Ce qui peut passer comme solution pour corriger l’erreur Confirmer la nouvelle soumission du formulaire est de basculer la méthode POST vers l’ensemble du modèle PRG. Chaque fois qu’une page a besoin d’un formulaire, concevez-le de manière à ce qu’il n’affiche pas les données directement sur le serveur.
Que signifie confirmer la nouvelle soumission ?
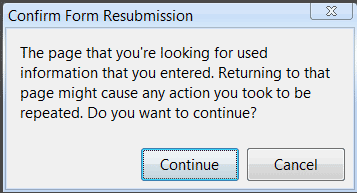
Confirmer la nouvelle soumission du formulaire signifie que vous essayez de rafraîchir une page où les données ont été envoyées. Si vous ne voulez pas que cette fenêtre contextuelle s’affiche, cliquez sur la barre d’URL et appuyez sur Entrée pour revenir sur la même page sans envoyer de données.
Comment arrêter la resoumission du formulaire ?
Une façon d’arrêter la resoumission de la page lors de l’actualisation de la page consiste à annuler la définition des données du formulaire après sa soumission afin que la variable stockant les données du formulaire devienne vide et de conclure votre bloc de codes de traitement de formulaire pour vérifier si le formulaire est vide.
Comment gérez-vous la nouvelle soumission confirmée ?
Si vous utilisez le formulaire dans l’en-tête avec ce code PHP, vous pouvez éviter l’erreur Confirmer la nouvelle soumission du formulaire. Ce code est généralement; header(‘Cache-Control : no-store, no-cache, must-revalidate, max-age=0’); Maintenant, pour résoudre ce problème, supprimez simplement (‘no-store’) de l’en-tête.
Que signifie le mot resoumission ?
Signification de resubmission en anglais l’acte de resoumettre un plan, une idée, un formulaire, etc., (= le donner ou l’offrir à nouveau), ou un document qui est resoumis : le formulaire désapprouvé ne peut pas être modifié ou copié pour être resoumis.
Comment puis-je arrêter une nouvelle soumission de formulaire lorsqu’une page est actualisée dans asp net ?
La première chose que vous pouvez faire est d’ajouter les validations de champs requises aux zones de texte. Ensuite, vous devez vider les boîtes de texte dans l’événement button_click après sqlcommand. Vous pouvez vider les zones de texte en utilisant TextBox1.
Comment empêcher la resoumission du formulaire lorsqu’une page est actualisée dans JSP ?
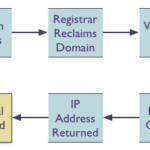
Nous pouvons utiliser Post/Redirect/Get (PRG)modèle pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une réponse de redirection pour envoyer la réponse au client.
Comment pouvons-nous empêcher la nouvelle soumission d’un formulaire dans asp net MVC ?
Après la soumission du formulaire, lorsque le bouton Actualiser du navigateur est cliqué ou que la touche F5 est enfoncée, une fenêtre d’avertissement s’affiche et avertit contre la nouvelle soumission du formulaire. La solution est très simple, soit la page doit être redirigée vers elle-même ou vers une autre page afin d’éviter ce comportement particulier.
Comment puis-je arrêter la resoumission lors de l’actualisation de la page dans codeigniter ?
Une solution simple consiste à avoir un champ d’horodatage caché dans le formulaire. if ( $this->input->post( ‘TS’ ) !=
Y a-t-il une resoumission de mot ?
Définition de la resoumission Fréquence : L’acte ou le processus de resoumission ; une deuxième soumission ou une soumission ultérieure.
S’agit-il d’une nouvelle soumission ou d’une nouvelle soumission ?
« Resubmit » est l’orthographe correcte, pas « re-submit », et le mot sans trait d’union est celui que vous trouverez dans les dictionnaires reconnus.
Que signifie écraser la soumission ?
Toute nouvelle soumission écrasera le fichier précédemment téléchargé. Si la resoumission par écrasement a été activée ou si un enseignant a supprimé la première soumission de l’utilisateur étudiant, la resoumission d’un article est traitée de la même manière qu’une première soumission à un devoir.
Comment puis-je empêcher la nouvelle soumission de s’actualiser dans JSP ?
Nous pouvons utiliser le modèle Post/Redirect/Get (PRG) pour résoudre le problème de la soumission multiple des mêmes données. Cela fonctionne comme suit : la première fois qu’un utilisateur soumet un formulaire au serveur par la méthode POST ou GET, nous mettons à jour l’état dans la base de données de l’application. Ensuite, nous envoyons une redirectionréponse pour envoyer la réponse au client.
