Open a HTML file and right-click on the editor and click on Open with Live Server . Open the Command Pallete by pressing F1 or ctrl+shift+P and type Live Server: Open With Live Server to start a server or type Live Server: Stop Live Server to stop a server.Open a HTML file and right-click on the editor and click on Open with Live Server. Hit (alt+L, alt+O) to Open the Server and (alt+L, alt+C) to Stop the server (You can change the shortcut form keybinding). [On MAC, cmd+L, cmd+O and cmd+L, cmd+C]
What is live server in HTML?
This is a little development server with live reload capability. Use it for hacking your HTML/JavaScript/CSS files, but not for deploying the final site.
What is a live server website?
Live Server – Makes your existing server live – this is a Web Extension that helps you to live reload feature for dynamic content (PHP, Node.js, ASPNET — Whatever, it doesn’t matter). This extension is for Live Server (VSCode Extension – required v3.0.0+).
How do I open a live server?
Open a project and click to Go Live from the status bar to turn the server on/off. Right click on a HTML file from Explorer Window and click on Open with Live Server . Open a HTML file and right-click on the editor and click on Open with Live Server .
How does a live server work?
How it works. The server is a simple node app that serves the working directory and its subdirectories. It also watches the files for changes and when that happens, it sends a message through a web socket connection to the browser instructing it to reload.
How run HTML code in VS Code?
Type start followed by the HTML file name and press ↵ Enter . For example, if you wanted to run your index HTML file, you would type start index. html and press Enter. This launches the HTML file in a separate window allowing you to preview your HTML file.
How do I enable live preview in VS Code?
Does VS Code have HTML preview? # No, VS Code doesn’t have built-in support for HTML preview but there are extensions available in the VS Code Marketplace. Open the Extensions view (Ctrl+Shift+X) and search on ‘live preview’ or ‘html preview’ to see a list of available HTML preview extensions.
How do I create an HTML project in Visual Studio?
At the top menu in Visual Studio go to File > New > File. Select HTML Page. In the lower right corner of the New File dialog on the Open button there is a down arrow. Click it and you should see an option Open With.
Why do we use live server?
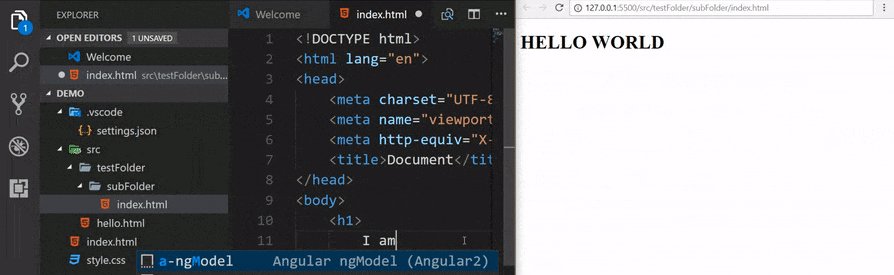
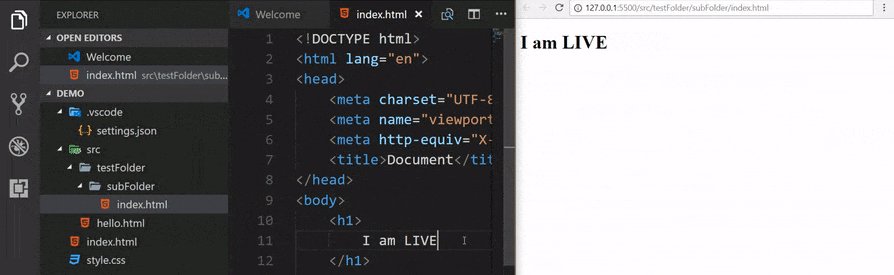
Why should I use the live-server extension? Normally, when you make a change in your code or write something new, you need to refresh the page manually to see the changes. In other words, if you make 100 changes in your code each day, you need to refresh the browser 100 times.
What is code injected by live server?
Live server “injects” code in your website to work properly, if you open your html file, you’ll see that it is doesn’t saved, and is only temporary to when you use the extension. Follow this answer to receive notifications.
How do I use live server in atom?
Usage. ctrl-alt-l launch live server on port 3000. ctrl-alt-q stop live server. ctrl-alt-3 launch live server on port 3000.
Why go live is not showing in VS Code?
Right click on the status bar at the bottom and make sure the Live Server (Extension) is selected. That will hide/unhide the ‘Go Live’ button on status bar. Wow.
How do I change my browser to live server in VS Code?
Set the browser for Live Server First, open the Command Pallete with F1, then type in Preferences: Open Settings (JSON) and select that option. This will open your VSCode settings. json file. Note that you can also use “firefox” , “safari” , or any other browser as the value for the “liveServer.
