Use the preventDefault() method on the event object to prevent a page refresh on form submit in React, e.g. event. preventDefault() . The preventDefault method prevents the browser from issuing the default action which in the case of a form submission is to refresh the page.Unset Form Data One way to stop page resubmission on page refresh is to unset the form data after it is submitted so that the variable storing form data becomes empty and wrap up your form processing block of codes to check if the form is empty.
How do I stop refresh after submitting a form?
Use the preventDefault() method on the event object to prevent a page refresh on form submit in React, e.g. event. preventDefault() . The preventDefault method prevents the browser from issuing the default action which in the case of a form submission is to refresh the page.
How do I stop a page from refreshing?
Click the Start button, type “internet options” and select Internet Options in the search results. In the Internet Properties window, click “Custom tab -> Custom level,” then in the Security Settings window, scroll down until you find “Allow META REFRESH.” Disable this option and click OK.
How do I stop a form from refreshing after submitting PHP?
unset($_POST); To prevent refresh data insertion, do a page redirection to same page or different page after record insert.
How do you stop a form from being submitted twice?
Returning “false” from the submit handler will prevent the form from submitting.
How do I stop refresh after submitting a form?
Use the preventDefault() method on the event object to prevent a page refresh on form submit in React, e.g. event. preventDefault() . The preventDefault method prevents the browser from issuing the default action which in the case of a form submission is to refresh the page.
Can we disable browser refresh button?
off(“keydown”, disableF5); On a side note: This only disables the f5 button on the keyboard. To truly disable refresh you must use a server side script to check for page state changes.
Why does a page keep reloading?
By default, if it’s using a lot of memory, Chrome purges the contents of some background tabs from RAM to conserve system resources. When you click back onto those tabs, the browser has to reload them because they have been erased from memory.
How do I stop page reload/refresh on hit back button?
You have to detect browser back button event and pass as an input of the page you want do prevent URL reload that indicates you if you came from a back button click. this code: $(window). on(‘popstate’, function(event) { alert(“pop”); });
Why does Google keep refreshing itself?
By default, Chrome would automatically discard any inactive tabs when your PC is low on memory, leading to repeated refreshes. Thus, if the auto-refreshing issue is limited to only one or two tabs, you can discard those tabs manually to keep them from reloading.
How do I stop multiple submits?
Use JQuery to Prevent Multiple Form Submissions To prevent the user from submitting a form multiple times, we’ll use JQuery to listen for the submission event. Once the form is submitted, we’ll add a disabled attribute to the button to prevent multiple form submissions. Now the user can’t click it again.
How do I disable a form?
Disabling all form elements HTML form elements have an attribute called disabled that can be set using javascript. If you are setting it in HTML you can use disabled=”disabled” but if you are using javascript you can simply set the property to true or false .
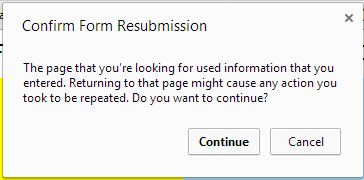
How do I stop confirmation resubmission?
Follow these steps below to disable the confirm resubmission feature from chrome, if you’re windows user; Right click on your chorme shortcut, select properties. In the target field, add: “-disable-prompt-on-repost” without the quotes after chrome.exe.
How do I stop resubmit from refreshing in asp net?
First thing you can do is you need to add required field validations to the textboxs. Then you have to empty the texboxes in the button_click event after sqlcommand. You can empty the texboxes using TextBox1.
How do I stop refresh after submitting a form?
Use the preventDefault() method on the event object to prevent a page refresh on form submit in React, e.g. event. preventDefault() . The preventDefault method prevents the browser from issuing the default action which in the case of a form submission is to refresh the page.
What is auto refresh?
To retrieve, scan or display information at predescribed intervals. The term refers to a variety of concepts, but it implies that an operation is performed automatically over and over again such as retrieving the latest data from a news feed every five minutes.
Can Chrome auto refresh a page?
Click on the puzzle piece icon, then on “Easy Auto Refresh”. In the popup window, enter the number of seconds after which you want the page to refresh, then click “Start”. The page will automatically refresh every time the timer you set expires.
How do I disable F5 key?
we can easily disable f5 button using javascript with example. we will disable f5 key using keydown event of jquery. as we know f5 key code is a 116, so basically if user will press 116 event. keyCode then we will simply preventDefault with return false.
How do I disable F5 in Chrome?
– Eric J. You can only do it by disabling F5. I googled “Disable F5 Refresh” and got quite enough searches to figure it out quickly. If you disable my F5 , I’ll try CTRL+W or ALT+F4 next.
How do I stop Web pages from loading automatically?
In the left sidebar, click Privacy and Security settings. Click on Site Settings and scroll down to Content settings in Additional Permissions. Click on Pop-ups and redirects. Check the circle for Don’t allow sites to send pop-ups or use redirects.
How do you prevent your browser from going back to the login page once a user is logged in?
On the login screen, in PHP, before rendering the view, you need to check if the user is already logged in, and redirect to the default page the user should see after logged in. Similarly, on the screens requiring login, you need to check if the user is not logged in and if not, redirect them to the login screen.
Do web pages automatically refresh?
Most modern browsers can be equipped with the feature to let you auto-refresh web pages on your computer. These methods even let you specify the duration on which they should reload the page for you.
How to stop the form refresh after submit?
The default action after submit is to send to the page where it manipulates the data. if you are trying to stop the refresh, i.e you are not submitting the form. stop the form from default submitting using e.preventDefault (). this will stop the default submit behavior, which includes reload of page [ but form is not submitted]
How do I stop a form form from submitting?
Most people would prevent the form from submitting by calling the event.preventDefault () function. Another means is to remove the onclick attribute of the button, and get the code in processForm () out into .submit (function () { as return false; causes the form to not submit.
How do I prevent form submissions from being returned false?
Consider the scenario in which a JS error occurs prior to the return statement… returning false here won’t be executed and the form will be submitted either way. You should also call preventDefault to prevent the default form action for Ajax form submissions. function mySubmitFunction (e) { e.preventDefault (); someBug (); return false; }
How to avoid a page reload when submitting a form?
Therefore, a standard form submit will always incur a page reload. However, you can use AJAX to make your HTTP request, which allows you to avoid a page reload. Have a look at $.ajax The default action after submit is to send to the page where it manipulates the data. if you are trying to stop the refresh, i.e you are not submitting the form.