Quel est l’autre mot pour resoumettre ?
Sur cette page, vous pouvez découvrir 7 synonymes, antonymes, expressions idiomatiques et mots apparentés pour resoumettre, comme : soumettre, feed back, , , , reappliquer et null.
S’agit-il d’une nouvelle soumission ou d’une nouvelle soumission ?
« Resubmit » est l’orthographe correcte, pas « re-submit », et le mot sans trait d’union est celui que vous trouverez dans les dictionnaires reconnus.
Que signifie écraser la soumission ?
Toute nouvelle soumission écrasera le fichier précédemment téléchargé. Si la resoumission par écrasement a été activée ou si un enseignant a supprimé la première soumission de l’utilisateur étudiant, la resoumission d’un article est traitée de la même manière qu’une première soumission à un devoir.
Comment arrêter le chargement de la page en cliquant sur un bouton dans MVC ?
Définissez AutoPostback = false pour le bouton d’insertion, et cela fera l’affaire pour vous.
Comment puis-je empêcher la page HTML de se recharger ?
La méthode stop() arrête le chargement de la fenêtre. La méthode stop() revient à cliquer sur stop dans le navigateur.
Comment recharger la page actuelle sans perdre aucune donnée de formulaire ?
Le moyen le plus simple de recharger la page en cours sans perdre les données du formulaire, utilisez WebStorage où vous disposez d’un stockage persistant (localStorage) ou basé sur une session (sessionStorage) qui reste en mémoire jusqu’à la fermeture de votre navigateur Web. la fenêtre. onload = fonction() { var nom = localStorage.
Comment arrêter une nouvelle soumission lorsqu’une page est actualisée dans flask ?
Vous pouvez empêcher la resoumission du formulaire via une variable de session. Oui, nous pouvons utiliser microtime() ainsi que time() également au lieu de rand() , quelle que soit la fonction ou la variable qui donne une valeur différente, nous pouvons l’utiliser. MAIS assurez-vous de définir cette valeur sur la variable SESSION.
Comment conserver les données du formulaire après l’envoi et l’actualisation en PHP ?
Alors, pourconservez les données d’entrée lors de la soumission et de l’actualisation, utilisez-les dans l’attribut value= » », comme ceci :
Quel est l’autre mot pour resoumettre ?
Sur cette page, vous pouvez découvrir 7 synonymes, antonymes, expressions idiomatiques et mots apparentés pour resoumettre, comme : soumettre, feed back, , , , reappliquer et null.
Comment corriger l’erreur de resoumission du formulaire de confirmation ?
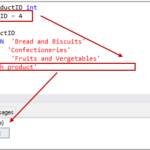
Si vous pouvez modifier les données de la page, vous pouvez résoudre le problème de resoumission du formulaire de confirmation en remplaçant la méthode POST par la méthode GET. Pour ce faire, supprimez simplement le POST de l’URL de la page et remplacez-le par la méthode GET. Par exemple, si le code d’origine est :
Comment empêcher la resoumission du formulaire ?
Habituellement, je prendrai les mesures ci-dessous pour empêcher une nouvelle soumission : Côté client – Utilisez javascript pour empêcher les clics en double sur un bouton qui déclenchera la soumission du formulaire. Vous pouvez simplement désactiver le bouton après le premier clic.
Comment éviter qu’un formulaire ne soit soumis deux fois ?
La seule façon d’être sûr à 100 % que le même formulaire ne soit jamais soumis deux fois est d’intégrer un identifiant unique dans chacun de ceux que vous émettez et de suivre ceux qui ont été soumis sur le serveur. Le piège est que si l’utilisateur revient à la page où se trouvait le formulaire et entre de nouvelles données, le même formulaire ne fonctionnera pas.
Pourquoi mon formulaire continue-t-il d’être renvoyé pendant l’actualisation ?
Cette suggestion implique que le problème apparaît car le navigateur ne parvient pas à mettre en cache les requêtes POST, il essaie donc de soumettre à nouveau le formulaire lors de l’actualisation. Cela se produit parfois en raison d’un déplacement accidentel vers l’avant ou vers l’arrière. Si vous utilisez un appareil à écran tactile, pensez à désactiver l’option coulissante.