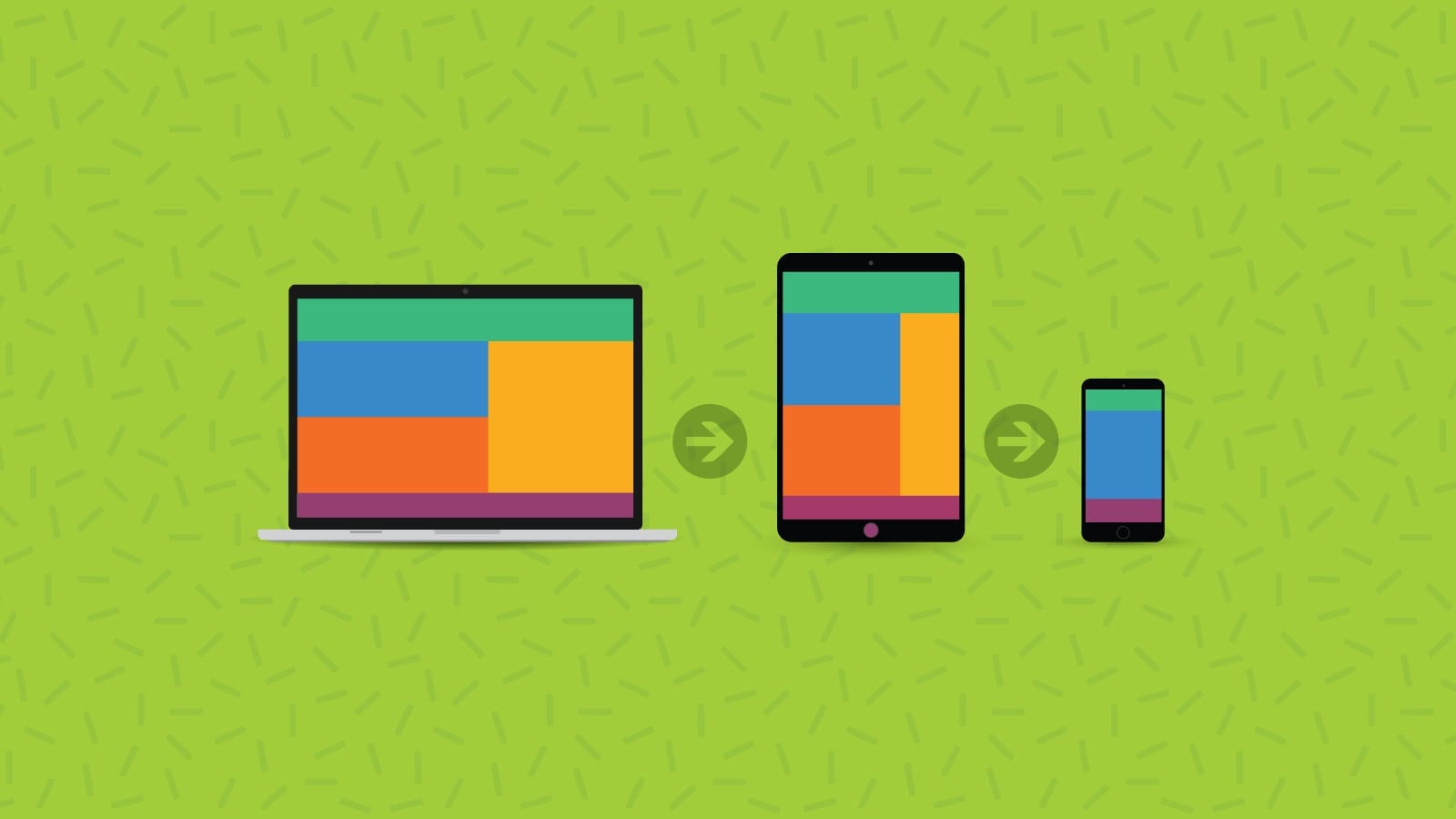
Largeur maximale mobile (smartphone) : 480 px.
Quelle est la largeur considérée comme mobile ?
Qu’est-ce que la largeur minimale et la largeur maximale ?
La largeur maximale et la largeur minimale peuvent être utilisées ensemble pour cibler une gamme spécifique de tailles d’écran. @media only screen and (max-width : 600px) and (min-width : 400px) {…} La requête ci-dessus ne se déclenchera que pour les écrans d’une largeur de 600 à 400 px. Cela peut être utilisé pour cibler des appareils spécifiques avec des largeurs connues.
Dois-je utiliser la largeur minimale ou la largeur maximale ?
Quand utiliser lequel : min-width ou max-width. Si vous concevez d’abord votre site Web pour des appareils plus petits, définissez vos points d’arrêt CSS par défaut avec une largeur minimale et ajustez-les en conséquence pour les appareils plus grands. En attendant, si vous concevez d’abord pour des appareils plus grands, utilisez la largeur maximale, puis réglez les appareils plus petits en conséquence…