourquoi est-elle utilisée ?
Les requêtes multimédias sont un élément clé de la conception Web réactive, car elles vous permettent de créer différentes mises en page en fonction de la taille de la fenêtre d’affichage, mais elles peuvent également être utilisées pour détecter d’autres éléments concernant l’environnement dans lequel votre site s’exécute, par exemple exemple si l’utilisateur utilise un écran tactile plutôt qu’une souris.vor 7 Tagen
Pouvez-vous rédiger des requêtes multimédias en HTML ?
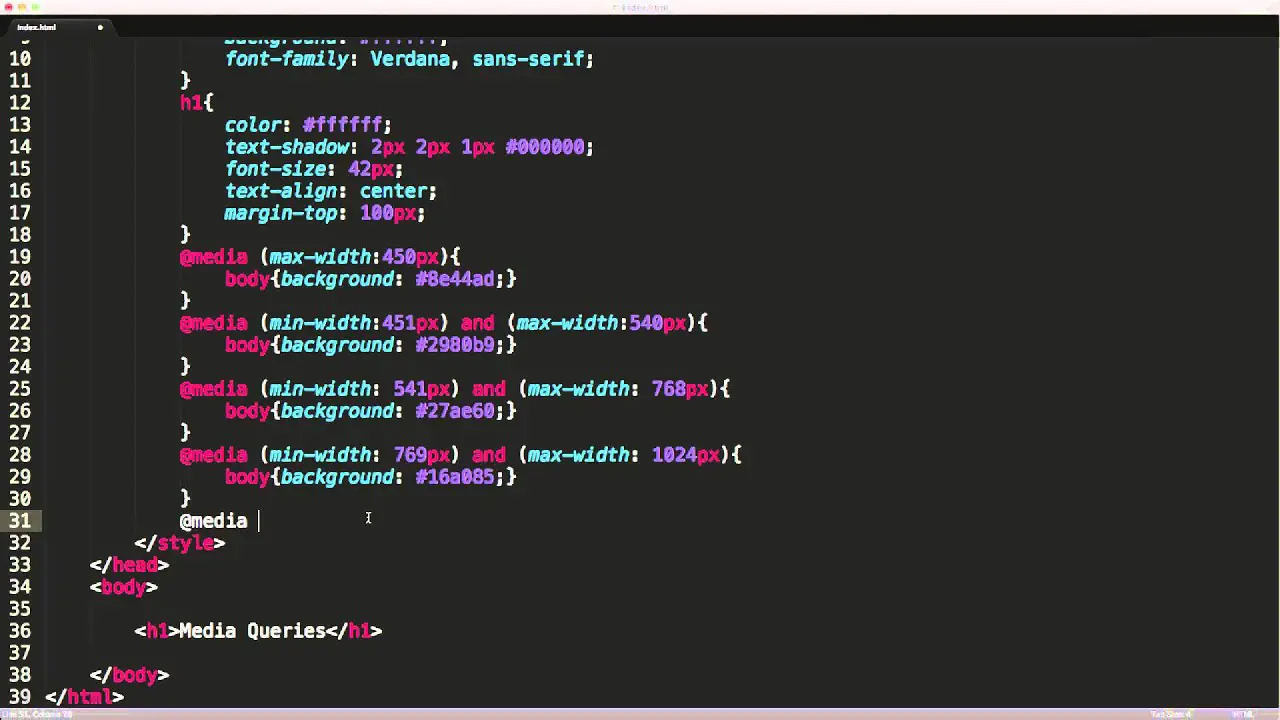
Vous pouvez désormais identifier et utiliser des requêtes multimédias dans des fichiers CSS et HTML.
Qu’est-ce que les requêtes multimédias donnent un exemple ?
Les exemples incluent min-device-width, min-device-height, aspect-ratio, max-color-index, max-resolution, orientation et resolution. La valeur de résolution, par exemple, peut être utilisée pour détecter les écrans HiDPI (tels que les écrans Retina) et charger des graphiques haute résolution au lieu d’images standard.
Pourquoi @media est utilisé dans CSS ?
La règle @media CSS peut être utilisée pour appliquer une partie d’une feuille de style en fonction du résultat d’une ou plusieurs requêtes média. Avec lui, vous spécifiez une requête multimédia et un bloc de CSS à appliquer au document si et seulement si la requête multimédia correspond à l’appareil sur lequel le contenu est utilisé.vor 7 Tagen
Quel est l’autre nom de la requête multimédia ?
Quel est l’autre nom d’une requête multimédia ? Requête vidéo.
Comment puis-je lier des requêtes multimédias en HTML ?
L’attribut de média de lien HTML est utilisé pour spécifier pour quel média/périphérique la ressource cible est optimisée. Cet attribut permet de spécifier un style différent pour différents types de média. L’attribut média peut accepter plusieurs valeurs. Basappareils de type résolution ou capacité de défilement limitée comme la télévision.
Qu’est-ce qu’une fenêtre d’affichage en HTML ?