What is code injected by live server?
Live server “injects” code in your website to work properly, if you open your html file, you’ll see that it is doesn’t saved, and is only temporary to when you use the extension. Follow this answer to receive notifications.
How do I make Chrome my default browser or code?
Step 2: Default Browser Setting In the “Search Settings” bar, type Live Server. Search “Live Server” in the Search Settings bar. From the Custom Browser option, select the browser you want for the Live Server – we’ll select “chrome” for this guide. Choose your preferred browser from the Custom Browser settings.
How do you start HTML code?
All HTML documents must start with a document type declaration: . The HTML document itself begins with and ends with . The visible part of the HTML document is between and .
How do I Preview HTML in Visual Studio?
How do I open an HTML file in Visual Studio Chrome?
Open your HTML file in the Visual Studio Code Editor. On the far left vertical toolbar, click on “Extensions.” Alternatively, you can use the keyboard shortcut “Ctrl + Shift + X” to launch Extensions. Click on the search bar to enable writing. Input “open in browser.” Choose an extension that matches your search term.
How do I host a website using HTML?
To host a web page on Google Drive: Create a folder in Google Drive and set the sharing permission to “Public on the Web.” Upload the HTML, JavaScript and CSS files for your web page to the new folder. Select the HTML file, open it and click the “Preview” button in the toolbar.
How use PHP live server?
Open up the code in vs code. Inside the file, right click and select ‘Open with Live Server’ (Shortcut: Alt+L Alt+O). After this opens the browser page, copy the address of this page. Then, open up the php code using XAMPP or WAMPP servers.
Why live server is not showing in VS Code?
Right click on the status bar at the bottom and make sure the Live Server (Extension) is selected. That will hide/unhide the ‘Go Live’ button on status bar. Wow.
Why is my live server not working in VS Code?
If you hasn’t set any default browser of your Operating System (OS) or it has just messed up with the location of the program, then your Live Server won’t be able to know which one browser it should open.
How do I open a HTML file in a live server?
Right click on a HTML file from Explorer Window and click on Open with Live Server. . Open a HTML file and right-click on the editor and click on Open with Live Server. Hit (alt+L, alt+O) to Open the Server and (alt+L, alt+C) to Stop the server (You can change the shortcut form keybinding).
How do I open a live server in Visual Studio Code?
Open a project and click to Go Live from the status bar to turn the server on/off. Right click on a HTML file from Explorer Window and click on Open with Live Server. . Open a HTML file and right-click on the editor and click on Open with Live Server.
How to start server without any HTML file?
[NOTE: In case if you don’t have any .html or .htm file in your workspace then you have to follow method no 4 & 5 to start server.] Open a project and click to Go Live from the status bar to turn the server on/off. Right click on a HTML file from Explorer Window and click on Open with Live Server . .
How do I run a page as a web server in live server?
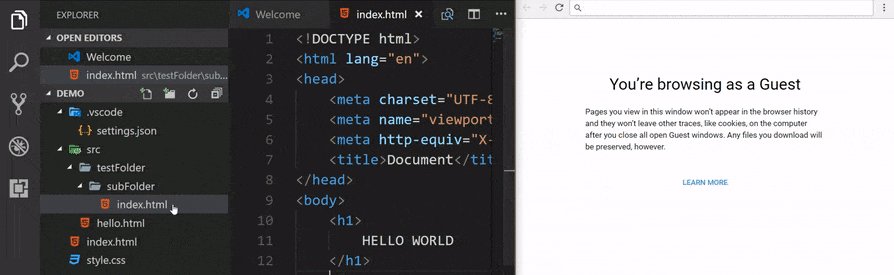
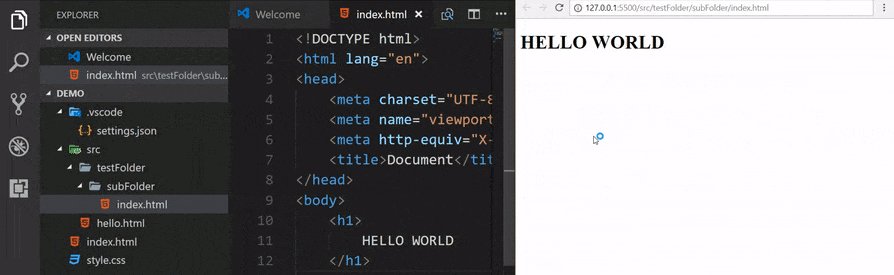
In this post, we will look at how to use Live Server to run a page as a web server in Visual Studio Code. Open VS Code and select Extensions, then search for Live Server. Click Install: Next, create a new folder, call it anything, e.g. html, and click Add Folder to add it to VS Code: Add some HTML and save it: …