Pour récapituler, l’unité rem signifie « La taille de police de l’élément racine » (rem signifie « root em »). Les éléments
- avec une classe de rems prennent leur dimensionnement à partir de l’élément racine ( ). Cela signifie que chaque niveau successif d’imbrication ne cesse de s’agrandir.vor 7 Tagen
Qu’est-ce que rem et em dans CSS ?
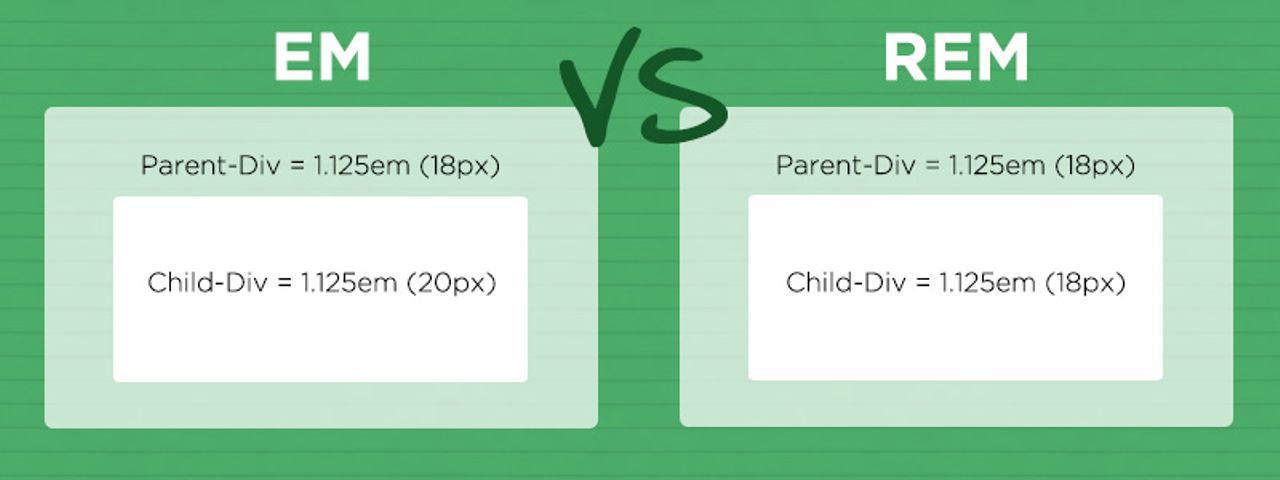
em est une unité CSS relative à la taille de police de l’élément parent, tandis que rem est une unité CSS relative à la taille de police d’un élément html. Ces deux unités sont évolutives, ce qui signifie qu’elles nous permettent de mettre à l’échelle des éléments vers le haut ou vers le bas, par rapport à une valeur définie.
Pourquoi utilisons-nous rem en CSS ?
L’utilisation de REM (ou une autre valeur de longueur relative) pour font-size est indispensable pour l’accessibilité, car px dans certains navigateurs ne se redimensionne pas lorsque les paramètres du navigateur sont modifiés. Certaines personnes, par exemple, doivent zoomer jusqu’à 400 % pour pouvoir lire votre texte, en raison d’une déficience visuelle.
Qu’est-ce que rem vs px ?
rem est une unité relative liée aux tailles de police racine (le r dans rem rem signifie en fait racine). Donc, la plupart du temps, 1rem = 16px , cependant, si la taille de la police racine a été modifiée (rappelez-vous que cela peut être fait par les utilisateurs ou le développeur), par ex. à 24px puis 1rem = 24px.
Qu’est-ce que rem dans le code ?
Qu’est-ce que Rem ? Il signifie « Root em ». C’est une unité relative de CSS et traduite par le navigateur en pixels (px). Lorsque rem est utilisé sur font-size dans l’élément racine, il représente sa valeur initiale. Si nous définissons la font-size:16px de l’élément racine , alors la taille de la police du paragraphe sera de 1rem.
Qu’est-ce que rem et em en CSS ?
em est une unité CSS relative à la taille de police de l’élément parent, tandis que rem est une unité CSS relative à la taille de police d’un élément html. Ces deux unités sont évolutives, ce qui signifie qu’elles nous permettent de mettre à l’échelle des élémentsvers le haut et vers le bas, par rapport à une valeur définie.
Pourquoi utilisons-nous rem en CSS ?
