How to disable back,forward and Refresh functionality in browser? function disableBackButton() { window. history. forward(); } setTimeout(“disableBackButton()”, 0);
Is it possible to disable browser refresh button?
off(“keydown”, disableF5); On a side note: This only disables the f5 button on the keyboard. To truly disable refresh you must use a server side script to check for page state changes.
How do I stop page reload/refresh on hit back button?
You have to detect browser back button event and pass as an input of the page you want do prevent URL reload that indicates you if you came from a back button click. this code: $(window). on(‘popstate’, function(event) { alert(“pop”); });
How do I disable the Back button in Chrome?
Select Settings from the list. Scroll down to the Privacy and Security section, and select the Site settings from the menu. Choose the Pop-ups and redirects option within Site settings. Toggle the button to turn OFF and block the pop-ups and redirection.
How do I prevent someone from going back to previous page?
Master, I have used the code that to prevent the user from going back to previous pages after logout. function preventBack() { window. history. forward(); } setTimeout(“preventBack()”, 0); window.
How do I stop back reaction?
Sometimes you may want to prevent the user from leaving a screen, for example, if there are unsaved changes, you might want to show a confirmation dialog. You can achieve it by using the beforeRemove event. The event listener receives the action that triggered it.
How do I stop a page from reloading?
Use the preventDefault() method on the event object to prevent a page refresh on form submit in React, e.g. event. preventDefault() . The preventDefault method prevents the browser from issuing the default action which in the case of a form submission is to refresh the page.
Can you disable f5 refresh?
You can’t disable refresh.
How do you prevent your browser from going back to the login page once a user is logged in?
On the login screen, in PHP, before rendering the view, you need to check if the user is already logged in, and redirect to the default page the user should see after logged in. Similarly, on the screens requiring login, you need to check if the user is not logged in and if not, redirect them to the login screen.
How do you prevent going back to previous page after logout in React?
Using componentDidUpdate method of React page lifecycle, you can handled or disabled go back functionality in browser. basically componentDidUpdate method will call automatocally when component got updated. so once your component is updated you can prevent to go back as below.
How do you stop redirecting?
From the drop-down menu select Settings then scroll down and click Advanced. In the Privacy & security section choose Content settings > Pop-ups and redirects then ensure that the Allowed option is turned off.
Why do some websites disable back button?
Script preventing you from going back If neither of the previous sections resolved your issue, you have encountered deliberate, poor, or malicious code. Some websites add code to their pages that prevent users from using the back button to leave their pages or site.
What happens when browser Back button is pressed?
For pages that are set as non-cached, the browser reloads the page from the server when you press Back, as though it was the first time you are visiting it. For cached pages, the browser displays it out of the cache, which is much faster.
How do I turn off back flutter?
To disable back button in Flutter, you can use the WillPopScope widget. The WillPopScope widget helps you get a callback whenever the back button is pressed. Inside the callback, if you return true the screen will be popped and if you return false, you have simply disabled the back button.
How do I disable the Back button in sapui5?
While navigating using navTo() function of route, pass the third parameter of the function as boolean true; doing so will not create any browser history and back button will be disabled; even if it is enabled it would not navigate you the App history, it will navigate to the last browser history.
Why do I constantly have to refresh web pages?
By default, if it’s using a lot of memory, Chrome purges the contents of some background tabs from RAM to conserve system resources. When you click back onto those tabs, the browser has to reload them because they have been erased from memory.
Why does my browser keep refreshing?
Why Chrome Auto-Reload? By default, Chrome is programmed to automatically erase the data of any open, loaded tabs in case the browser uses a lot of memory. It is an automated process initiated to conserve system resources and reduce the pressure off your browser.
How do I stop jquery from refreshing?
You can use event. preventDefault() to prevent the default event (click) from occurring.
How do I turn off action keys in Windows 10?
To disable it, we’d hold Fn and press Esc again. It functions as a toggle just like Caps Lock does. Some keyboards may use other combinations for Fn Lock. For example, on some of Microsoft’s Surface keyboards you can toggle Fn Lock by holding the Fn Key and pressing Caps Lock.
How do I change the F5 key to refresh?
In all modern Internet browsers, pressing F5 refreshes or reloads the page or document window. When pressing Ctrl + F5 , it forces a complete refresh of the web page, clearing the cache and downloading all contents of the page again.
How do I disable the Back button in Chrome using React JS?
To achieve this, we’ll do the following: Create a top-level
Why after logout clicking back button on the page displays previous page content?
It happens because your browser cached the page on the client. The solution is to prevent the caching of that page(s), by forcing the browser to request a new page even when pressing Back button, instead of reading the saved one.
How do I disable the browser back button functionality?
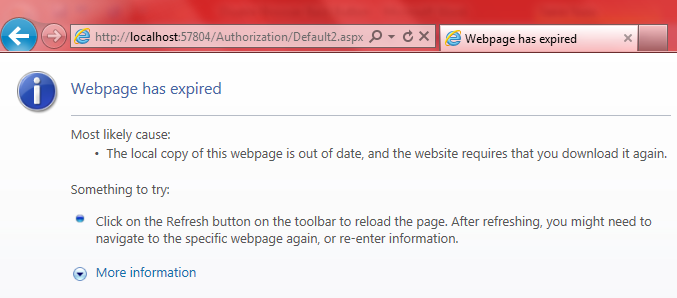
One cannot disable the browser back button functionality. The only thing that can be done is prevent them. The below JavaScript code needs to be placed in the head section of the page where you don’t want the user to revisit using the back button: Suppose there are two pages Page1.php and Page2.php and Page1.php redirects to Page2.php.
How to force the browser to navigate forward instead of back?
The above JavaScript function in the first page uses the history of the browser and forces it to navigate forward instead of going to the previous page. Therefore, every time the user clicks the back button or hits the backspace key, it will result in the Browser navigating or pushing the user forward and showing the same page (the page 2).
How to capture the refresh event when the user clicks back button?
Therefore, every time the user clicks the back button or hits the backspace key, it will result in the Browser navigating or pushing the user forward and showing the same page (the page 2). We can capture the refresh event using following handler method and then block the operation by returning any message of choice:
Why does my website crash on refresh after downvoting?
Downvoting : as it changes the URL and due to which site crashes on refresh. @Mckenzie the URL is changed because of history.pushState (null, null, document.title); statement. It puts title of the page in the URL and this causes the crash on refresh.