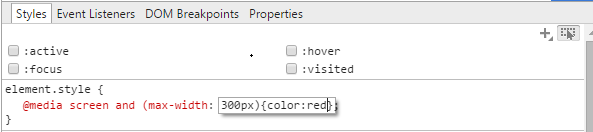
Use the Media Query Inspector to inspect and trigger the registered breakpoints on a page. In Device Mode, click the icon which looks like staggered bars in the upper left corner of the page, the MQI opens. You can trigger the various breakpoints with a click on a bar.
Where is media query in inspect element?
Use the Media Query Inspector to inspect and trigger the registered breakpoints on a page. In Device Mode, click the icon which looks like staggered bars in the upper left corner of the page, the MQI opens. You can trigger the various breakpoints with a click on a bar.
What browsers support media queries?
Media Queries Support CSS Media queries are supported in Internet Explorer (IE) 9+, Firefox 3.5+, Safari 3+, Opera 7+, as well as on smartphones and other screen-based devices.