Master, I have used the code that to prevent the user from going back to previous pages after logout. function preventBack() { window. history. forward(); } setTimeout(“preventBack()”, 0); window.
How do I stop asp net from going back to previous page?
Master, I have used the code that to prevent the user from going back to previous pages after logout. function preventBack() { window. history. forward(); } setTimeout(“preventBack()”, 0); window.
Can I disable browser back button?
One cannot disable the browser back button functionality only thing that can be done is prevent them. The following JavaScript code snippet must be placed in the HEAD section of the Page where the User must be prevented from going back.
How do I disable the Back button in Chrome?
Select Settings from the list. Scroll down to the Privacy and Security section, and select the Site settings from the menu. Choose the Pop-ups and redirects option within Site settings. Toggle the button to turn OFF and block the pop-ups and redirection.
How do I stop asp net from going back to previous page?
Master, I have used the code that to prevent the user from going back to previous pages after logout. function preventBack() { window. history. forward(); } setTimeout(“preventBack()”, 0); window.
Can I disable browser back button?
One cannot disable the browser back button functionality only thing that can be done is prevent them. The following JavaScript code snippet must be placed in the HEAD section of the Page where the User must be prevented from going back.
How do you prevent your browser from going back to the login page once a user is logged in?
On the login screen, in PHP, before rendering the view, you need to check if the user is already logged in, and redirect to the default page the user should see after logged in. Similarly, on the screens requiring login, you need to check if the user is not logged in and if not, redirect them to the login screen.
How do I disable back forward and refresh functionality in browser?
function disableBackButton() { window. history. forward(); } setTimeout(“disableBackButton()”, 0);
How do you prevent going back to previous page after logout in react?
Using componentDidUpdate method of React page lifecycle, you can handled or disabled go back functionality in browser. basically componentDidUpdate method will call automatocally when component got updated. so once your component is updated you can prevent to go back as below.
How do I stop page reload/refresh on hit back button?
You have to detect browser back button event and pass as an input of the page you want do prevent URL reload that indicates you if you came from a back button click. this code: $(window). on(‘popstate’, function(event) { alert(“pop”); });
Why do some websites prevent you from going back?
Script preventing you from going back If neither of the previous sections resolved your issue, you have encountered deliberate, poor, or malicious code. Some websites add code to their pages that prevent users from using the back button to leave their pages or site.
Why do websites break the back button?
Broken Back Button = Broken Path When browsers force new windows, the path through previously visited pages is broken. The Back Button is rendered useless.
How can I get previous page in asp net?
If you want to use ASP.NET Button: history. back(1); return false;” />
What is URL referrer in asp net?
http referrer indicates the previous page that has submitted data or linked to the new page. you can get it in ASP.NET using like. C# //PageName comes from HttpContext.Current.Request.RawUrl and is supplied by the Page_Load event.
How do I go back to the previous page in asp net MVC core?
on click of the link execute javascript history.go(-1) . This will take the browser one step back in the history.
How do I stop asp net from going back to previous page?
Master, I have used the code that to prevent the user from going back to previous pages after logout. function preventBack() { window. history. forward(); } setTimeout(“preventBack()”, 0); window.
Can I disable browser back button?
One cannot disable the browser back button functionality only thing that can be done is prevent them. The following JavaScript code snippet must be placed in the HEAD section of the Page where the User must be prevented from going back.
How do I disable the Back button on my Samsung?
Step 1: From Settings, tap Display. Step 2: Scroll down and select Navigation Bar. Step 3: Choose your preferred Navigation Type. You can either allow the Navigation buttons to be permanently displayed on the screen or hide them by selecting Full-Screen Gestures.
How do I disable back press in fragment?
Here is the new way you can manage your onBackPressed() in fragment with the new call back of activity: // Disable onBack click requireActivity(). onBackPressedDispatcher. addCallback(this) { // With blank your fragment BackPressed will be disabled. }
How do you override the Back button in React Native?
To handle the Android Back Button Press in the React Native we have to register the hardwareBackPress event listener with a callback function, which will be called after pressing the Back Button.
How do I redirect a previous page response?
To go back to the previous page, pass -1 as a parameter to the navigate() function, e.g. navigate(-1) . Calling navigate with -1 is the same as hitting the back button.
How Stop Back to previous page after logout in PHP?
Whenever a user visits a protected page, try sending headers to prevent caching of the page: header(‘Cache-Control: no-cache, must-revalidate’); header(‘Expires: Sat, 26 Jul 1997 05:00:00 GMT’);
How to prevent the user from going to the demopage page?
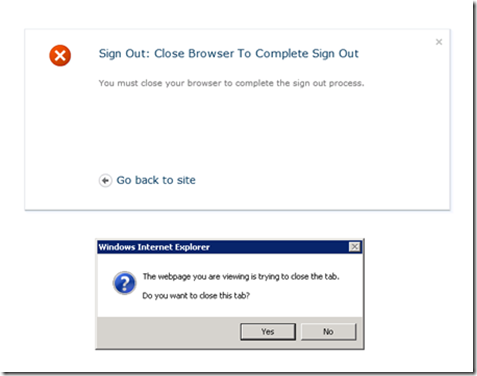
Let’s first catch the button click event and send the user to the FinalPage .aspx page. Now if you press the button you will be redirected to the FinalPage .aspx page. If you press the back button you will be taken to the DemoPage .aspx page. Now we will implement the functionality that will prevent the user to go to the DemoPage .aspx page.
Is there a way to stop the back button from working?
A tips is to check out the about page as a new user of this site. 🙂 Thankfully, it’s impossible. You cannot stop the user’s back button from working, but you could technically change the url enough times where it becomes pointless to even try using the back button to navigate.
How do I stop people from posting different answers to tests?
If you don’t want people to post different answers once they have already answered, all you have to do is check, in the script that accepts the test for grading, that the user has never submitted the test before.
How do I remove previous answers from the test page?
If you don’t want people to see previous answers (for instance, if you have two people grade their tests on the same computer), consider using AJAX on the test page to submit the answers and then erase them from the fields.