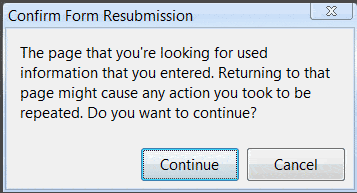
L’erreur Confirmer la nouvelle soumission du formulaire lors de l’actualisation signifie que lorsque vous avez soumis le formulaire, les informations n’ont pas été envoyées au serveur auquel elles étaient censées être soumises. Cela peut être un problème de votre côté, par exemple, vous n’êtes pas connecté à Internet ou votre connexion Internet est instable et s’interrompt avant que les informations puissent être envoyées.
Comment désactiver la nouvelle soumission confirmée ?
Solution 1 : Désactiver la confirmation de la nouvelle soumission du formulaire à partir de Chrome Cliquez avec le bouton droit de la souris sur votre raccourci chorme, sélectionnez les propriétés. Dans le champ cible, ajoutez : « -disable-prompt-on-repost » sans les guillemets après chrome.exe.
Quelle technique est utilisée pour résoudre les erreurs de resoumission de formulaire ?
Méthode n ° 4 Utiliser le modèle PRG Ce qui peut passer comme solution pour rectifier l’erreur Confirmer la nouvelle soumission du formulaire est de basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-la de manière à ce qu’elle n’affiche pas les données directement sur le serveur.
Comment arrêter la resoumission du formulaire lorsqu’une page est actualisée ?
Une façon d’arrêter la resoumission de la page lors de l’actualisation de la page consiste à annuler la définition des données du formulaire après sa soumission afin que la variable stockant les données du formulaire devienne vide et de conclure votre bloc de codes de traitement de formulaire pour vérifier si le formulaire est vide.
Qu’est-ce que le bouton de rechargement pour soumettre à nouveau ?
Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement. Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée par cette page.
Comment puis-je arrêter la resoumission lors de l’actualisation dans MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre contextuelle d’avertissement s’affiche qui met en garde contre le formulaireresoumission. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Qu’est-ce qu’une erreur de cache manquant ?
Le message ERR_CACHE_MISS dans Google Chrome. D’après le nom, il est clair que cette erreur est liée à la mise en cache. Plus précisément, ce message peut s’afficher pour diverses raisons, notamment : Votre navigateur ne parvient pas à obtenir les fichiers de cache du site auquel vous tentez d’accéder.
Comment puis-je soumettre un formulaire sans recharger la page ?
Utilisez l’événement submit de jQuery pour gérer la soumission du formulaire, ajoutez return false ; à la fin de la fonction submit handle pour empêcher le rechargement de la page.
Comment arrêter l’actualisation f5 dans un formulaire ?
off(« keydown », disableF5); Sur une note latérale : cela désactive uniquement le bouton f5 sur le clavier. Pour vraiment désactiver l’actualisation, vous devez utiliser un script côté serveur pour vérifier les changements d’état de la page.
Comment pouvons-nous empêcher l’actualisation de la page lors de la soumission du formulaire dans JSP ?
La différence est que l’actualisation de la page ne sera pas interprétée par le serveur Web comme la soumission du formulaire. Nous écrivons nous-mêmes un framework MVC, lorsque vous soumettez ce formulaire, il utilisera la requête. getRequestDispatcher(jspPath + « / » + nextPage).
Quelle est la différence entre rafraîchir et recharger ?
L’actualisation AFAIK se produit lorsque la page (par exemple, mete refresh) demande au navigateur de recharger la page, et le rechargement (par exemple, le bouton du navigateur) correspond au moment où l’utilisateur décide que le navigateur actualise la page.
Où est le bouton d’actualisation ?
Dans pratiquement tous les navigateurs, appuyer sur la touche F5 entraînera l’actualisation de la page actuelle (sur certains ordinateurs Windows, vous devrez peut-être maintenir Fn enfoncée tout en appuyant sur F5).
Comment arrêter le chargement de la page en cliquant sur un bouton dans MVC ?
Définissez AutoPostback = false pour le bouton d’insertion, et celafaire le tour pour vous.
Qu’est-ce qui cause l’échec du cache ?
Un échec de cache se produit soit parce que les données n’ont jamais été placées dans le cache, soit parce que les données ont été supprimées (« expulsées ») du cache soit par le système de mise en cache lui-même, soit par une application externe qui a spécifiquement fait cette demande d’expulsion.
Comment soumettre un formulaire ?
Le bouton Soumettre Le définit un bouton pour soumettre les données du formulaire à un gestionnaire de formulaire. Le gestionnaire de formulaire est généralement un fichier sur le serveur avec un script pour le traitement des données d’entrée. Le gestionnaire de formulaire est spécifié dans l’attribut d’action du formulaire.
Comment puis-je empêcher l’envoi du formulaire par défaut ?
La méthode preventDefault() annule l’événement s’il est annulable, ce qui signifie que l’action par défaut qui appartient à l’événement ne se produira pas. Par exemple, cela peut être utile lorsque : En cliquant sur un bouton « Soumettre », l’empêcher de soumettre un formulaire. En cliquant sur un lien, empêchez le lien de suivre l’URL.
Comment désactiver f5 sur mon clavier ?
nous pouvons facilement désactiver le bouton f5 en utilisant javascript avec exemple. nous désactiverons la touche f5 en utilisant l’événement keydown de jquery. comme nous le savons, le code de la touche f5 est un 116, donc si l’utilisateur appuie sur l’événement 116. keyCode alors nous allons simplement preventDefault avec return false.
Comment désactiver les touches d’action dans Windows 10 ?
Pour le désactiver, maintenez Fn enfoncé et appuyez à nouveau sur Échap. Il fonctionne comme une bascule, tout comme le fait Caps Lock. Certains claviers peuvent utiliser d’autres combinaisons pour Fn Lock. Par exemple, sur certains claviers Surface de Microsoft, vous pouvez basculer le verrouillage Fn en maintenant la touche Fn enfoncée et en appuyant sur Verr Maj.
Comment pouvons-nous empêcher la nouvelle soumission d’un formulaire dans asp net MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre contextuelle d’avertissement s’affiche qui met en garde contre le formulaireresoumission. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Peut envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action précédemment effectuée sur cette page, appuyez sur le bouton de rechargement ?
Vous pouvez envoyer à nouveau ces données, mais ce faisant, vous répéterez toute action effectuée précédemment par cette page. Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page. Confirmer la nouvelle soumission du formulaire Cette page Web nécessite des données que vous avez saisies précédemment pour s’afficher correctement.
Comment puis-je soumettre un formulaire sans recharger la page ?
Utilisez l’événement submit de jQuery pour gérer la soumission du formulaire, ajoutez return false ; à la fin de la fonction submit handle pour empêcher le rechargement de la page.
Comment soumettre un formulaire ?
Le bouton Soumettre Le définit un bouton pour soumettre les données du formulaire à un gestionnaire de formulaire. Le gestionnaire de formulaire est généralement un fichier sur le serveur avec un script pour le traitement des données d’entrée. Le gestionnaire de formulaire est spécifié dans l’attribut d’action du formulaire.