La fenêtre d’affichage du navigateur est la zone de la fenêtre dans laquelle le contenu Web peut être vu. Ce n’est souvent pas la même taille que la page rendue, auquel cas le navigateur fournit des barres de défilement permettant à l’utilisateur de faire défiler et d’accéder à tout le contenu.
Comment fonctionnent les requêtes multimédia ?
La règle @media est utilisée dans les requêtes multimédias pour appliquer différents styles pour différents types/appareils multimédias. Les requêtes multimédias peuvent être utilisées pour vérifier de nombreux éléments, tels que : la largeur et la hauteur de la fenêtre d’affichage. largeur et hauteur de l’appareil.
Qu’est-ce qu’un type de média en CSS ?
CSS 2.1 définit les groupes de médias suivants : continus ou paginés. visuel, sonore, vocal ou tactile. grid (pour les périphériques de grille de caractères) ou bitmap. interactif (pour les appareils qui permettent l’interaction de l’utilisateur) ou statique (pour ceux qui ne le permettent pas).
Où placez-vous les requêtes des médias ?
Important : placez toujours vos requêtes média à la fin de votre fichier CSS.
Qu’est-ce que la requête média dans les questions d’entretien CSS ?
La requête média en CSS est utilisée pour créer une conception Web réactive. Cela signifie que la vue d’une page Web diffère d’un système à l’autre en fonction des types d’écran ou de média. Le point d’arrêt spécifie pour quelle largeur de périphérique, le contenu commence tout juste à se casser ou à se déformer.
Pouvons-nous utiliser la requête multimédia dans le CSS intégré ?
Il n’est pas possible d’utiliser les règles CSS @media et les requêtes multimédias dans l’attribut de style en ligne car il ne peut contenir que des paires propriété : valeur. Selon la spécification W3, la valeur de l’attribut style doit correspondre à la syntaxe du contenu d’un bloc de déclaration CSS.
Quelles sont la largeur maximale et la largeur minimale ?
La largeur maximale et la largeur minimale peuvent être utilisées ensemble pour cibler une gamme spécifique de tailles d’écran. écran @media uniquement et(max-width : 600px) et (min-width : 400px) {…} La requête ci-dessus ne se déclenchera que pour les écrans d’une largeur de 600 à 400 px. Cela peut être utilisé pour cibler des appareils spécifiques avec des largeurs connues.
Qu’est-ce que la requête média dans les questions d’entretien CSS ?
La requête média en CSS est utilisée pour créer une conception Web réactive. Cela signifie que la vue d’une page Web diffère d’un système à l’autre en fonction des types d’écran ou de média. Le point d’arrêt spécifie pour quelle largeur de périphérique, le contenu commence tout juste à se casser ou à se déformer.
Quel est l’autre nom de la requête multimédia ?
Quel est l’autre nom d’une requête multimédia ? Requête vidéo.
Où placez-vous les requêtes des médias ?
Important : placez toujours vos requêtes média à la fin de votre fichier CSS.
Qu’est-ce que la requête multimédia dans bootstrap ?
Les requêtes multimédias sont une fonctionnalité de CSS qui vous permet d’appliquer des styles de manière conditionnelle en fonction d’un ensemble de paramètres de navigateur et de système d’exploitation. Nous utilisons le plus souvent min-width dans nos requêtes multimédias. Le mobile d’abord, la conception réactive est l’objectif.
Qu’est-ce que la requête multimédia et pourquoi est-elle utilisée ?
Les requêtes multimédias sont un élément clé de la conception Web réactive, car elles vous permettent de créer différentes mises en page en fonction de la taille de la fenêtre d’affichage, mais elles peuvent également être utilisées pour détecter d’autres éléments concernant l’environnement dans lequel votre site s’exécute, par exemple exemple si l’utilisateur utilise un écran tactile plutôt qu’une souris.vor 7 Tagen
Qu’est-ce que l’index Z en CSS ?
Z Index ( z-index ) est une propriété CSS qui définit l’ordre des éléments HTML qui se chevauchent. Les éléments avec un indice supérieur seront placés au-dessus des éléments avec un indice inférieur. Remarque : L’index Z ne fonctionne que sur les éléments positionnés ( position:absolute , position:relative ou position:fixed ).
Qu’est-ce que les fonctionnalités multimédia ?
Les caractéristiques des médias décrivent les caractéristiques spécifiques d’unagent utilisateur, périphérique de sortie ou environnement. Par exemple, vous pouvez appliquer des styles spécifiques aux écrans larges, aux ordinateurs qui utilisent des souris ou aux appareils utilisés dans des conditions de faible luminosité.
Qu’est-ce que REM en CSS ?
Pour récapituler, l’unité rem signifie « La taille de police de l’élément racine » (rem signifie « root em »). Les éléments
- avec une classe de rems prennent leur dimensionnement à partir de l’élément racine ( ). Cela signifie que chaque niveau successif d’imbrication ne continue pas à s’agrandir.vor 7 Tagen