L’utilisation de REM (ou une autre valeur de longueur relative) pour font-size est indispensable pour l’accessibilité, car px dans certains navigateurs ne se redimensionne pas lorsque les paramètres du navigateur sont modifiés. Certaines personnes, par exemple, doivent zoomer jusqu’à 400 % pour pouvoir lire votre texte, en raison d’une déficience visuelle.
Quel est le meilleur rem ou em ?
EM est relatif à la taille de police de l’élément parent, donc si vous souhaitez mettre à l’échelle la taille de l’élément en fonction de la taille de son parent, utilisez EM. REM est relatif à la taille de la police racine (HTML), donc si vous souhaitez mettre à l’échelle la taille de l’élément en fonction de la taille racine, quelle que soit la taille du parent, utilisez REM.
Le CSS est-il responsive REM ?
De toutes ces unités, rem est la plus fiable pour le dimensionnement des polices, vous permettant de styliser le texte de manière réactive afin qu’il s’adapte chaque fois que les utilisateurs modifient la taille de police de leur navigateur préféré.
Dois-je utiliser rem pour le rembourrage ?
N’utilisez pas rem/em pour les rembourrages, les marges et plus.
Qu’est-ce que px em rem en CSS ?
em – Il est utilisé pour définir la taille relative. Il est relatif à la taille de police de l’élément. Remarque : Ici, 2em signifie 2 fois la taille de la police actuelle. rem – Relatif à la taille de police de base du navigateur. px – Il définit la taille de la police en termes de pixels. (
Combien de pixels font 1em ?
Donc, par défaut 1em = 16px, et 2em = 32px.
Qu’est-ce que le CSS px ?
Le terme pixel CSS est synonyme de l’unité CSS de longueur absolue px, qui est normativement définie comme étant exactement 1/96e de 1 pouce.
Dois-je utiliser rem ou px pour la marge ?
Taille de l’icône ( em ) – Lorsqu’elle est en ligne avec le texte. Marge pour la typographie ( rem ) – Casse pour la marge entre le titre et le paragraphe.
Que signifie * CSS ?
CSS est l’acronyme de « Cascading Style Sheets ». CSS est un langage informatique pour la posecréer et structurer des pages Web (HTML ou XML). Ce langage contient des éléments de codage et est composé de ces « feuilles de style en cascade » qui sont également appelées fichiers CSS (.css).
Qu’est-ce qu’un em en CSS ?
Le em est simplement la taille de la police. Dans un élément avec une police 2in, 1em signifie donc 2in. Exprimer des tailles, telles que des marges et des remplissages, en em signifie qu’elles sont liées à la taille de la police, et si l’utilisateur a une grande police (par exemple, sur un grand écran) ou une petite police (par exemple, sur un appareil portable), le les tailles seront en proportion.
Qu’est-ce qu’em en CSS pour la taille de la police ?
Un em est une unité de mesure relative à la taille de la police ; par conséquent, dans une police définie avec une taille de police de 16px, un em est de 16px. Le carré em est la « boîte » par rapport à laquelle chaque glyphe est dimensionné.
Combien de pixels font 1em ?
Donc, par défaut 1em = 16px, et 2em = 32px.
Qu’est-ce qu’em en html ?
: L’élément Emphase. L’élément HTML marque le texte qui a une emphase accentuée. L’élément peut être imbriqué, chaque niveau d’imbrication indiquant un plus grand degré d’emphase.vor 6 Tagen
Qu’est-ce que rem et em en CSS ?
em est une unité CSS relative à la taille de police de l’élément parent, tandis que rem est une unité CSS relative à la taille de police d’un élément html. Ces deux unités sont évolutives, ce qui signifie qu’elles nous permettent de mettre à l’échelle des éléments vers le haut ou vers le bas, par rapport à une valeur définie.
Pourquoi utilisons-nous rem en CSS ?
L’utilisation de REM (ou une autre valeur de longueur relative) pour font-size est indispensable pour l’accessibilité, car px dans certains navigateurs ne se redimensionne pas lorsque les paramètres du navigateur sont modifiés. Certaines personnes, par exemple, doivent zoomer jusqu’à 400 % pour pouvoir lire votre texte, en raison d’une déficience visuelle.
Qu’est-ce que VW dans CSS ?
La forme complète de VW est la largeur de la fenêtre. Cela fonctionne comme leunité de pourcentage. Spécifier 10vw équivaut à occuper 10 % de toute la largeur visible de l’écran.