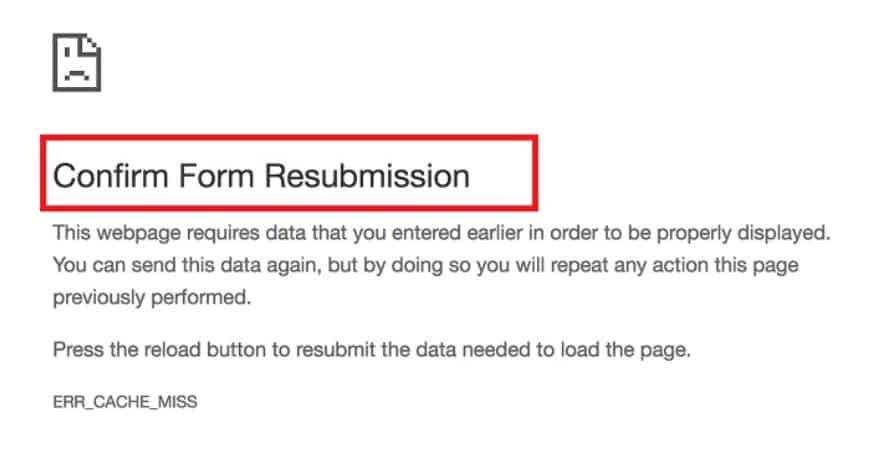
Confirmer la nouvelle soumission du formulaire cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page.
Comment gérez-vous la nouvelle soumission confirmée ?
Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome Cliquez avec le bouton droit de la souris sur votre raccourci chorme, sélectionnez les propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Comment arrêter la nouvelle soumission de confirmation lors de l’actualisation ?
Vous pouvez empêcher la resoumission du formulaire via une variable de session. Oui, nous pouvons utiliser microtime() ainsi que time() également au lieu de rand() , quelle que soit la fonction ou la variable qui donne une valeur différente, nous pouvons l’utiliser. MAIS assurez-vous de définir cette valeur sur la variable SESSION.
Comment gérez-vous la nouvelle soumission confirmée ?
Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome Cliquez avec le bouton droit de la souris sur votre raccourci chorme, sélectionnez les propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Que signifie le mot resoumission ?
Signification de resubmission en anglais l’acte de resoumettre un plan, une idée, un formulaire, etc., (= le donner ou l’offrir à nouveau), ou un document qui est resoumis : le formulaire désapprouvé ne peut pas être modifié ou copié pour être resoumis.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n ° 4 Utiliser le modèle PRG Ce qui peut passer comme solution pour rectifier l’erreur Confirmer la nouvelle soumission du formulaire est de basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
À quoi sert le bouton de rechargementsoumettre à nouveau ?
Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page.
Comment puis-je arrêter une nouvelle soumission de formulaire lorsqu’une page est actualisée dans asp net ?
Comme vous le savez probablement, les formulaires Web ASP.NET renvoient les requêtes POST au serveur, puis restituent la page dans la même requête. C’est pourquoi nous voyons le message de resoumission du formulaire lorsque nous cliquons sur « recharger ». Pour éviter ce problème, nous devons utiliser le modèle post-puis-redirection utilisé par de nombreuses applications Web.
Comment pouvons-nous empêcher la nouvelle soumission d’un formulaire dans asp net MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Comment puis-je empêcher l’actualisation d’un formulaire après l’avoir soumis ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page.
Comment puis-je soumettre un formulaire sans recharger la page ?
Utilisez l’événement submit de jQuery pour gérer la soumission du formulaire, ajoutez return false ; à la fin de la fonction submit handle pour empêcher le rechargement de la page.
Comment puis-je empêcher l’actualisation de mon formulaire Google ?
Désactiver l’actualisation automatique dans Google Chrome Tapez chrome://extensions dans l’URL et accédez aux options. Allez dans Détails et cliquez surOptions d’extension. Cochez l’option avec Désactiver les éléments Meta Refresh dans les pages et cliquez sur Fermer.
Qu’est-ce que le bouton de rechargement pour soumettre à nouveau ?
Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page.
Qu’est-ce que le bouton de rechargement sur Chrome ?
De même, vous pouvez également effectuer un rechargement dur sur le navigateur Chrome Android en appuyant simplement sur le bouton de rechargement. Cela supprimera le cache et récupérera de nouveaux fichiers sur le navigateur. Cela vous a-t-il aidé à rafraîchir la page du site Web dans le navigateur Chrome ? cela aidera à effacer les données de navigation et le stockage du cache.
Comment puis-je arrêter une nouvelle soumission de formulaire lorsqu’une page est actualisée dans asp net ?
Comme vous le savez probablement, les formulaires Web ASP.NET renvoient les requêtes POST au serveur, puis restituent la page dans la même requête. C’est pourquoi nous voyons le message de resoumission du formulaire lorsque nous cliquons sur « recharger ». Pour éviter ce problème, nous devons utiliser le modèle post-puis-redirection utilisé par de nombreuses applications Web.
Comment puis-je empêcher la nouvelle soumission de s’actualiser dans JSP ?
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Comment gérez-vous la nouvelle soumission confirmée ?
Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome Cliquez avec le bouton droit de la souris sur votre raccourci chorme, sélectionnez les propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Quel est l’autre mot pour resoumettre ?
Sur cette page, vous pouvez découvrir 7 synonymes, antonymes, expressions idiomatiques et mots apparentés pour resoumettre, comme : soumettre, feed back, , , , reappliquer et null.
S’agit-il d’une nouvelle soumission ou d’une nouvelle soumission ?
« Resubmit » est l’orthographe correcte, pas « re-submit », et le mot sans trait d’union est celui que vous trouverez dans les dictionnaires reconnus.
Que signifie écraser la soumission ?
Toute nouvelle soumission écrasera le fichier précédemment téléchargé. Si la resoumission par écrasement a été activée ou si un enseignant a supprimé la première soumission de l’utilisateur étudiant, la resoumission d’un article est traitée de la même manière qu’une première soumission à un devoir.
Qu’est-ce qu’une erreur de cache manquant ?
Le message ERR_CACHE_MISS dans Google Chrome. D’après le nom, il est clair que cette erreur est liée à la mise en cache. Plus précisément, ce message peut s’afficher pour diverses raisons, notamment : Votre navigateur ne parvient pas à obtenir les fichiers de cache du site auquel vous tentez d’accéder.
Quelle est la différence entre rafraîchir et recharger ?
L’actualisation AFAIK se produit lorsque la page (par exemple, mete refresh) demande au navigateur de recharger la page, et le rechargement (par exemple, le bouton du navigateur) correspond au moment où l’utilisateur décide que le navigateur actualise la page.